HTML5/JS Import and Code Editor
Import entire ad units or enhance existing Adventive ads with external widgets or embeddable code.
- Adventive's Ad Builder supports the import of pre-existing ad code packaged ZIP files, INS Tags, widgets or other embeddable HTML and Javascript.
- Adventive supports many embeddable players and external solution provider's widget code. Check out these articles within our knowledge base, or contact Adventive Support if you need assistance with code not specifically specified here.
Resources:
Explore our Ad Gallery for examples of this component
In this article, you will learn:
How to Import Code Snippets, Embeddable Code, or Widgets
How to Prepare Packaged ZIP Files for Import
How to Import Packaged HTML ZIP Files
How to Import Code Snippets, Embeddable Code, or Widgets
Below you will find a step-by-step process to import code into Adventive.
- Choose the ad format and dimensions of the ad unit you wish to import the code to. For guidance on building specific formats, check out this article.
- From the left menu, select the components icon
, HTML5 Import:

- A white 300x250 placeholder will appear on the canvas. Resize the component either by clicking and dragging the resize handles to the appropriate size, or by using the General Properties menu to insert the dimensions required for the import.
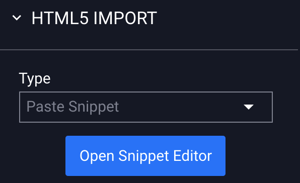
- With the placeholder selected, use Paste Snippet from the dropdown under the HTML5 Import Menu. Click Open Snippet Editor.

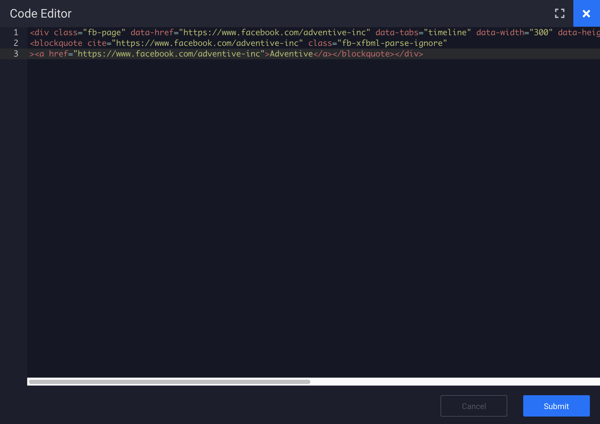
- The code editor will open, here paste the code that you've created, or received from an advertiser, or embeddable widget provider.

- Position your import as necessary, and save your ad unit.
It is advised that you test all tracking prior to trafficking your unit live.
Adventive makes every attempt to track all actions and click throughs within imported code, however, vendor restrictions, or unique code may result in our inability to track certain actions.
How to Prepare Packaged ZIP Files for Import
In most cases, if an advertiser provides a prepackaged ZIP file, there is nothing more that will need to do in order to prepare the file. Learn how to import packaged ZIP files in this article
Adventive requires imported ZIP files of HTML and JavaScript code to meet certain conditions in order to correctly render within our platform. If you experience an error importing a prepackaged ZIP file, or need guidance on preparing your own file, make sure the files adhere to the following requirements:
- All resources within the file must serve over HTTPS. This includes all references to third party served files such as CSS or JS, or any tracking that may be embedded in the code.
- Make sure there are no special characters (e.g. #,$,%,!) in the HTML file names, or ZIP file name, as this may cause errors in uploading.
- Ensure there is an index.html file in the main root of the ZIP file.
If you are still experiencing issues with your ZIP file, please contact Adventive Support
How to Import Packaged ZIP Files
Below you will find a step-by-step process to import packaged ZIP files into Adventive.
- Choose the ad format and dimensions of the ad unit you wish to import the code to. For guidance on building specific formats, check out this article.
- From the left menu, select the components icon
, HTML5 Import:

- A white 300x250 placeholder will appear on the canvas. Resize the component either by clicking and dragging the resize handles to the appropriate size, or by using the General Properties menu to insert the dimensions required for the import.
- With the placeholder selected, use Uploaded from the dropdown under the HTML5 Import Menu. Click Upload ZIP File.

- The system dialog will open and allow you to select the ZIP file you would like to embed. Allow some time for processing of the ZIP file before rendering will begin on the main canvas.
Multiscreen ads require independent ZIP files and screen navigation configuration.
It is advised that you test all tracking prior to trafficking your unit live.
Adventive makes every attempt to track all actions and click throughs within imported code, however, vendor restrictions, or unique code may result in our inability to track certain actions.
How to Import INS Tags
Below you will find a step-by-step process to import INS Tags into Adventive.
- Choose the ad format and dimensions of the ad unit you wish to import the code to. For guidance on building specific formats, check out this article.
- From the left menu, select the components icon
, HTML5 Import:

- A white 300x250 placeholder will appear on the canvas. Resize the component either by clicking and dragging the resize handles to the appropriate size, or by using the General Properties menu to insert the dimensions required for the import.
- With the placeholder selected, select INS Tag from the dropdown under the HTML5 Import Menu:

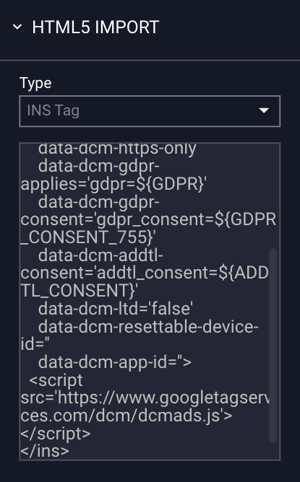
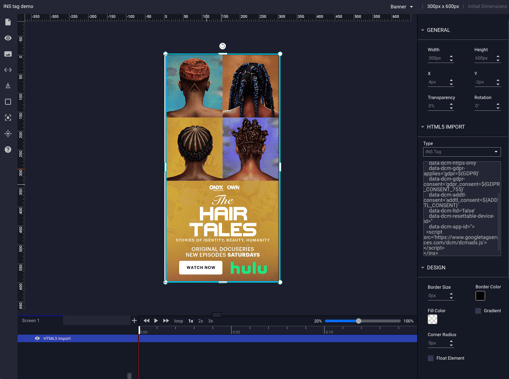
- The INS code editor will open in the Import properties panel. Paste the INS Tag that you've created, or received from an advertiser:

- Once inserted, your canvas will then display the ad unit imported as an INS tag. You can resize the component as needed to fit on your canvas. Example below:

It is advised that you test all tracking prior to trafficking your unit live.
Adventive makes every attempt to track all actions and click throughs within imported code, however, vendor restrictions, or unique code may result in our inability to track certain actions.