Facebook Feed Embed
This article will demonstrate how to embed a Facebook feed into your ad.
In this article, you will learn:
How to Generate the Facebook Embed code
How to Embed the Facebook feed into Adventive ad units
How to Generate the Facebook Embed code
- First, generate your Facebook Embed Code. Head to https://developers.facebook.com/docs/plugins/page-plugin/
- Enter the page URL for the Facebook page you want to create the feed for. For example: https://www.facebook.com/adventive-inc/

- Facebook allows you to configure the following for your feed embed:
Width and height: the dimensions, in pixels, of the feed container.
Use small header: reduces the height of the cover image.
Hide Cover photo: removes cover photo, leaving just page info in text in header.
Adapt to plugin container width: automatically resizes the feed to the container.
Show friend's faces: Shows facepile of the users friends who have liked the page.
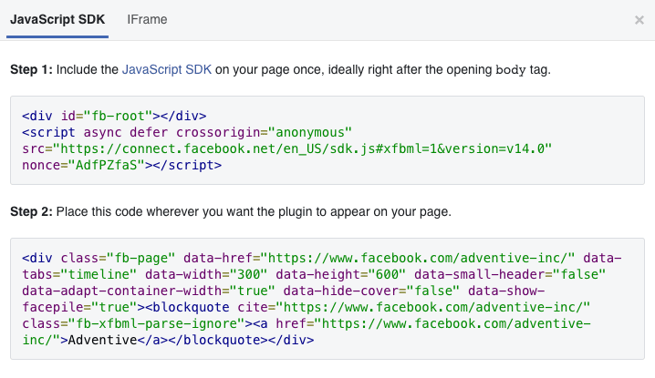
- A preview of your feed will display. Once you're happy with it, click the Get Code button under the preview.
- Copy both the Javascript SDK code in the top box and the embed code in the second and keep handy.

How to Embed the Facebook Feed Into Adventive Ad Units
- Choose the ad format and dimensions of the ad unit you wish to add the Facebook feed to. For guidance on building specific formats, check out this article.
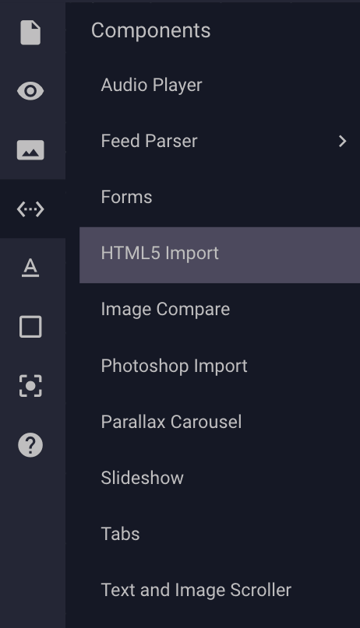
- From the left menu, select the components icon
, HTML5 Import.

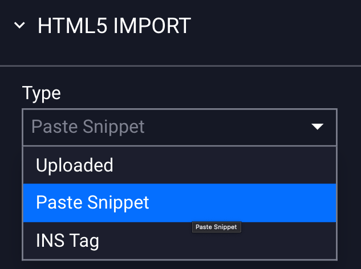
- Add the HTML Import component to your ad unit in Adventive and select the "Paste Snippet" option in the HTML5 Import properties on the right side of the builder.

- Open the Code Snippet editor and paste both the Javascript SDK code from the top box and the embed code in the second box.
Example:
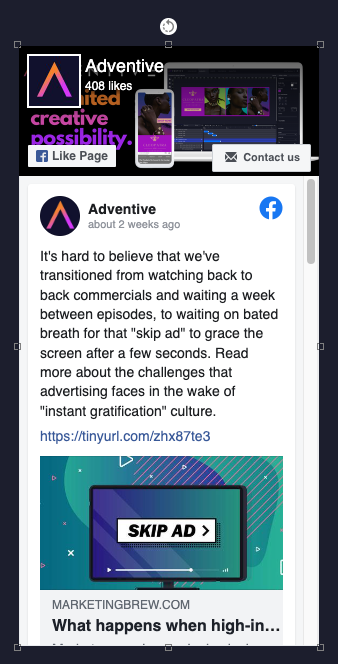
- Click Submit. Your feed will display on the ad canvas.

- Be sure to resize the feed container if needed. Use the Ad Previewer to test positioning and size for best results.