Flexible (IAB New Standard Ad Unit Portfolio)
Lightweight, Cross-Screen, and Flexible size ads that implement LEAN principles from "The IAB New Standard Ad Unit Portfolio"
Resources:
Download: IAB New Standard Ad Unit Portfolio Guide
Download: IAB Flexible Size Specification
In this article, you will learn:
What Are "Flexible" Ads?
The "Flexible" ad format is a responsive, non-expanding ad unit that will adapt to all devices and screen resolutions and is based on the IAB 'New Standard Ad Unit Portfolio.'
Flexible ads can have different sizes within its define size range, but must always maintain its aspect ratio (e.g. a 6:1 ad may be bigger on an iPhone 6 Plus and smaller on an iPhone 5, but its width and height will always remain in the ratio of 6:1).
Commonly used ad sizes, like 728x90 can be replaced by a flexible 8:1, or a 300x600 can by replaced by a flexible 1:2 and so on.
For a complete list of the common pixel based dimension ads, and their flexible counterpart replacements, please download the IAB Flexible Size Specification
How to Build an Flexible Unit
Below you will find a step-by-step process to build a Flexible unit.
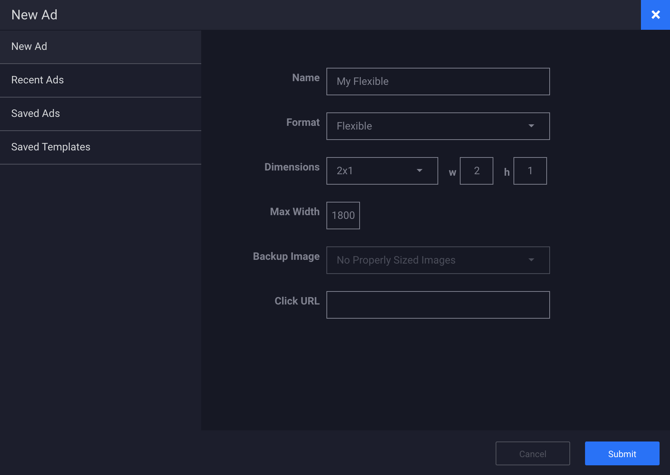
- Provide a unique Name for the unit, and select Flexible from the Format dropdown.
- Select the ad dimension ratio from the dropdown (or select Custom to choose your own).
-
Backup Image (Optional) and Click URL (Optional) may be left blank at this time, click Submit.

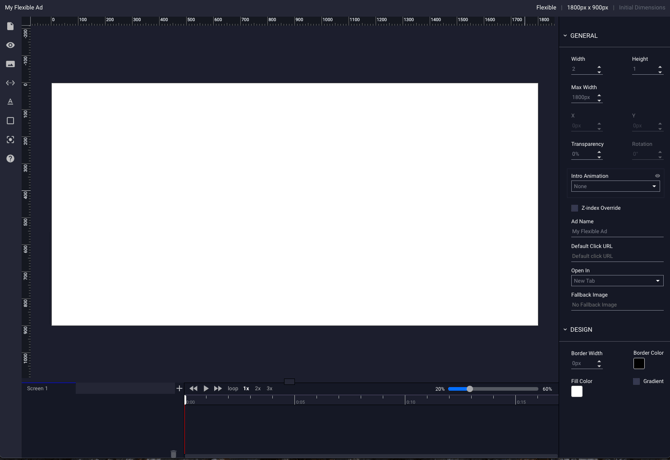
Configuring the canvas
The builder will now load the main Flexible canvas based on the ratio inputted in step #2 and will automatically size the unit to the maximum width. You may now place your ad content and creatives.

Configuring the General Ad Properties
Modifications can easily be made to the general ad configuration using the General Ad Properties panel on the right-hand side of the builder window. See this article for instructions on configuring the General Ad Properties.