Interstitial
Fully responsive, between page, or roadblock overlay unit
Resources:
Explore our Ad Gallery for examples of this format
In this article, you will learn:
How to Build an Interstitial Unit
How to Configure the Interstitial Unit Properties
How to Build an Interstitial Unit
Below you will find a step-by-step process to build an Interstitial unit.
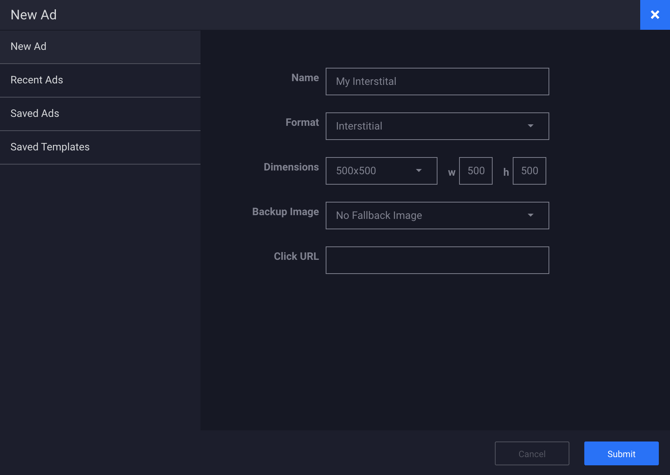
- Provide a unique Name for the unit, and select Interstitial from the Format dropdown
- Define your initial ad dimensions (or select one of Adventive's pre-populated options)
- Backup Image (Optional) and Click URL (Optional) may be left blank at this time, click Submit

Configuring the Canvas
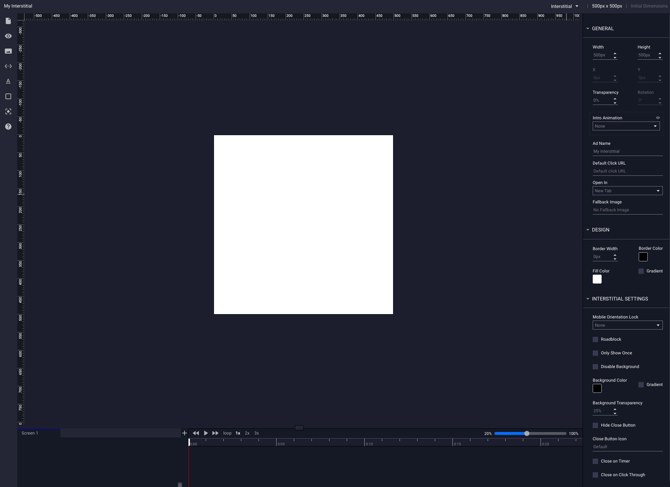
The builder will now load the main Interstitial canvas based on the dimensions inputted in step #2. You may now place your ad content and creatives

Configuring the General Ad Properties
Modifications can easily be made to the general ad configuration using the General Ad Properties panel on the right-hand side of the builder window. See this article for instructions on configuring the General Ad Properties.
How to Configure the Interstitial Unit Properties
The Interstitial properties configuration options are explained below:
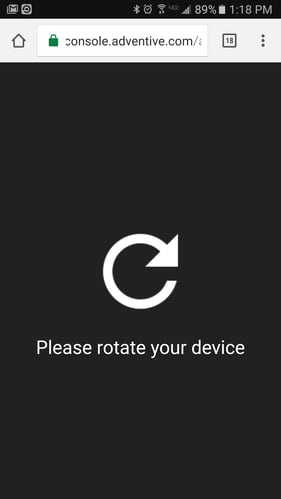
| Mobile Orientation Lock |
None - There is no orientation requirement. Portrait - The user must have a device oriented in portrait mode, otherwise they will see a "Please rotate your device" alert. Landscape - The user must have a device oriented in landscape mode, otherwise they will see a "Please rotate your device" alert. |
| Roadblock | Prevents the user from navigating past the ad unit – hides the close button for a set number of seconds. |
| Show Only Once | Select to show ad only once per day. |
| Disable Background | Disables the main content background forcing the interaction with the interstitial. |
| Background Color | Background Color. |
| Gradient | Background Gradient Color & Rotation. |
| Background Transparency | Level of transparency on the background. |
| Hide Close Button | When selected, the default "X" and close button are hidden. |
| Close Button Icon | Upload a custom button icon. |
| Close on Timer | When configured, the interstitial will automatically close after the specified amount of time. |
| Close on Click Through | Closes the interstitial when a user clicks through. |
Mobile Orientation Lock Example: