Text and Image Scroller
Adventive’s Image Scroller allows for any number of products or images to be showcased within a single ad unit. Each product within the scrollable set can have its own unique Clickthrough URL.
Resources:
Explore our Ad Gallery for examples of this component
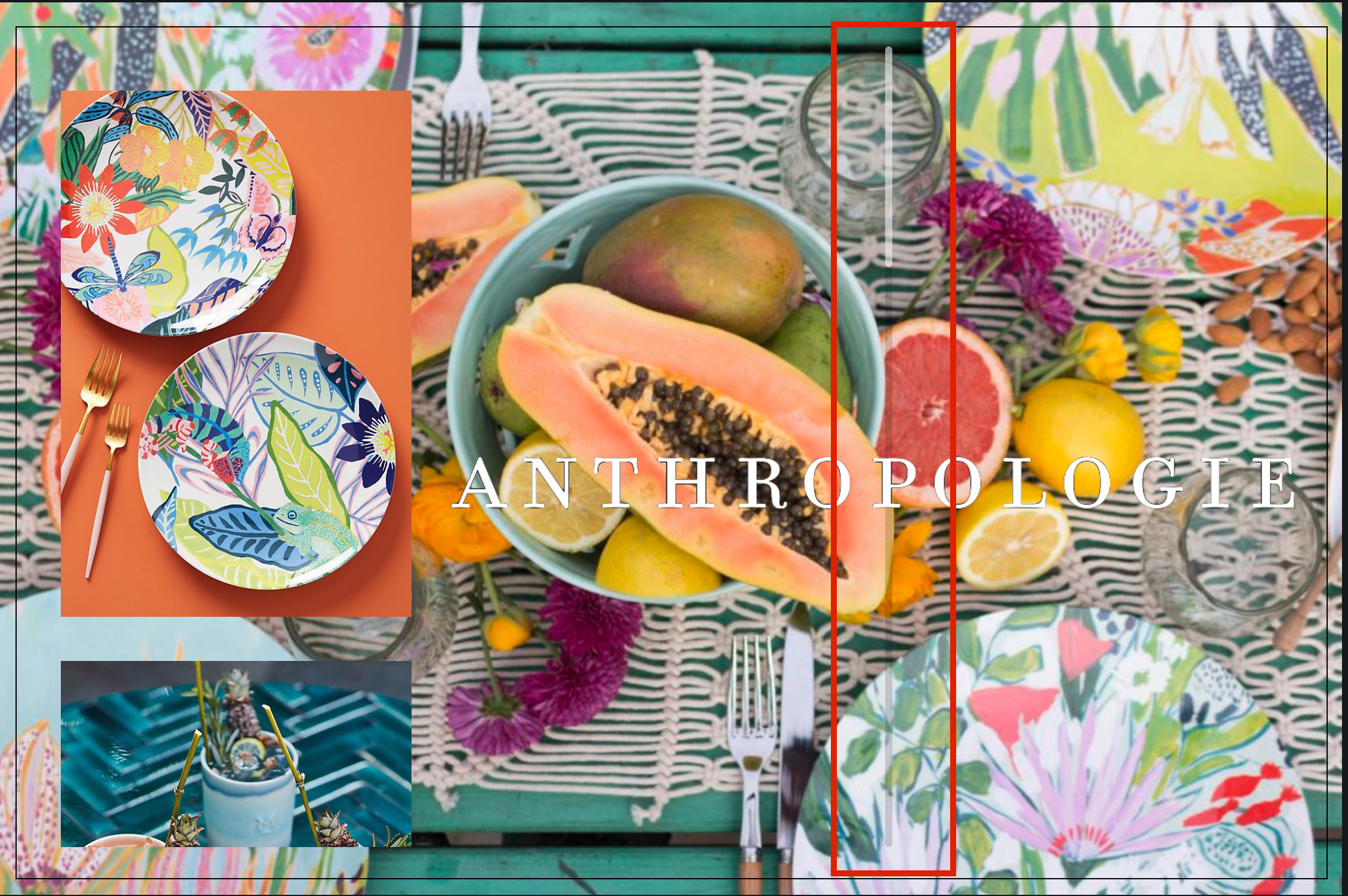
Anthropologie Image Scroller Example
In this article, you will learn:
How to Add the Text and Image Scroller Component
How to Add Images to the Text and Image Scroller
How to Resize Images within the Text and Image Scroller
How to Add Links to Images within the Text and Image Scroller
- For a comprehensive guide on the basics of the Text Scroller, view this guide:
Component: Text Scroller
How to Add the Text and Image Scroller Component
You can also utilize photos within the text scroller component to create a vertical scrolling feed of images.
Below you will find a step-by-step process to configure the Text and Image Scroller component.
- Choose the ad format and dimensions of the ad unit you wish to add the Text Scroller component to. For this example, we have chosen the Banner format, and size has been set to 11200 x 800 px. For guidance on building specific formats, check out this article.
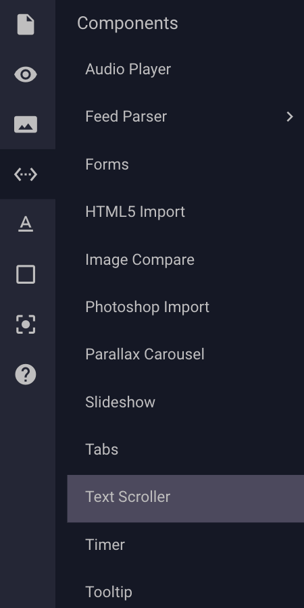
- Within the builder, from the left menu, select the components icon
, Text Scroller

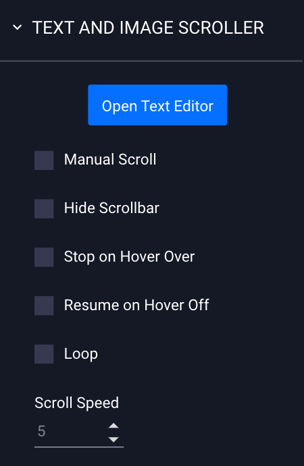
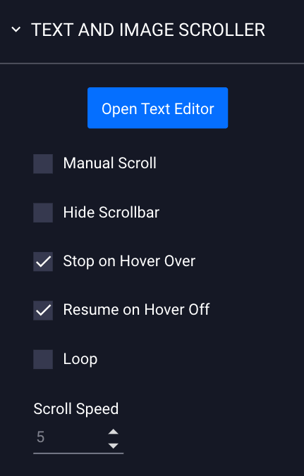
With the Text Scroller selected within the ad, the Text Scroller settings will display to the right in the builder under the General Properties panel:
How to Add Images to the Text and Image Scroller
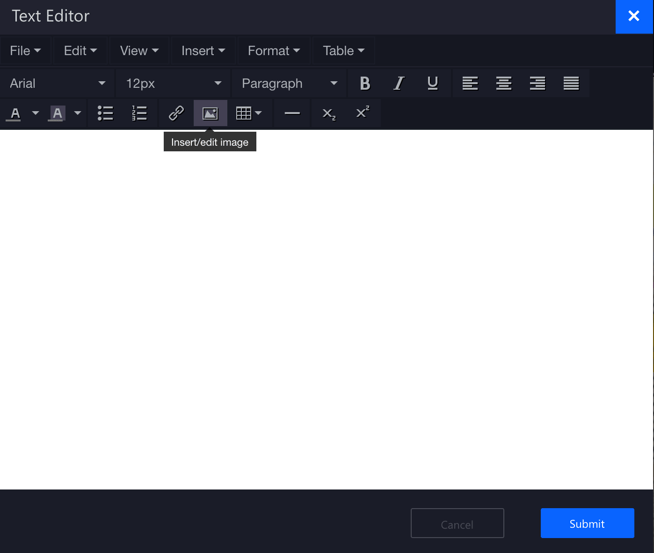
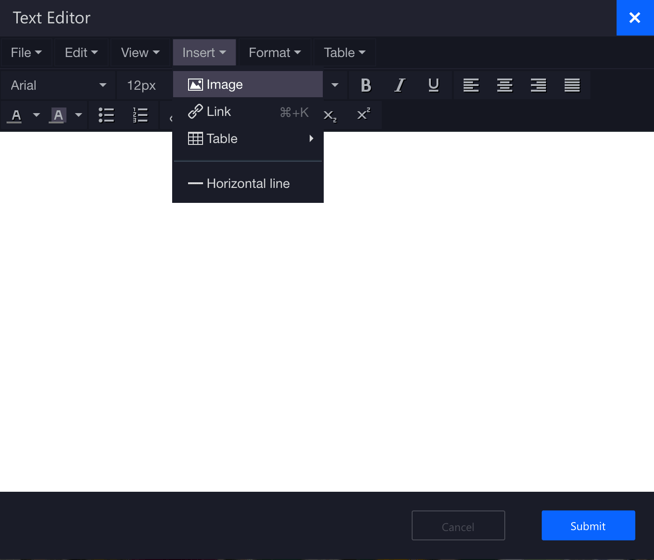
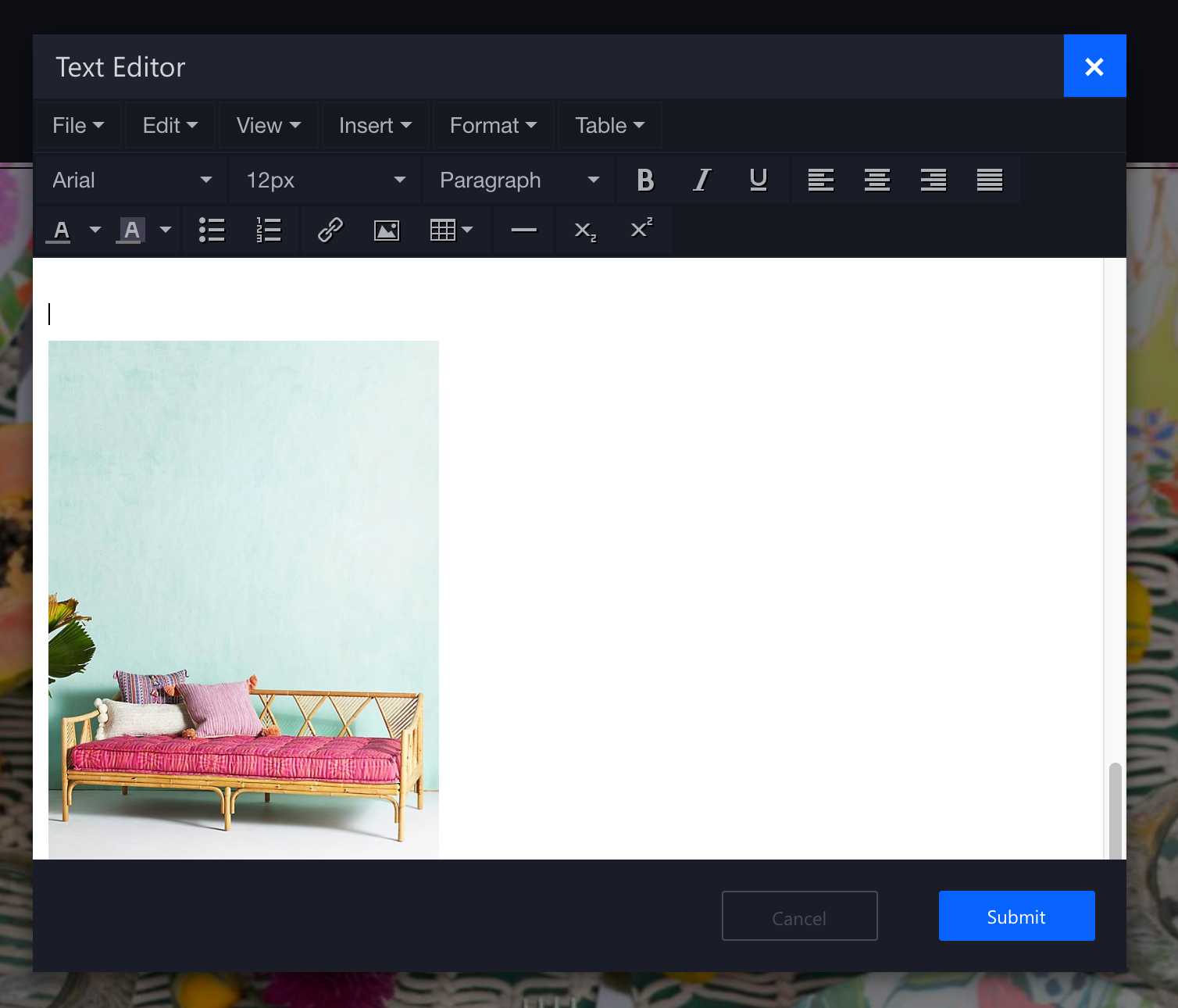
- Select “Open text editor.” This will bring you to the text editor. On the menu options above, select the image icon to add photos:

- Or select "Insert" and click on "Image."

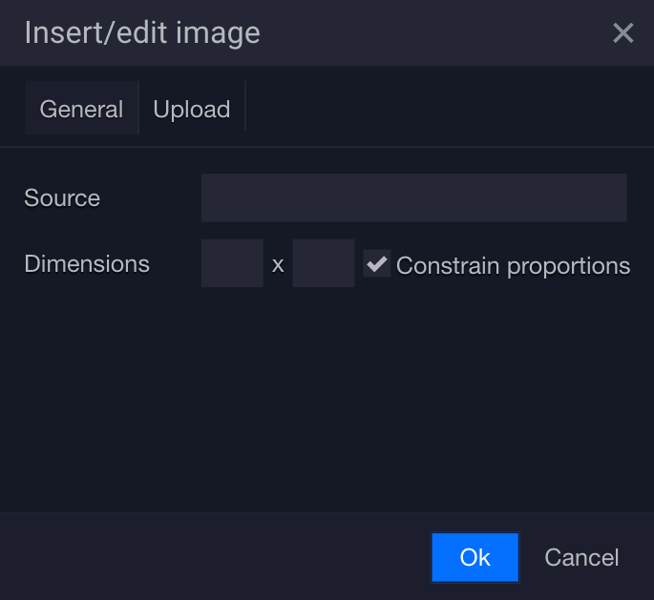
- The “Insert/edit image” window will pop up:

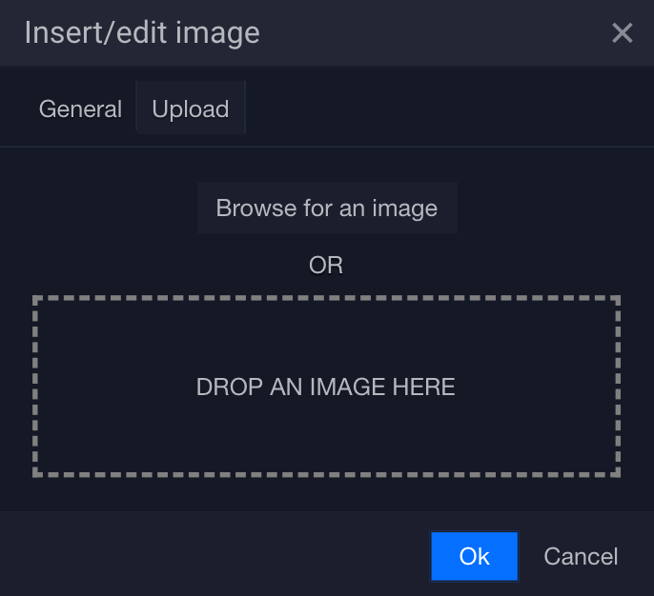
- You can either select the “General” tab or "Upload" tab. In the "General" tab, you can link to a photo on the internet. For this example, we are going to select the "Upload" tab, to upload an image from our computer. Select "Browse for an image":

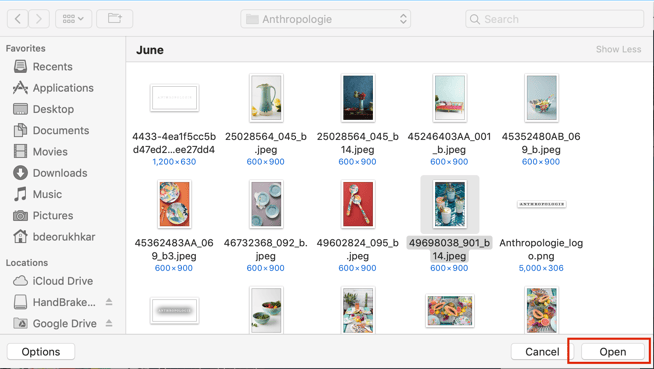
- This will take you to a “finder” or “file explorer” window that will allow you to locate the desired image. Once you have selected the correct image, select “Open.”

- The “general” tab will now show you the web address of your saved asset, as well as the aspect ratio. Click “Ok”:

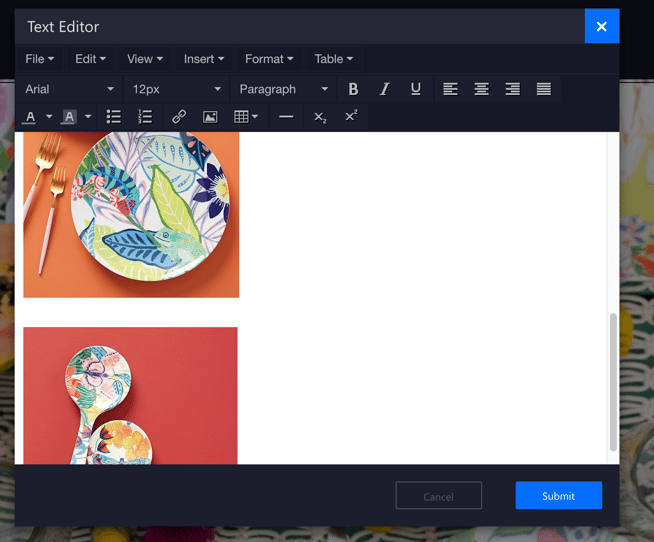
- Your first image will be inserted.

How to Resize Images within the Text and Image Scroller
- You can resize your image immediately, by changing the dimensions and ensuring that "constrain proportions" is checked:

- You can also resize an image by clicking on the image. You will see small square boxes appear on the corners:

* Note - Hold the “shift” key while you click and drag to resize and ensure that the image is scaling proportionately while maintaining the correct aspect ratio. - You can use the alignment tools on the right-hand side to choose how your photo will be placed. In this advertisement, we have selected Left justification.

- Repeat to add and resize each of the images within your text scroller.

How to Add Links to Images within the Text and Image Scroller
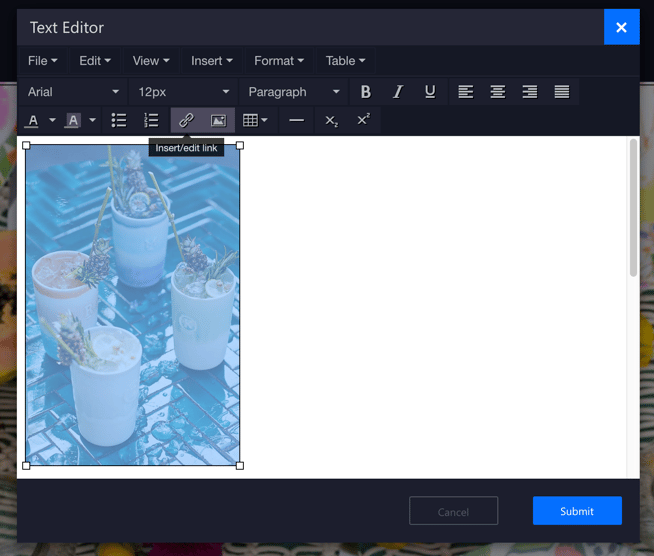
- To add a link to your photo, click on the photo within the text scroller and select the "Insert/edit link" icon on the toolbar.

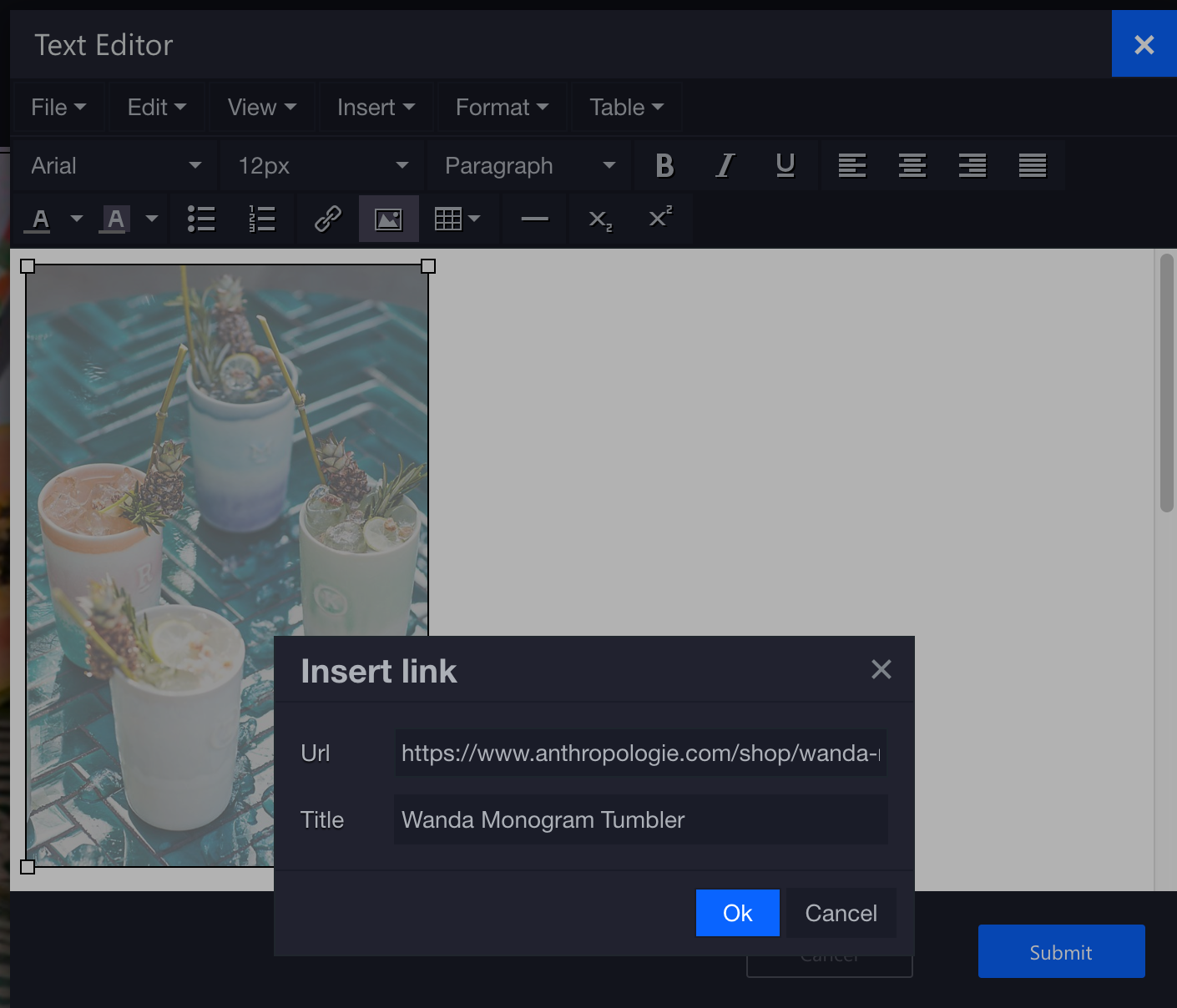
The “Insert Link” window will open. - Paste the correct url into the URL section, and fill in the “title” field, and then click "Ok":

*This title will show up when you hover over the image within the ad:
- When you have finished adding images, and creating the links, click “Submit” on the bottom righthand side:

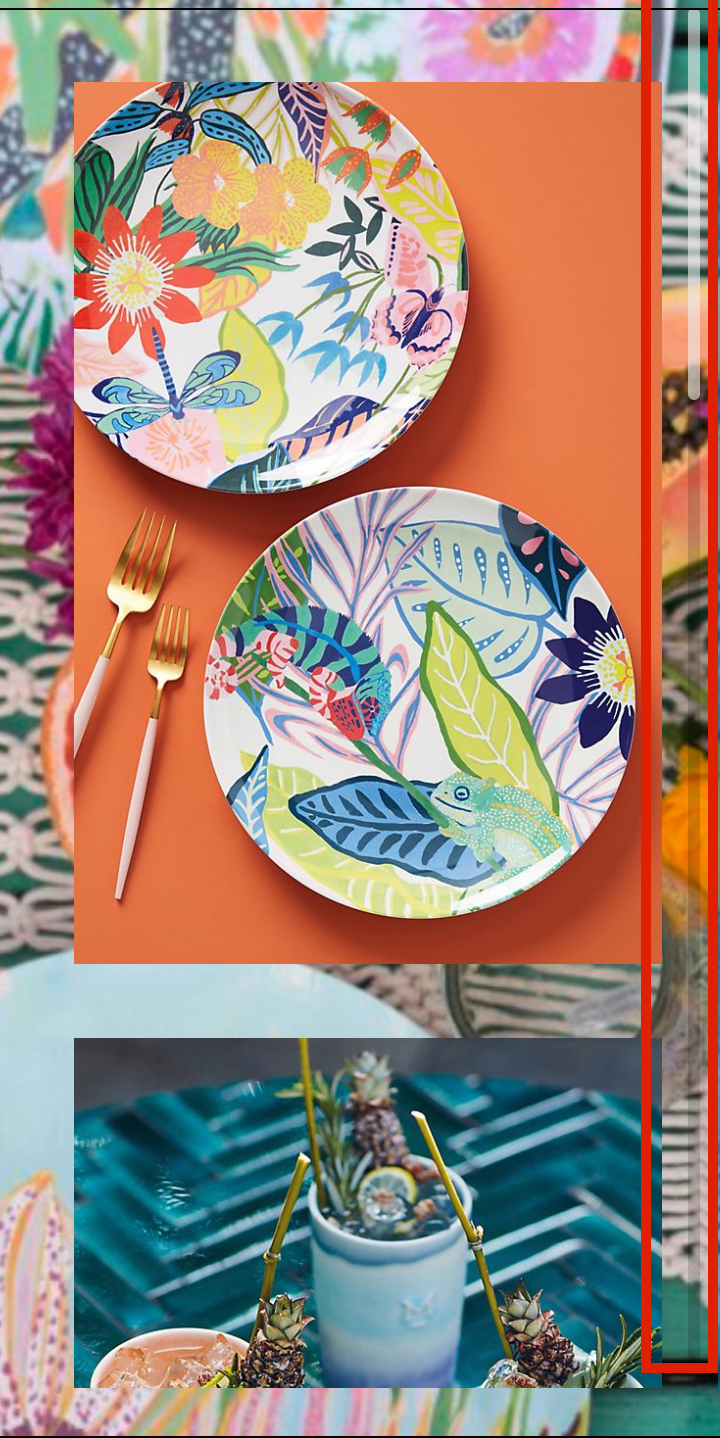
- Next, you will need to ensure that your scroller bar is placed correctly. You may need to click and drag the vertical translucent white line to ensure that it ends directly to the righthand side of the images:


*You can also choose to remove the scrollbar in the Text Scroller settings within the the General Properties panel on the right hand side of the builder. - Set your final preferences for manual speed, stop on hover over, resume on hover off, loop, and scroll speed.

- When you are finished, click on the preview symbol
 in the lefthand tools panel, and you will see your vertical photo text scroller, with links embedded.
in the lefthand tools panel, and you will see your vertical photo text scroller, with links embedded. - When you hover over the image, you will see the description. Clicking on any image within the text scroller will lead you to its’ unique url:


*There is no limit to how many text scrollers you add.
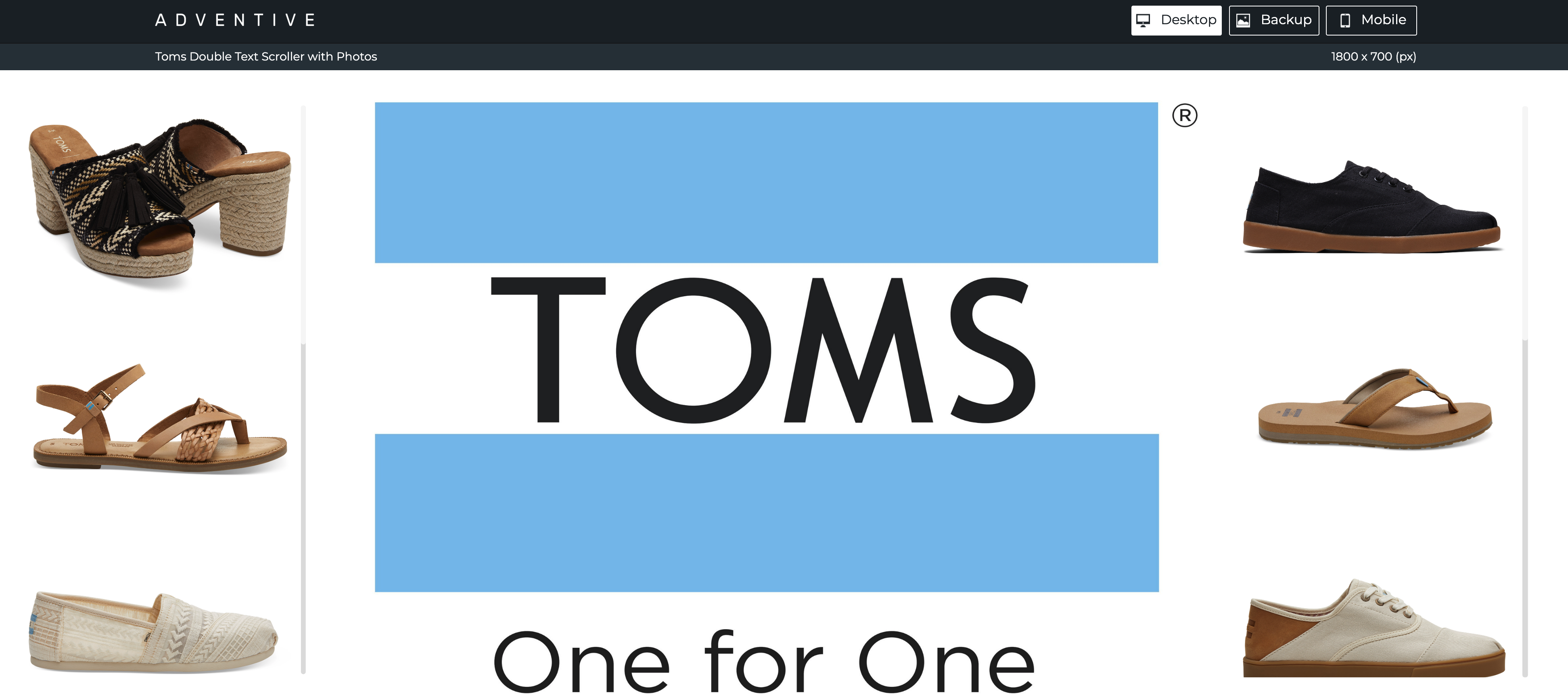
To see an example of how multiple text scrollers can be utilized within a single creative, view this Tom’s Ad example below. This also contains shoppable links.