Text Scroller
Adventive's Text Scroller is great for medical/legal copy that requires IRI - Important Risk Information, sometimes referred to as ISI - Important Safety Information, and in broadcast, sometimes called the "Major Statement".
Resources:
Explore our Ad Gallery for examples of this component
In this article, you will learn:
How to Add the Text and Image Scroller Component
How to Configure the Text and Image Scroller Component
- For a comprehensive guide on how to utilize photos within the text scroller, view this guide:
Component: Text and Image Scroller
How to Add the Text and Image Scroller Component
You can also utilize photos within the text scroller component to create a vertical scrolling feed of images.
Below you will find a step-by-step process to configure the Text and Image Scroller component.
- Choose the ad format and dimensions of the ad unit you wish to add the Text Scroller component to. For this example, we have chosen the Banner format, and size has been set to 11200 x 800 px. For guidance on building specific formats, check out this article.
- Within the builder, from the left menu, select the components icon
, Text Scroller

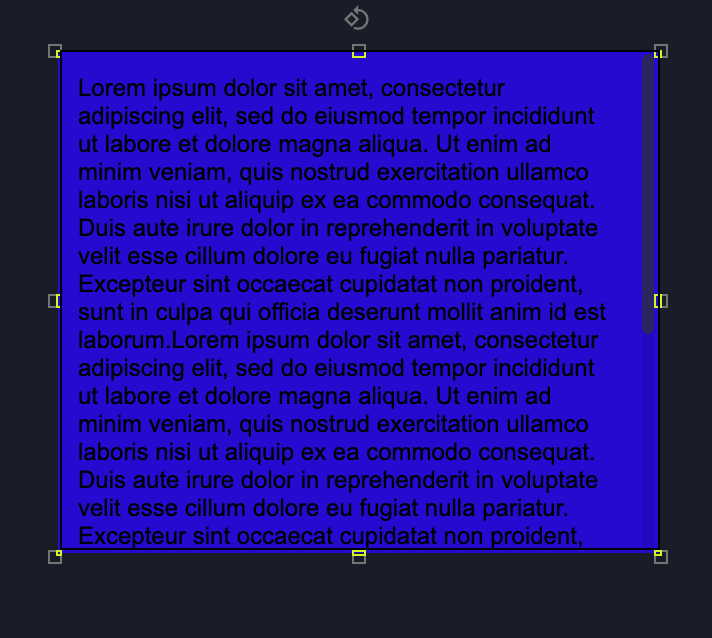
- You’ll see a transparent 300x250 box over your ad unit (you can resize by dragging the corners).

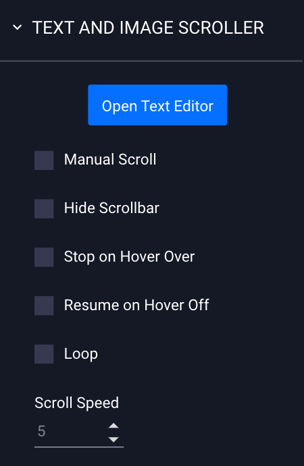
- With the Text Scroller selected within the ad, the Text Scroller settings will display to the right in the builder under the General Properties panel:

Text Scroller Settings
| Manual Scroll | By default, text is set to scroll automatically. Selecting Manual Scroll disables auto scrolling, requiring users to manually scroll up and down the content. |
| Hide Scrollbar | By default, the scrollbar is shown on the right side of the component. You can choose to hide this. |
| Stop on Hover Over | Pauses auto scrolling if a user hovers over the text area. |
| Resume on Hover Off | Resumes auto scrolling when a user hovers off the text area. |
| Loop | For auto scrolling text, when scroll reaches the end returns to the beginning and restarts. |
| Scroll Speed | For auto scrolling text, the speed of the text scroll. |
How to Configure the Text and Image Scroller Component
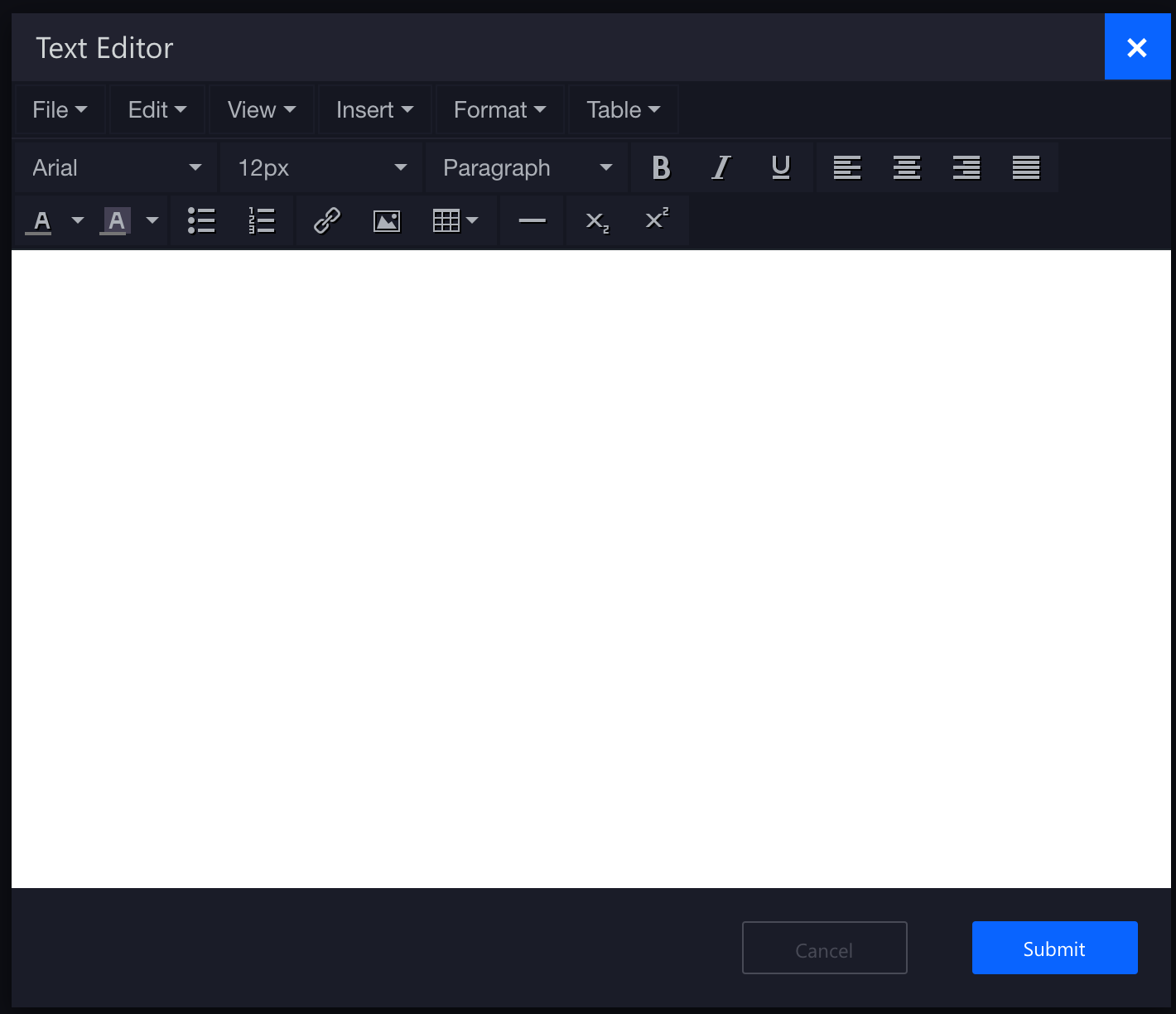
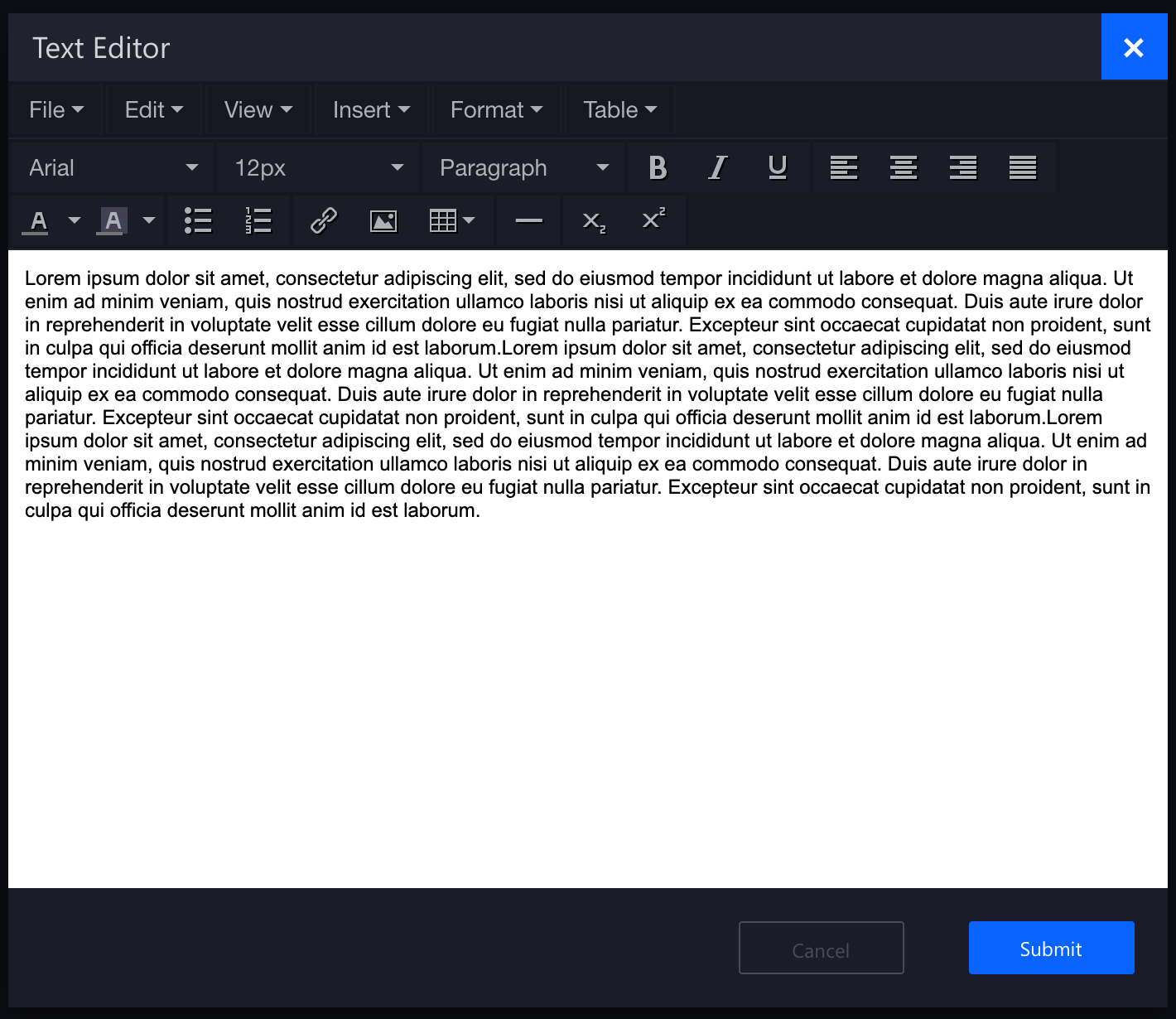
- Click on the blue Open Text Editor button and the editor will show in the builder:

- Enter the desired text:

- You can update several settings in the Text Editor before clicking Submit - below are some examples:
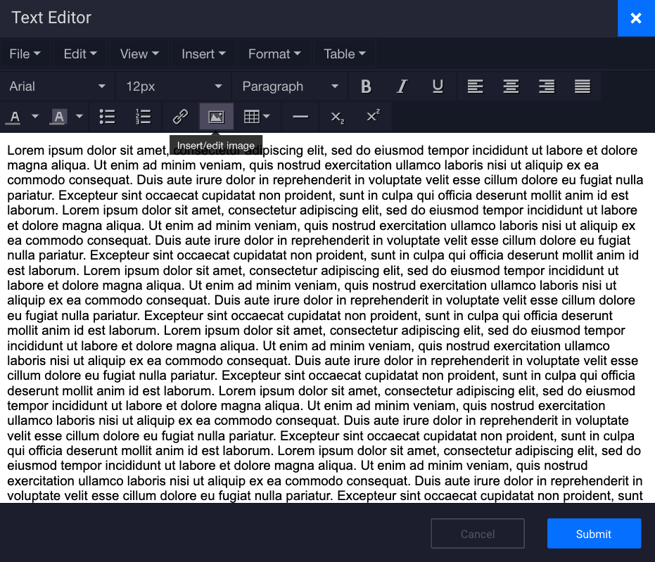
- On the menu options above, you select the "image" icon to add photos::

- More information on adding images to your Text Scroller component can be found within our Text and Image Scroller article.
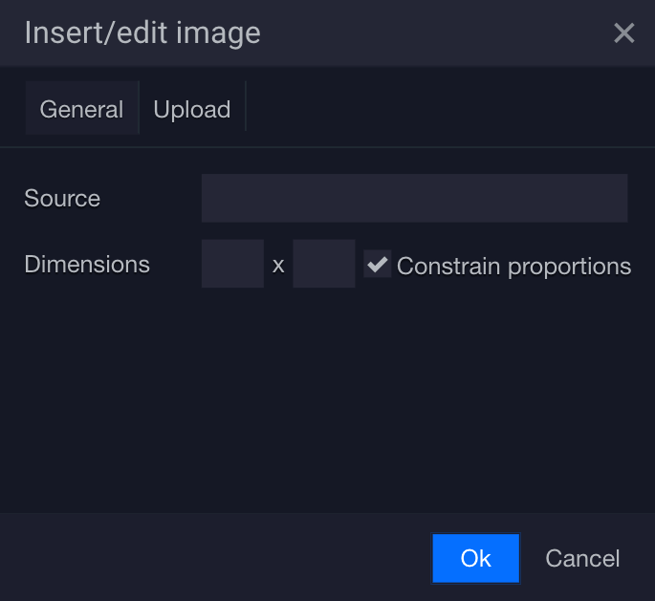
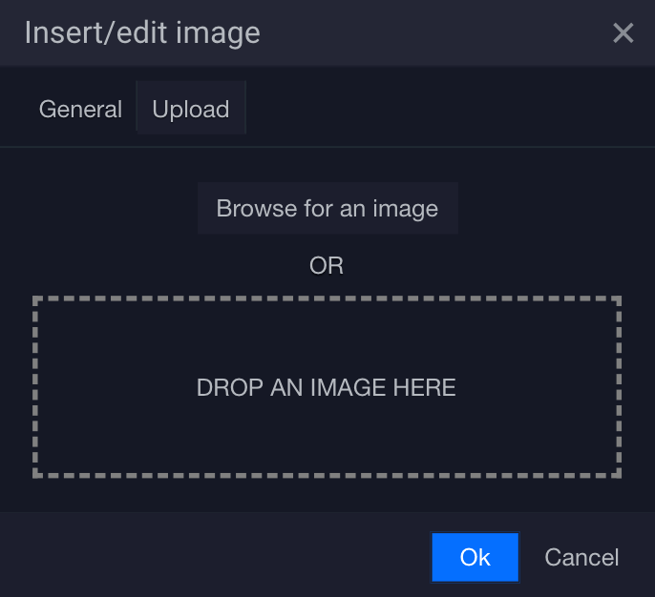
- Choose to enter a source url/dimensions, or choose to Upload an Image:


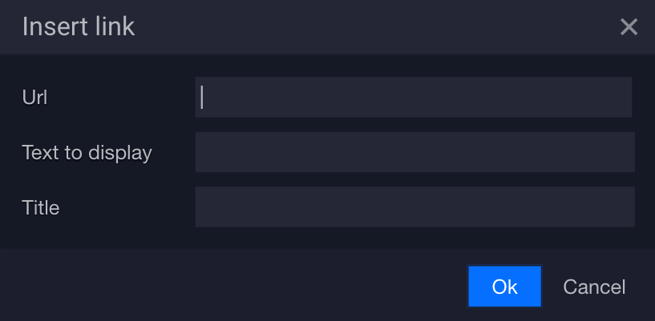
- Insert a hyperlink by clicking the Insert dropdown at the top of the editor and choosing "Link". A Window will appear for you to place the url, Text and Title:

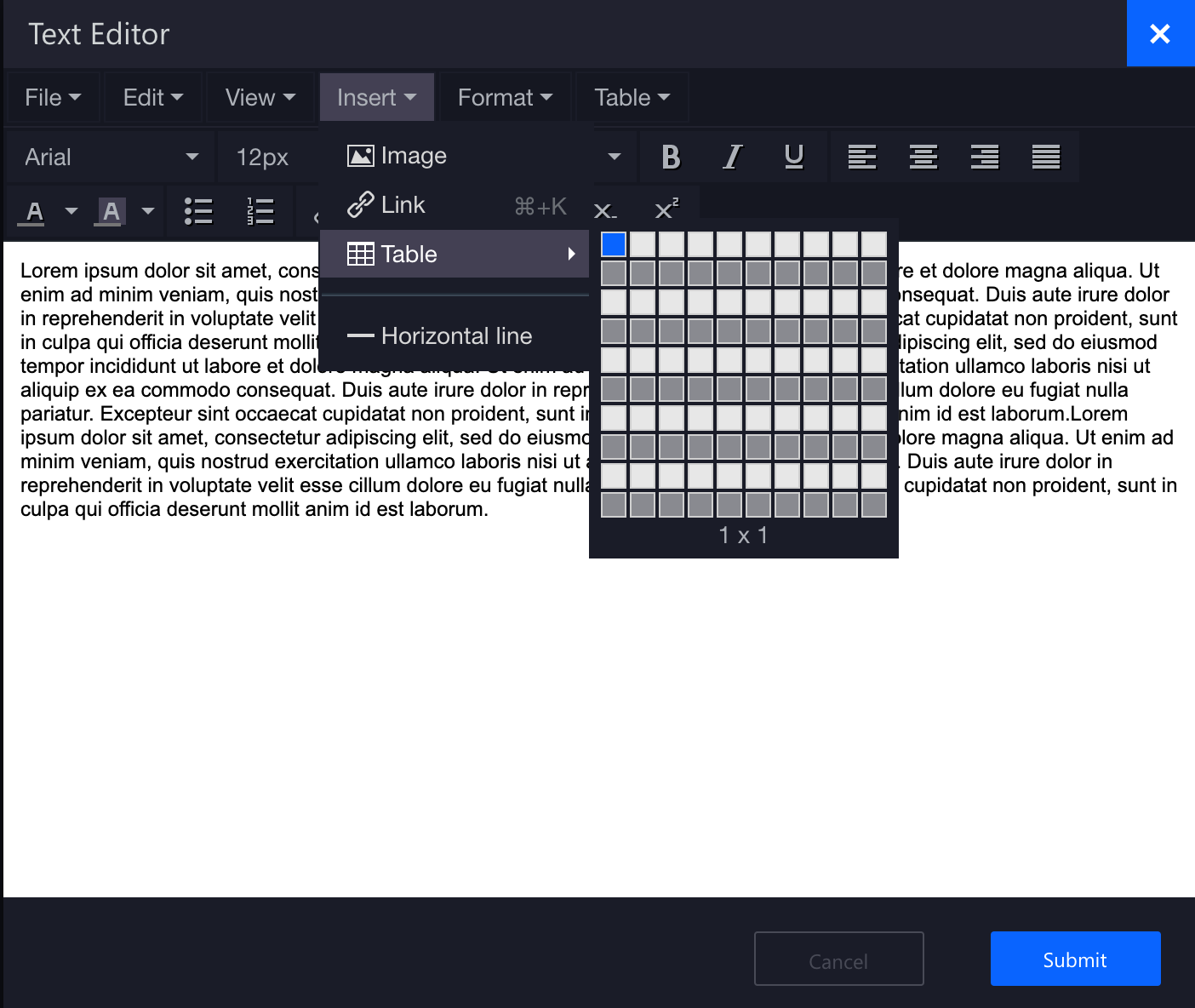
- Insert a Table by clicking the Insert dropdown at the top of the editor and choosing "Table" and how many columns and rows it should have:

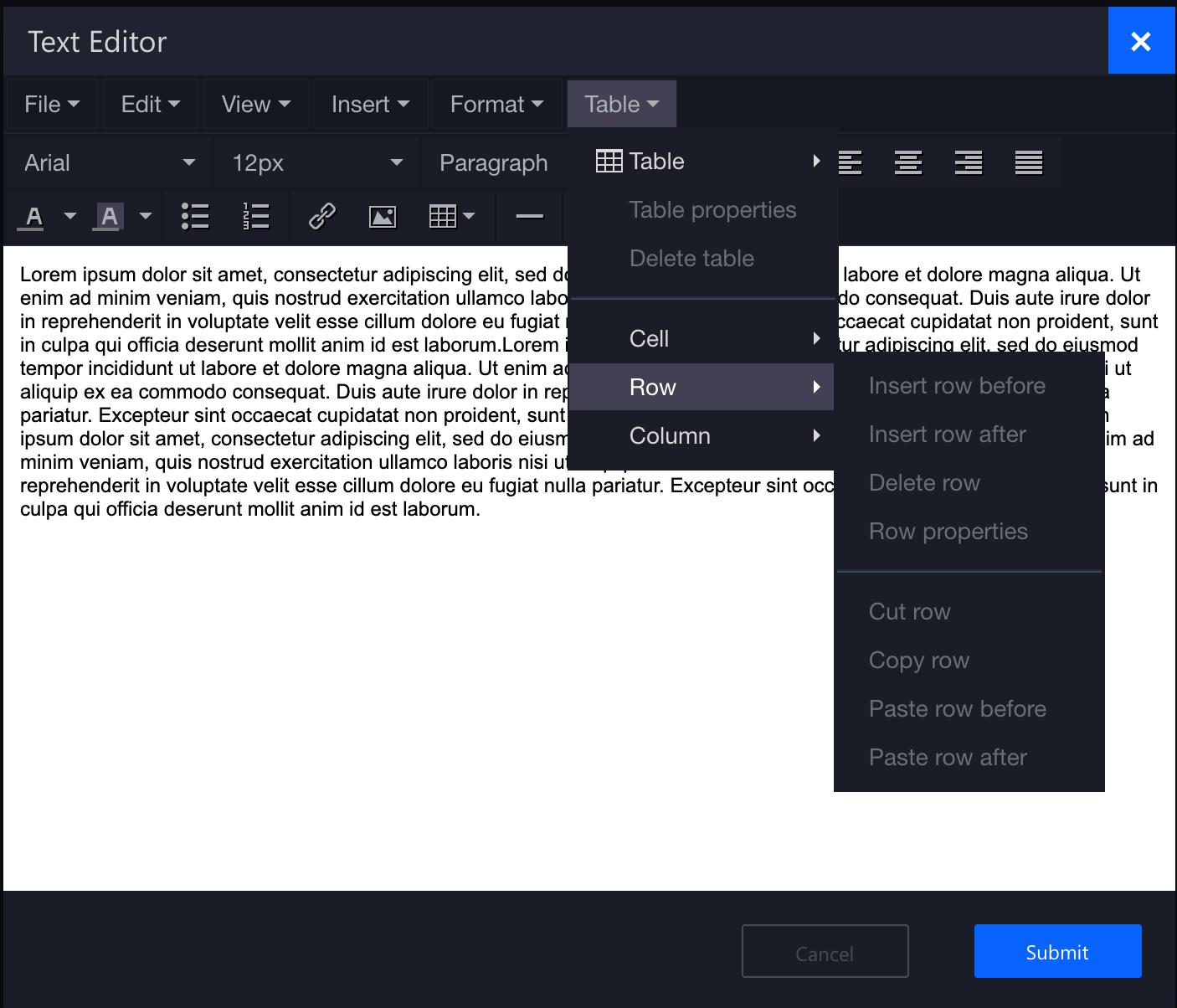
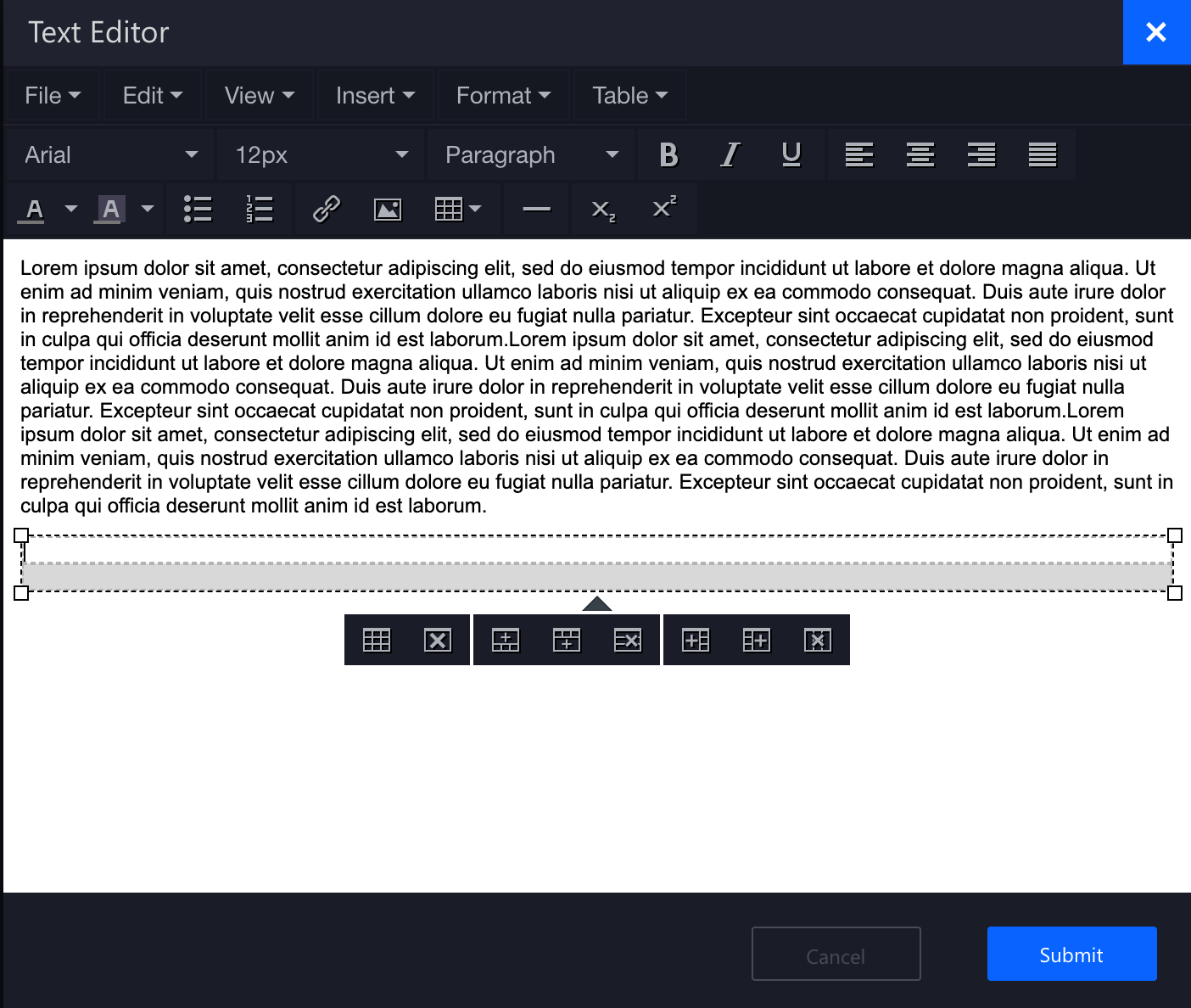
- You can make further edits to the Table by choosing "Table" from the top dropdown:


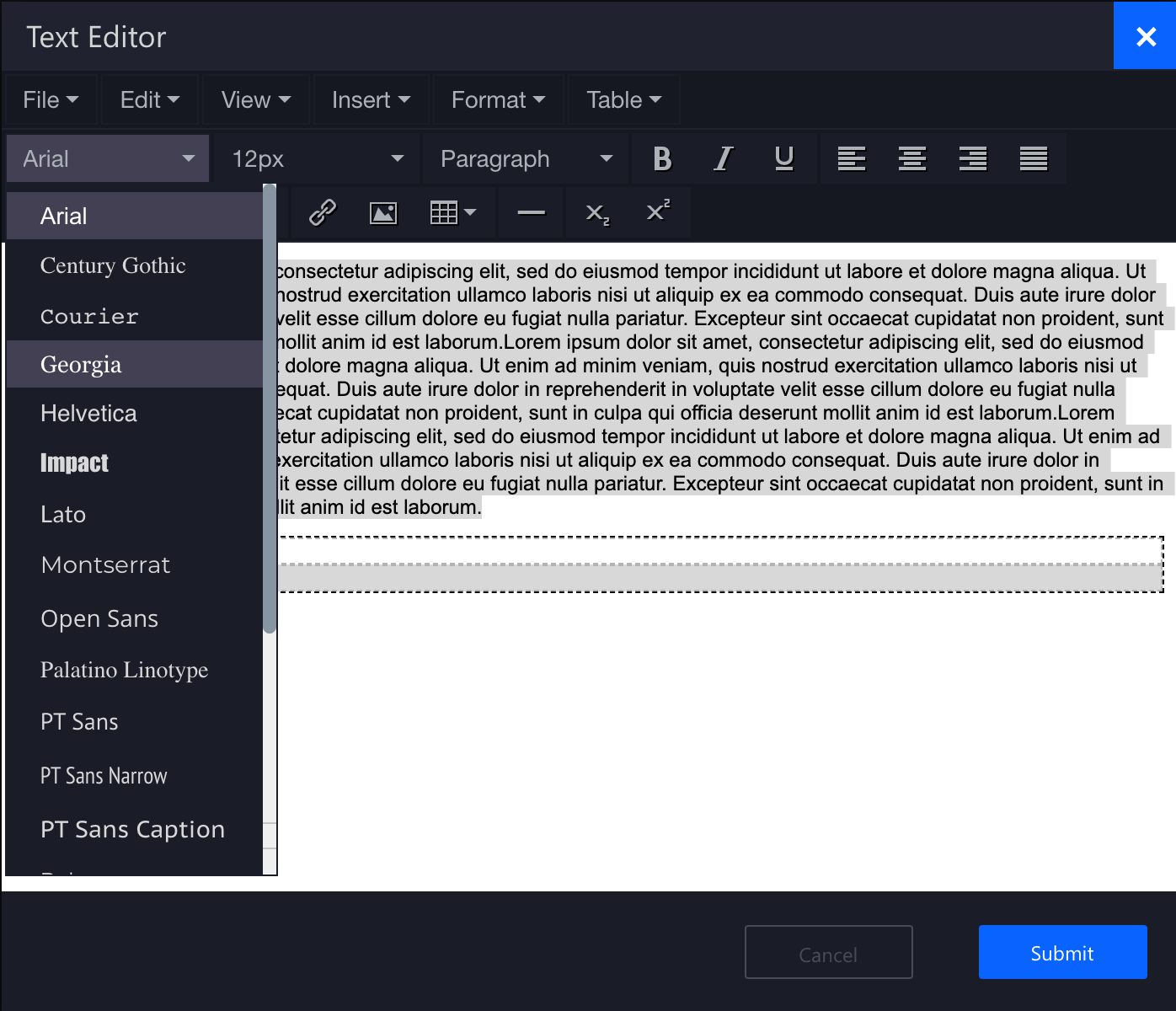
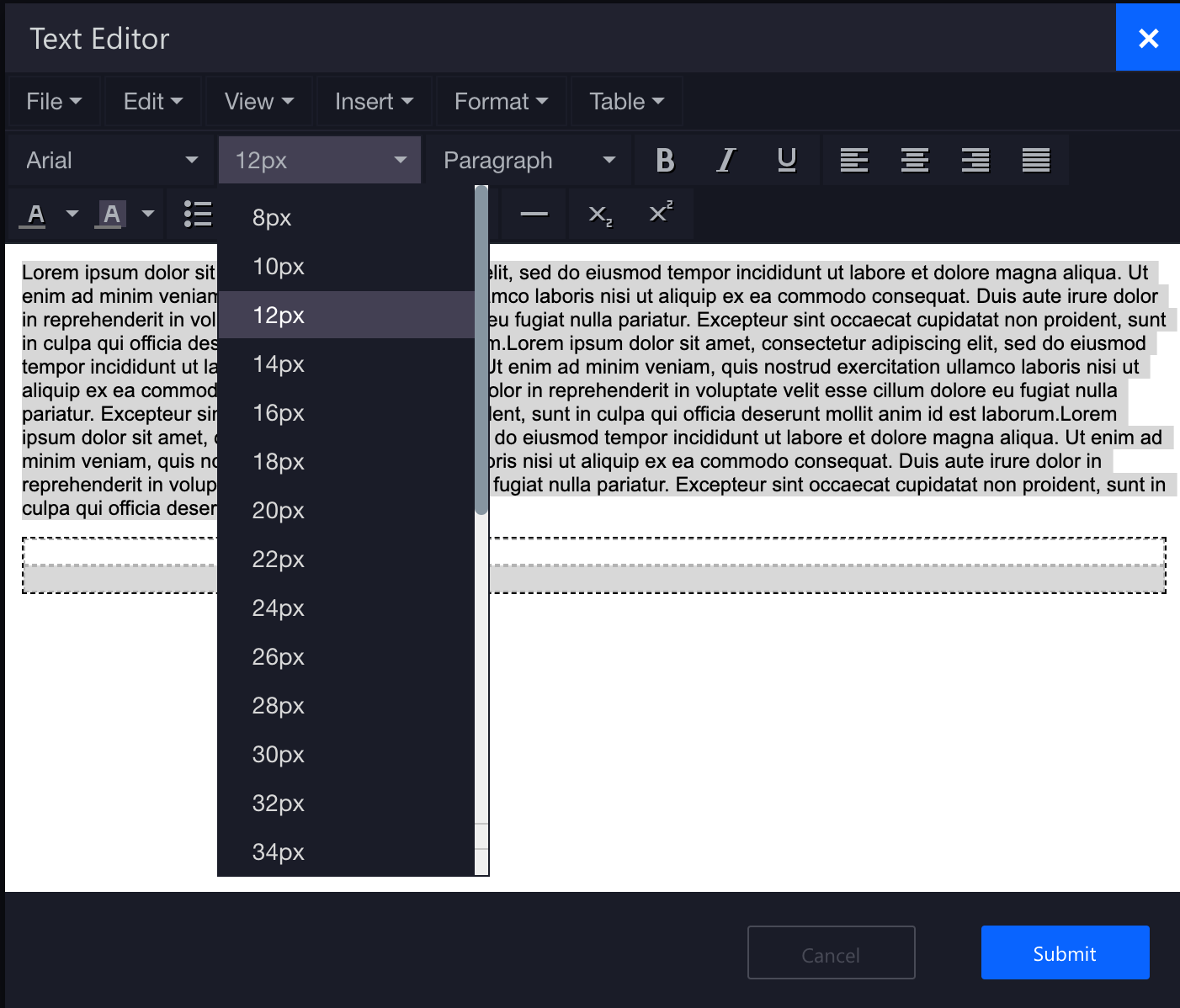
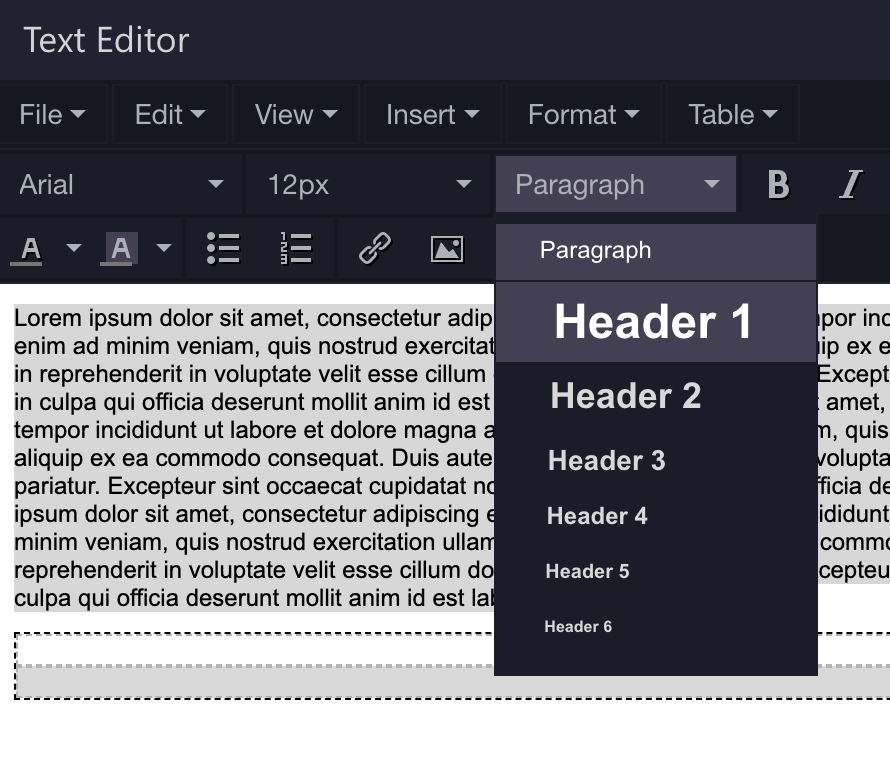
- Other edits can be made to the Font, Font Size, Paragraph, etc.:



- When finished, click Submit.
- Everything from the Text Editor will now appear on your ad unit:

- Make any adjustments to the size of the scroll area within the ad and add any other assets.

Example:
- Preview and Save the ad.