Tools: Shapes
This article will walk you through adding Shapes to an ad unit
- Choose the ad format and dimensions of the ad unit you wish to add Text to. For guidance on building specific formats, check out this article.
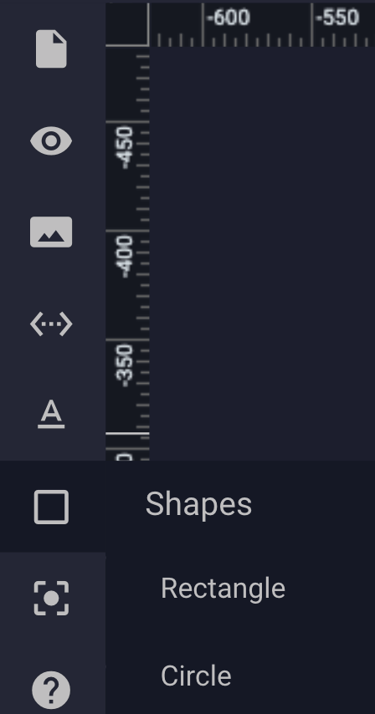
- Hover over the Shapes icon
 , located within the left side tools panel.
, located within the left side tools panel.
- Hovering will show a selection menu, where you can choose from Rectangle and Circle.
- Once you make a selection, the shape will appear on your ad canvas.
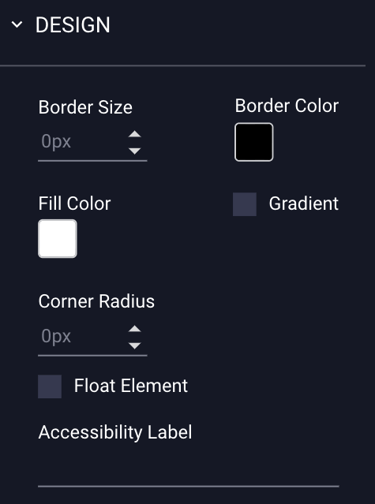
- The Design Properties Panel for the Shape will appear on the right side of the builder, and you can edit the border size, border color, fill color, and corner radius.

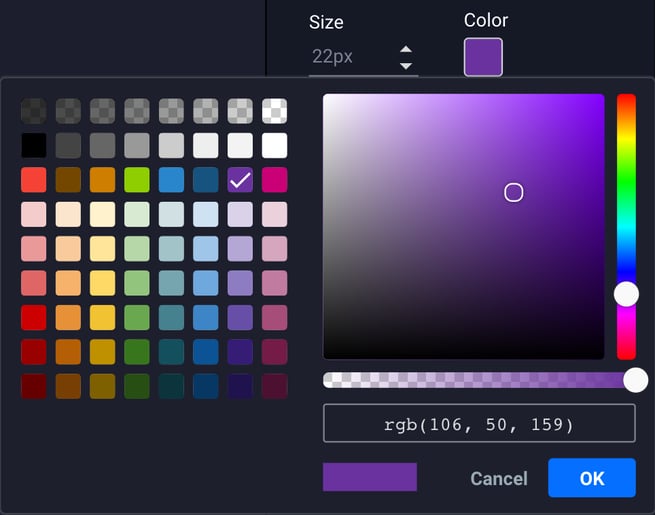
- Once you click in the Border Color box, Fill Color box, or if you select Gradient, you can select a color from our Color Picker, or type in the Hex Number/RGB Code. It will show your selected color in the rectangle located to the left of the "Cancel" and "OK" buttons.
- Once selected, click "OK".

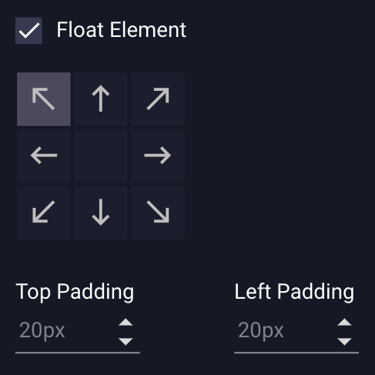
- You can choose to "Float" the shape, which will ensure that it maintains consistent positioning regardless of the size of the users screen. Once selected, the arrows indicate which region of the screen the asset will float on, allowing it to stay in frame when the ad unit is scaled. Optionally you can increase the level of padding around the object if necessary:

- You can also add an optional Accessibility Label. All images, icons, videos, and buttons that convey means, or are interactive, should have a text alternative. Implementing text alternatives allows screen readers to describe the corresponding button, icon, image or video the user may be presented with, hovering over, or otherwise interacting with. Text alternatives should describe the content of the selected asset:

- You can move, resize, and rotate the shape, either with your mouse or using the Width/Height, Coordinate, and Rotation options in the General Properties Panel (top right of screen).
