Integrate Twitter into your ads by adding a Twitter Share, Mention, Hashtag, Follow Button or Timeline to your creative
In this article, you will learn:
How to Add the Twitter Component
How to Configure the Twitter Component Properties
How to Add the Twitter Component
Below you will find a step-by-step process to configure the Twitter component
- Choose the ad format and dimensions of the ad unit you wish to add the Twitter component to. For guidance on building specific formats, check out this article.
- From the left menu, select the component icon
, and Twitter. The Twitter Component can be added to any type of Format.

How to Configure the Twitter Component Properties
Adventive gives you five ways to integrate Twitter into your ads. This article will walk you through adding a Twitter Share, Mention, Hashtag, Follow Button or Timeline to your creative.
Plugin: Share Button

- The Twitter Share button allows you to quickly share content with all of your followers. Clicking the button provides users with a pre-populated Tweet containing a link, intro text and hashtags.

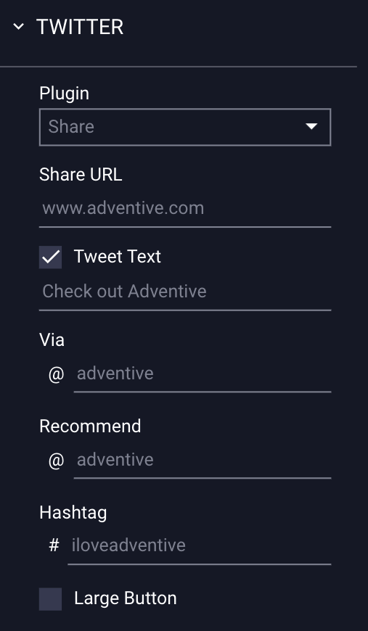
The Twitter "Share" component properties are explained below:
| Share URL | The link you want users to share. |
| Tweet Text | Select this to show pre-populated text you'd like included in the Tweet. |
| Via | The Twitter account to be mentioned in the Tweet, usually your Twitter username. |
| Recommend | Another Twitter account you'd like to be mentioned. |
| Hashtag | Add hashtags to highlight keywords or topics in a Tweet. Separate multiple hashtags with a space or comma. |
| Count Box Layout | A count box displays the number of times your URL has been shared on Twitter. Select horizontal or vertical layout. |
| Large Button | Select this to use a large button style. |
Test your settings by clicking the Preview ![]() icon.
icon.
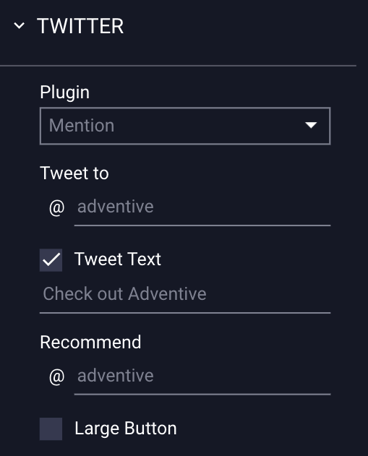
Plugin: Mention Button

- The Twitter Mention button encourages visitors to Tweet to your account, driving conversation directly from your ad. Clicking the Mention button provides users with a pre-populated Tweet that @mentions your account, intro text, and an additional option to include another user mention.

The Twitter component "Mention" configuration options are explained below:
| Tweet To | The Twitter account users will Tweet to. |
| Tweet text | Select this to show pre-populated text you'd like included in the Tweet. |
| Recommend | Another Twitter account you'd like to be mentioned. |
| Large Button | Select this to use a large button style. |
Test your settings by clicking the Preview ![]() icon.
icon.
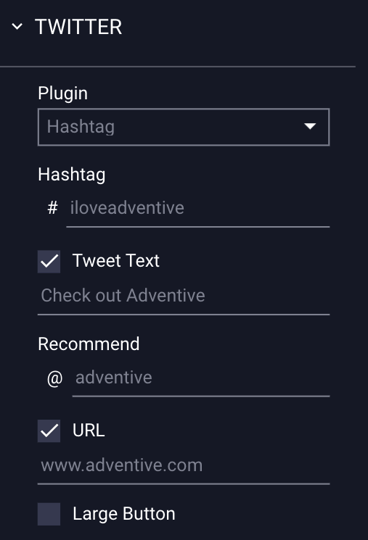
Plugin: Hashtag Button

- The Twitter Hashtag button is great for promoting topics and keywords. Clicking the Hashtag button provides users with a pre-populated Tweet that includes intro text and an additional option to include another user or share a URL.

The Twitter component "Hashtag" configuration options are explained below:
| Hashtag | Enter your hashtag(s). Separate multiple hashtags with a comma. |
| Tweet Text |
Select this to show pre-populated text you'd like included in the Tweet. |
| Recommend | Another Twitter account you'd like to be mentioned. |
| URL | URL of a link you’d like to include in the Tweet. |
| Large Button | Check to use a large button style. |
Test your settings by clicking the Preview ![]() icon.
icon.
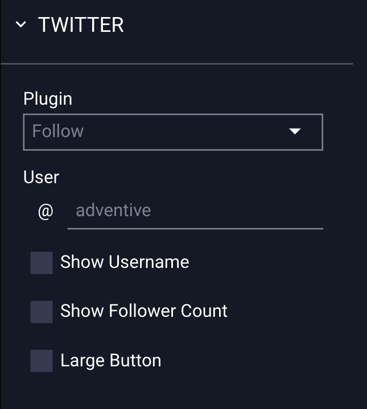
Plugin: Follow Button

To grow your audience, add a Twitter Follow button. When users click, your button will open the Twitter Intent box where they will easily be able to Follow you.

The Twitter component "Follow" configuration options are explained below:
| User | The Twitter username of the account you’d like users to follow. |
| Show Username | Select this to show the username on the button. |
| Show Follower Count | Select this to show a count box that displays the number of Twitter followers for the specified user. |
| Large Button | Select this to use a large button style. |
Test your settings by clicking the Preview ![]() icon.
icon.
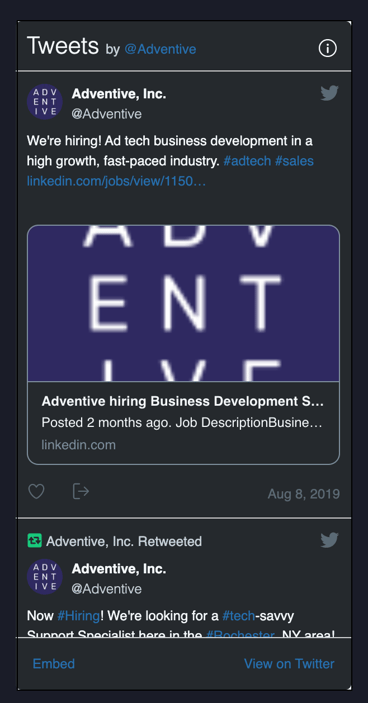
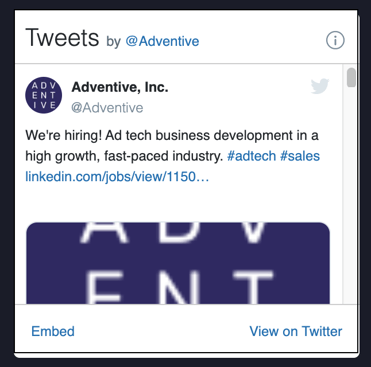
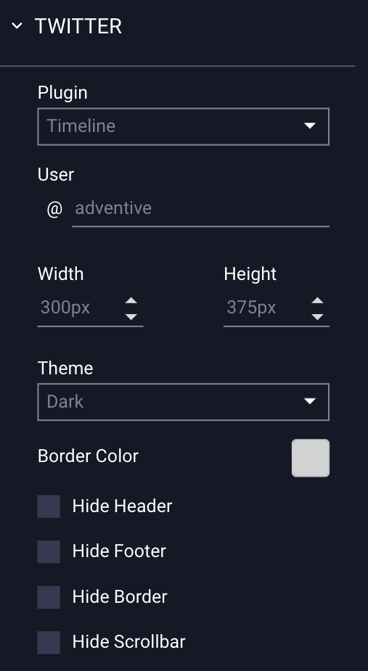
Plugin: Timeline

- Add any public Twitter Timeline to your ad. Just set your username, and configure your settings. By default, timelines include the Twitter username in the header, an Embed button in the footer, enabling visitors to embed the post on their end, and a "View On Twitter" button, that will direct the user to the featured Twitter profile.

The Twitter component "Timeline" configuration options are explained below:
| User | The Twitter account you want to showcase the timeline of. |
| Width and Height | Set dimensions or resize your timeline on the canvas. |
| Theme | Select from a light or dark theme. *Dark theme pictured below. |
| Border Color | Change the border color by selecting a color or entering an #abc123 hex format color e.g. #333333 |
| Hide Header | Hide the timeline header. |
| Hide Footer | Hides the timeline footer and Tweet box. |
| Hide Border | Removes all borders within the timeline. |
| Hide Scrollbar | Crops and hides the timeline scrollbar. |
Test your settings by clicking the Preview ![]() icon.
icon.