Full Page Flex
A fully responsive format that auto-sizes depending on the device and screen orientation, and covers 100% of the screen.
Resources:
Explore our Ad Gallery for examples of this format
In this article, you will learn:
How to Build a Full Page Flex Unit
How to Configure the Full Page Flex Unit Properties
How to Build a Full Page Flex Unit
Below you will find a step-by-step process to build a Full Page Flex unit.
Examples:
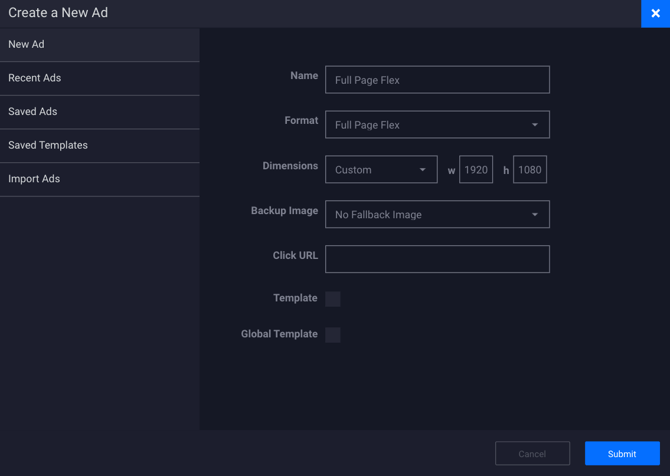
- In the Builder, Create a New Ad, provide a unique Name for the unit, and select Full Page Flex from the Format dropdown menu:

- Select the ad dimensions or click custom to enter your own.
* Note - Canvas dimensions for the Full Page Flex unit represent the safe area in the middle of the screen/page. This is where you’ll put your ad content. The rest of the screen will be filled in with a solid color, gradient or image file.
-
The Backup Image (Optional) and Click URL may be left blank at this time. Both can also be added later within the builder. Click Submit.
Configuring the Canvas
The builder will now load the main Full Page Flex canvas based on the preset dimensions selected, or the custom sizes you have inputted in step #2. Place all ad content within blank canvas area.

Configuring the General Ad Properties
Modifications can easily be made to the general ad configuration using the General Ad Properties panel on the right-hand side of the builder window. See this article for instructions on configuring the General Ad Properties.
How to Configure the Full Page Flex Unit Properties
The Full Page Flex properties configuration options are explained below:
| Mobile Orientation Lock | |
| None |
This is selected by default. If left as default, the viewer will not receive a "Please rotate your device" alert. |
| Portrait | Select this if you want the viewer to receive a "Please rotate your device" alert if they are not viewing the ad in portrait mode on their mobile device. |
| Landscape | Select this if you want the viewer to receive a "Please rotate your device" alert if they are not viewing the ad in landscape mode on their mobile device. |
| Background Image | Click the input box to upload a custom background image (the asset manager will open for you to select or upload the image you want to use). |
| Roadblock | If selected, this will prevent the user from navigating past the ad unit, and hides the close button for a set number of seconds. |
| Only Show Once | Select this to only show the ad once per day. |
| Hide Close Button | If selected, the default “x” close button will not appear. |
| Background Color | You can change the color of the background by clicking in this field, selecting a color, and clicking “OK”. |
| Gradient | If selected, you can choose a gradient color and rotation. |
| Background Transparency |
You can set the opacity of the background. (0%=fully visible to 100%=invisible). |
| Close Button Icon | Click the input box to upload a custom close button icon image here (the asset manager will open for you to select or upload the image you want to use). |
| Close on Timer |
Automatically closes the ad after a specified number of seconds. If selected, the following options will appear:
|
Mobile Orientation Lock Example: