JW Player Integration
This article provides instructions on how to integrate JW Player content into your ads.
In this article, you will learn:
How to Generate the Embed Code
How to Embed the JW Player Within Adventive
How to Generate the Embed Code
- In JW, navigate to the video or playlist you want to use in your Adventive ad.
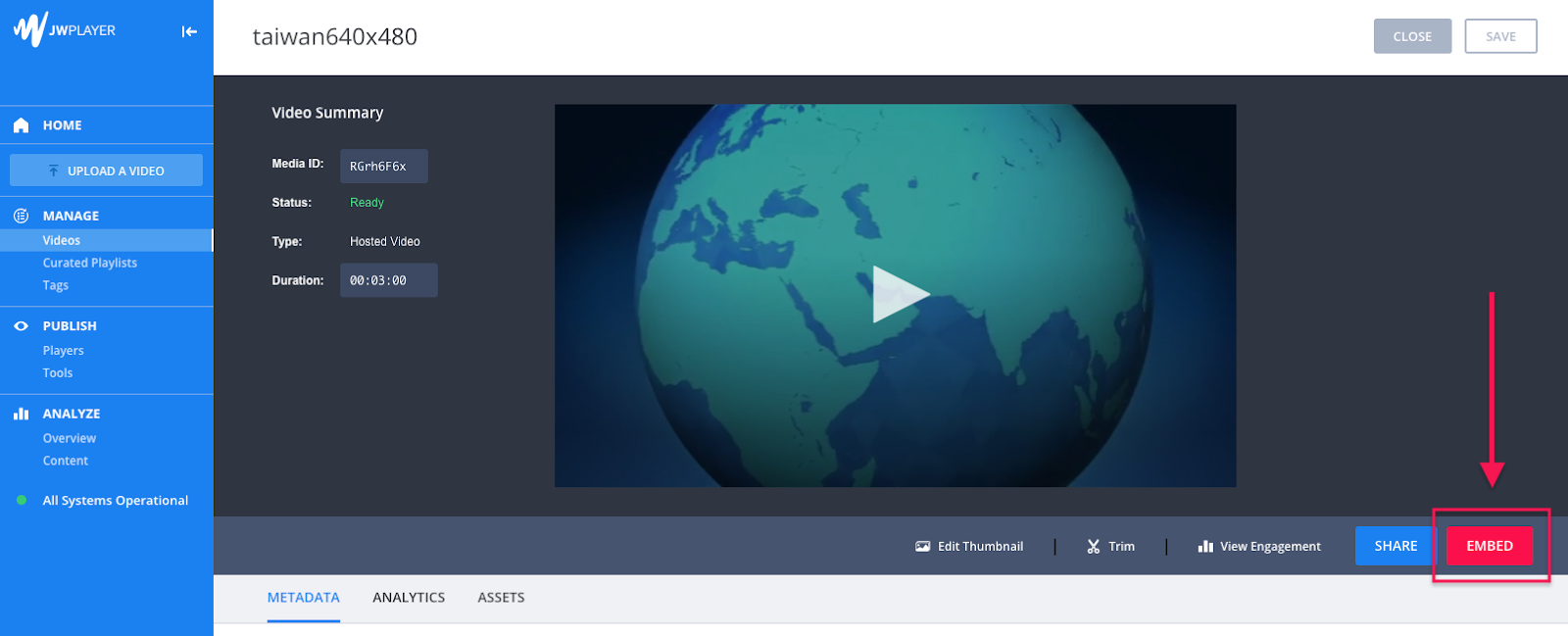
- Copy the embed code from JW. You can get the embed code by clicking "Embed" next to any video or playlist:


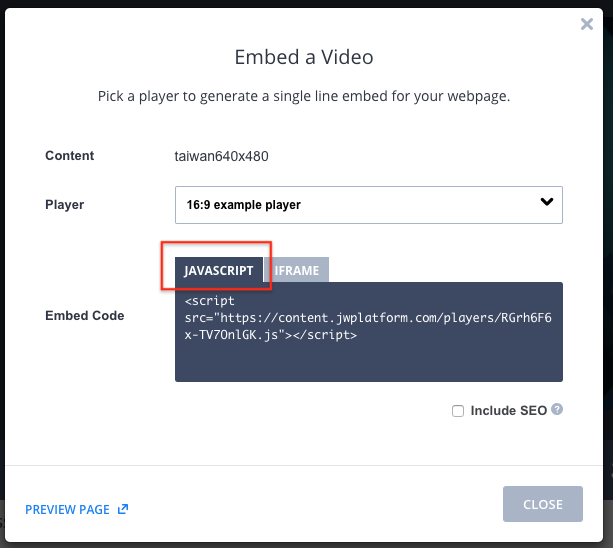
- Copy the JavaScript code snippet. You can paste the code into a text doc to Save for later.
Example of JW code:
<script src="http://content.jwplatform.com/players/RGrh6F6x-TV70nlGK.js"></script>
How to Embed the JW Player Within Adventive
- Choose the ad format and dimensions of the ad unit you wish to add the JW Player to. For guidance on building specific formats, check out this article.
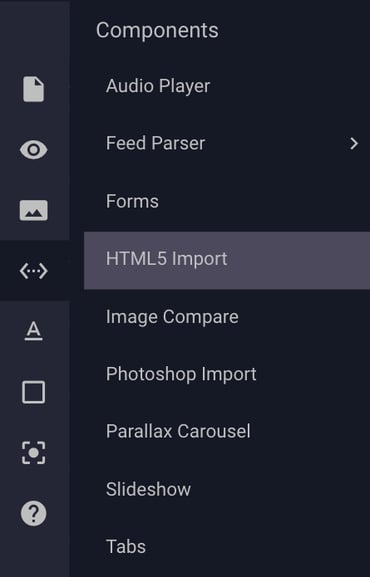
- From the left menu, select the components icon
, HTML5 Import:

- The HTML5 Import Component will be added to your ad canvas.
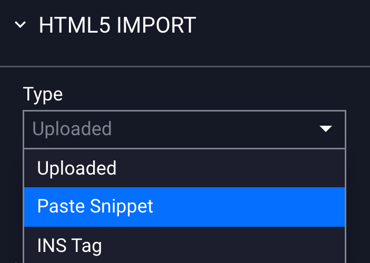
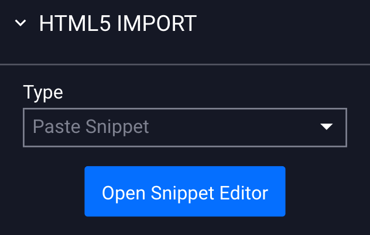
- In the right side panel, click the dropdown menu to select the "Paste Snippet" option.

- Select "Open Snippet Editor":

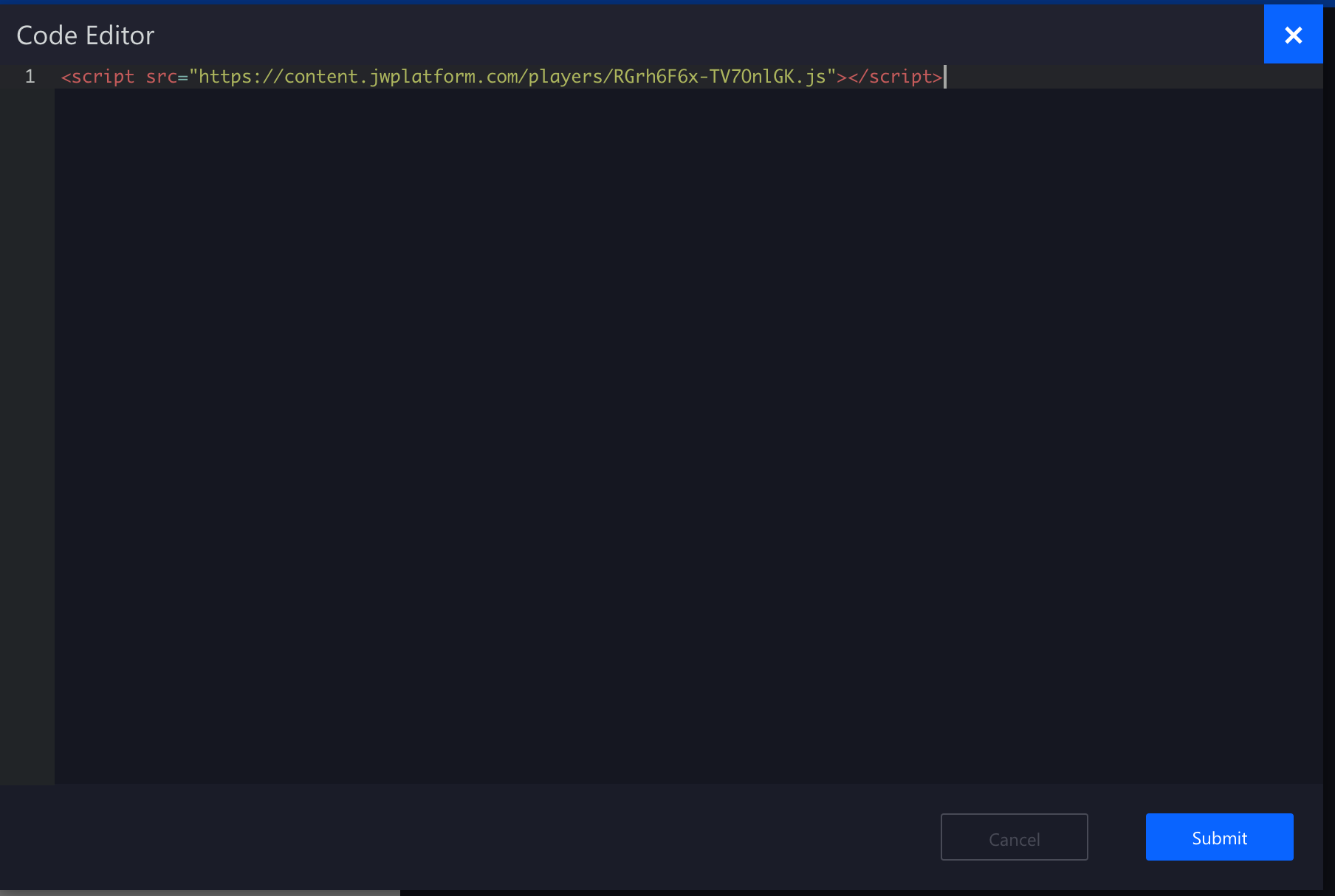
- Paste the JW Player embed code into the Code Editor box:

- Click Submit. Your video preview should now display.
- Be sure to resize the player container if needed to avoid cutting off video content.
- Save and use the Ad Previewer to test positioning and size for best results.
Tracking Limitations
As Adventive is not hosting the videos or content assets, we do not have the ability to track video data from JW embeds, including views, quartiles or any engagements with controls. This will need to be pulled from JW as they are the host.