Outstream Video
Often placed between articles or paragraphs of text, Outstream ads have some of the highest viewability rates.
Resources:
Explore our Ad Gallery for examples of this format
In this article, you will learn:
How to Build an Outstream Video Unit
How to Build an Outstream Video Unit
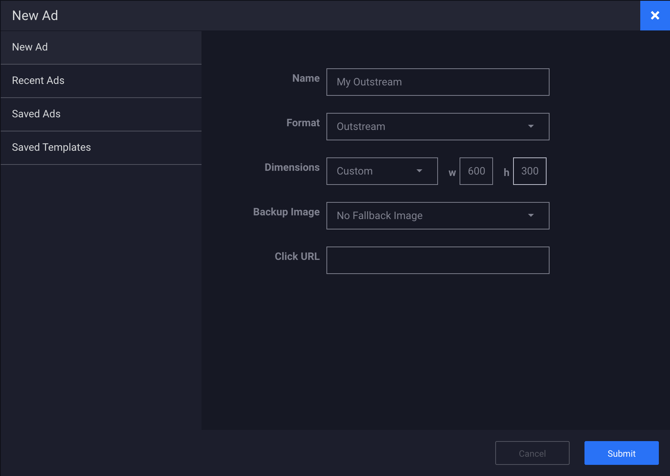
Below you will find a step-by-step process to build an Outstream unit.
- Provide a unique Name for the unit, and select Outstream from the Format dropdown.
- Define your initial ad dimensions (or select one of Adventive's pre-populated options).
- Backup Image (Optional) and Click URL (Optional) may be left blank at this time, click Submit.
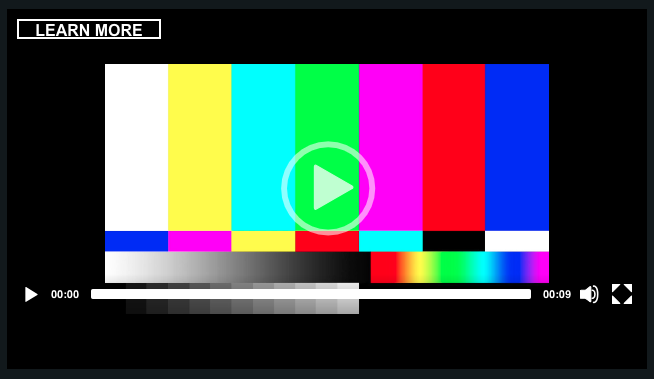
Configuring the canvas
The builder will now load the Outstream canvas (referred to as Screen 1) which will contain a Video Component placeholder, including a "LEARN MORE" button placeholder in the top left:


Configuring the General Ad Properties
Modifications can easily be made to the general ad configuration using the General Ad Properties panel on the right-hand side of the builder window. See this article for instructions on configuring the General Ad Properties.
Configuring the Outstream Player Properties
Click on the Video placeholder and navigate to the Video Settings in the right-hand properties panel. All outstream video properties can be configured using the video player configuration settings detailed in this article.