Video
Enhance the content of your ad units by adding Video! The Video component can be added to any type of format, and we offer the ability for Uploaded Video, YouTube Video, Vimeo Video, and VAST Video.
Resources:
Explore our Ad Gallery for examples of this component
In this article, you will learn:
How to Add, Configure, and Modify the Uploaded Video Component
How to Add, Configure, and Modify the YouTube Video Component
How to Add, Configure, and Modify the Vimeo Video Component
How to Add, Configure, and Modify the VAST Video Component
How to Add, Configure, and Modify the Uploaded Video Component
- See our article Optimizing Video File Assets for more information on video optimization.
- See Analytics Overview (Video Report section) for info on quartile reporting, etc.
- Adventive accepts .mp4, .mov, .ogg, .flv, .avi, .ogv, and .webm video file formats for custom hosted video.
- Max file size is 50MB, however we recommend keeping total combined asset sizes per unit below 4MB, to help avoid any unloading from Chrome Heavy Ad Intervention.
- Most video assets under 30 seconds will be around 1MB after encoding and compression.
- Video is automatically compressed at the lowest possible file size depending on the dimensions of the actual video player in the ad unit. For example, if you have a full screen interstitial with 1080 video, Adventive would need to encode a larger video to ensure quality. Likewise, if you have a 300x250 ad with a tiny video, Adventive will encode and process a lower res/small file size video.
Below, you will find a step-by-step process to configure the Uploaded Video component:
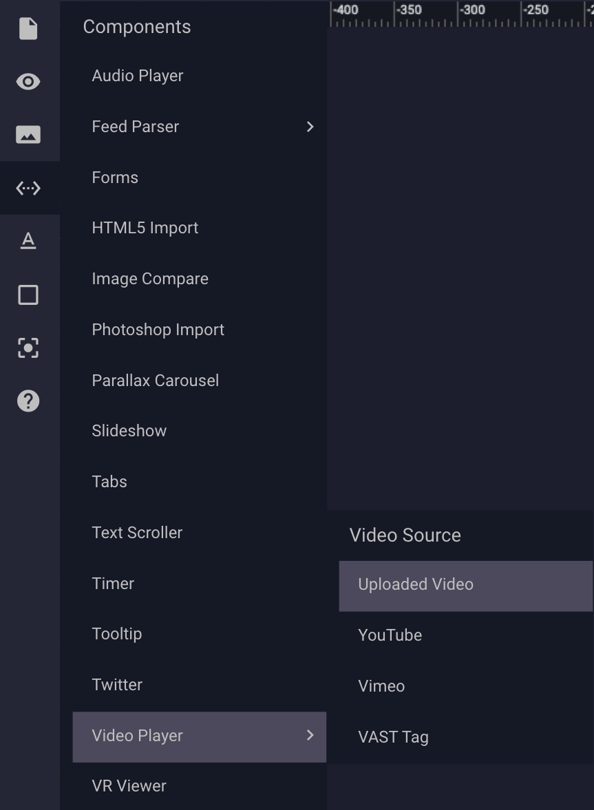
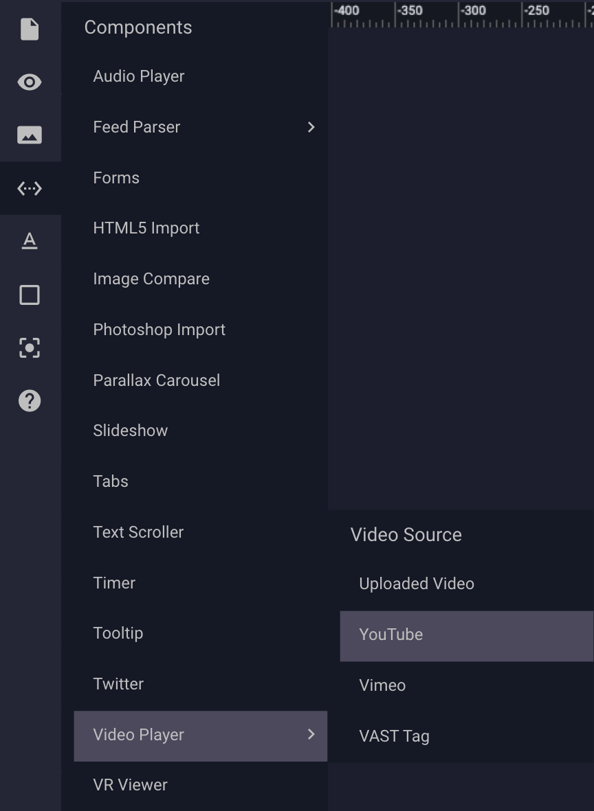
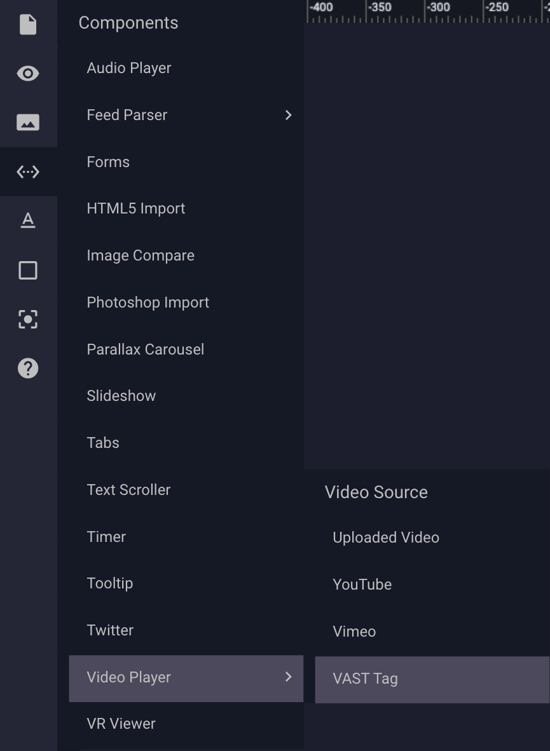
- Once you’ve created your ad, click on the Components icon
 on the left side of the builder, and select Video Player -> Uploaded Video:
on the left side of the builder, and select Video Player -> Uploaded Video: 
* You can also upload the video file directly from the Asset icon within the left side tools panel.
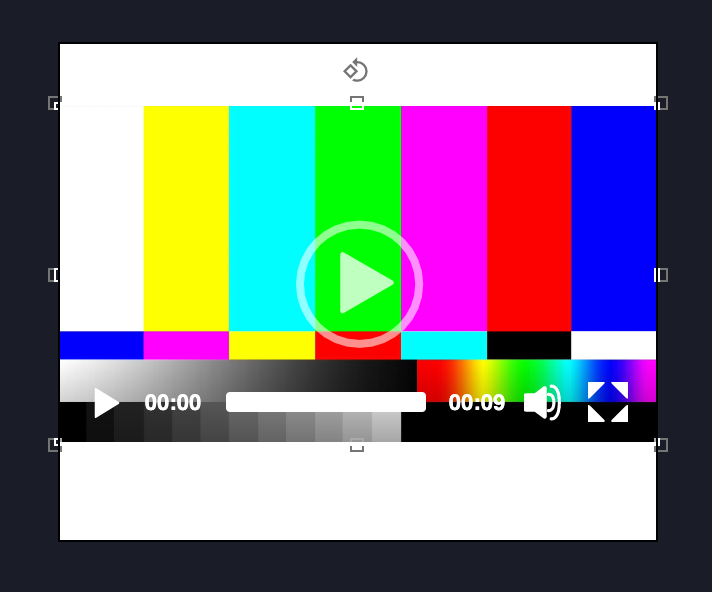
within the left side tools panel. - A video placeholder will appear on the ad canvas and can be moved/resized anywhere on the canvas:

- With the video placeholder selected on your canvas, you’ll see the Video Properties Panel appear to the right of the builder:

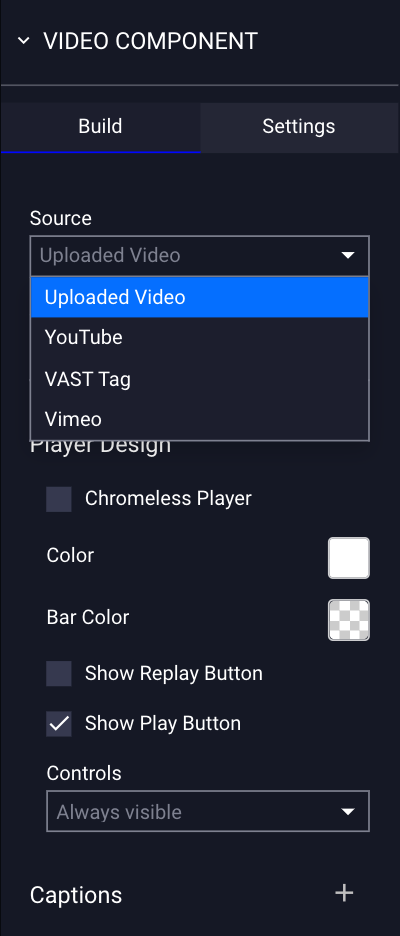
- Source - You can modify your source selection at any time by clicking on the "Source" dropdown:

- Source: Uploaded Video - Select your video by clicking the input box marked “Default” under Video File.

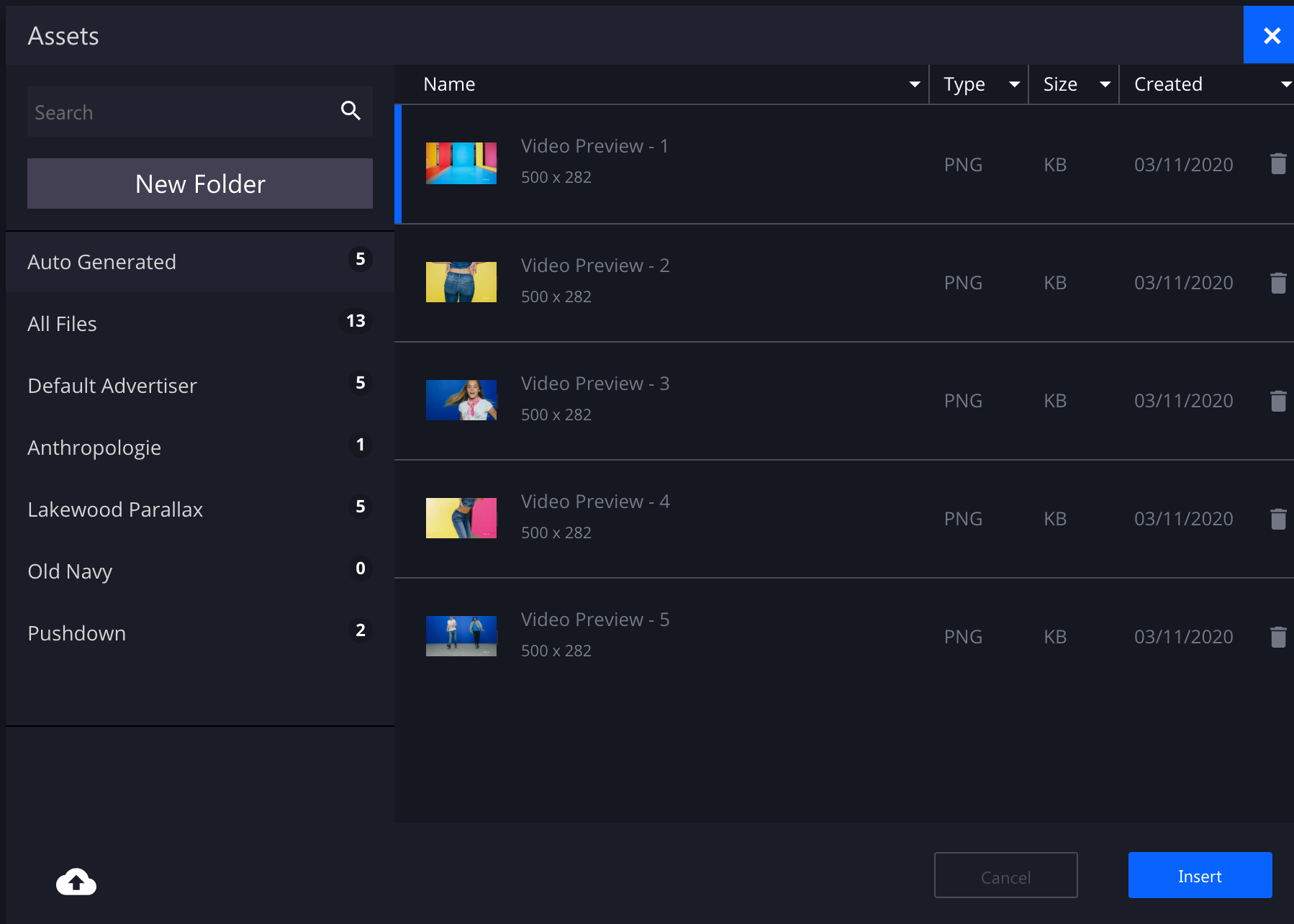
- The Asset Manager will open, and only video files will be displayed. If you need to upload a video, click the "Upload" icon at the bottom left of the window, and click "Insert" in the bottom right of the window once your video file is selected:

* Upload an .mp4, .mov, .ogg, .flv, .avi, .ogv, and .webm file and Adventive will encode, host and stream your video in a fully customizable HTML5 player.
- Once you have selected your video, the file will appear in the Video File field within the Video properties panel:

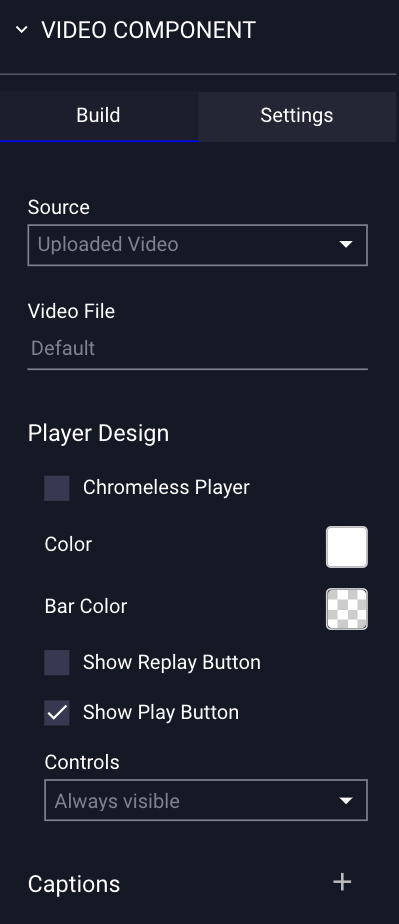
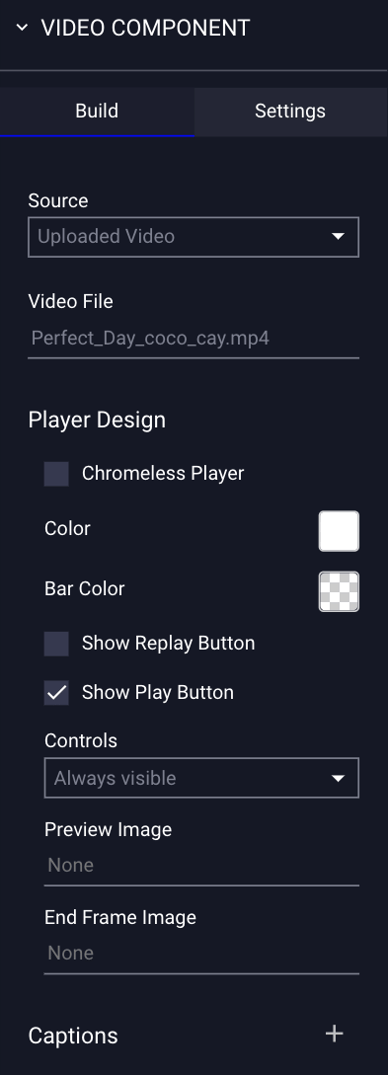
How to Configure the Uploaded Video Player component Design Properties ("Build" tab)

The Uploaded Video component "Build" options are explained below:
| Player Design | |
| Chromeless Player |
A player that has no control bar with options for muting, play/pause, and full screen controls only. * More information on this can be found below this table. |
| Color | Clicking into the box allows for selection of the player icon's color. |
| Bar Color | Clicking into the box allows for selection of the player bar's color. |
| Show Replay Button | Displays replay button in center of the video when complete and if clicked, will then replay the video with the current audio setting. |
| Show Play Button | If selected, a play button will appear in the center of the video. |
| Controls | |
| Always Visible | If selected, the controls will show for the entire video duration. |
| Show on Hover | Controls will show when the user hovers over the video. |
| Preview Image |
Displays a selected preview image before the video plays. * More information on this can be found at the end of the Uploaded Video section. |
| End Frame Image |
Displays a selected end frame image after the video completes. * More information on this can be found at the end of the Uploaded Video section. |
| Captions |
Click the plus (+) sign to add captions to your Uploaded Video. We support SRT and VTT files. If added, the video player will display a closed caption icon. |
| Display |
Choose when the captions will be displayed:
|
| Default Language |
If "Always" is selected for the above Display option, you will have the option to choose the default language that displays automatically when the video plays. You will have the option to select a specific language, or select "Auto", which will auto-detect the language in the users browser. |
| Language |
Prompt for language selection. Use this to label each file with the specific language. |
| Label |
The label for the language. |
* Note - If Chromeless Player is selected: “Enable Muting Controls” will be selected by default, as sound needs to be user-initiated. Major browsers such as Chrome, Safari, Edge and others have implemented changes that will have an impact on video units which attempt to play with sound automatically, or attempt to play sound when 'hovered over.' Any videos which are detected to automatically play sound, or have a sound on hover option, will be immediately stopped by the browser.
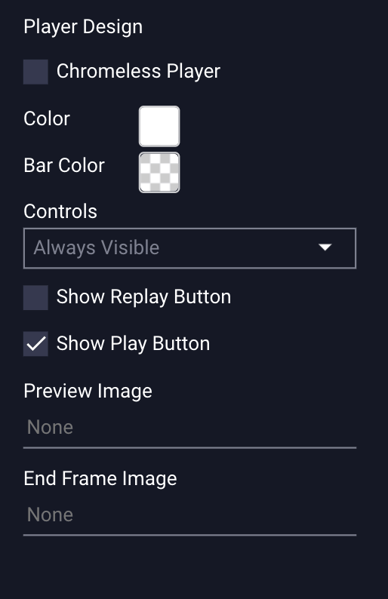
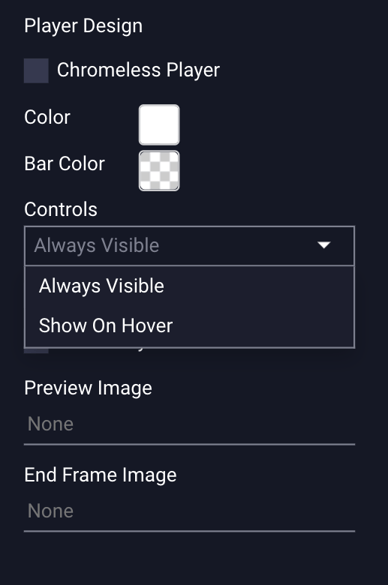
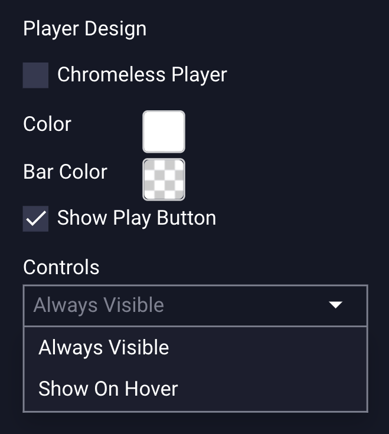
Uploaded Video - Chromeless Player Unselected Options:


* "Controls" dropdown menu is not available when Chromeless Player is selected.
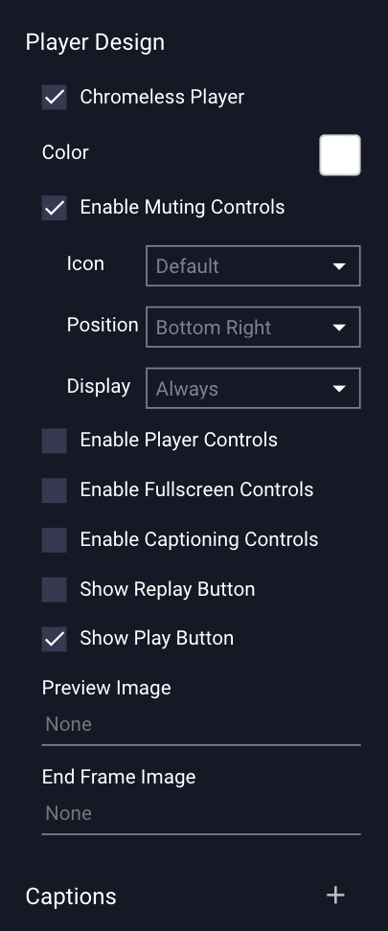
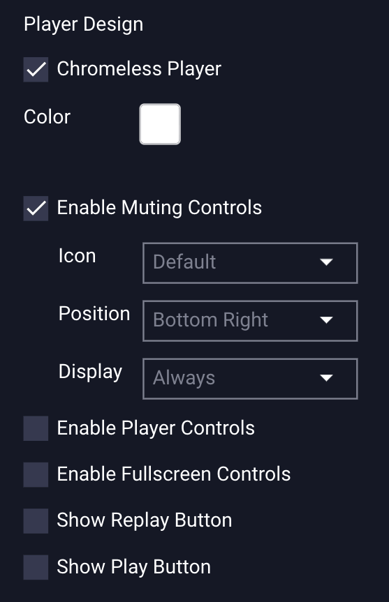
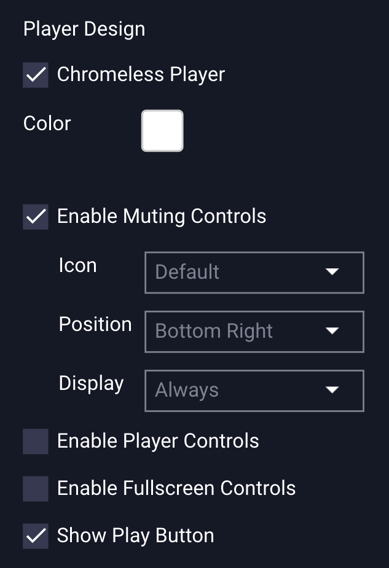
Uploaded Video - Chromeless Player Selected Options:
* Note - If Chromeless Player is selected: “Enable Muting Controls” will be selected by default, as sound needs to be user-initiated. Major browsers such as Chrome, Safari, Edge and others have implemented changes that will have an impact on video units which attempt to play with sound automatically, or attempt to play sound when 'hovered over.' Any videos which are detected to automatically play sound, or have a sound on hover option, will be immediately stopped by the browser.
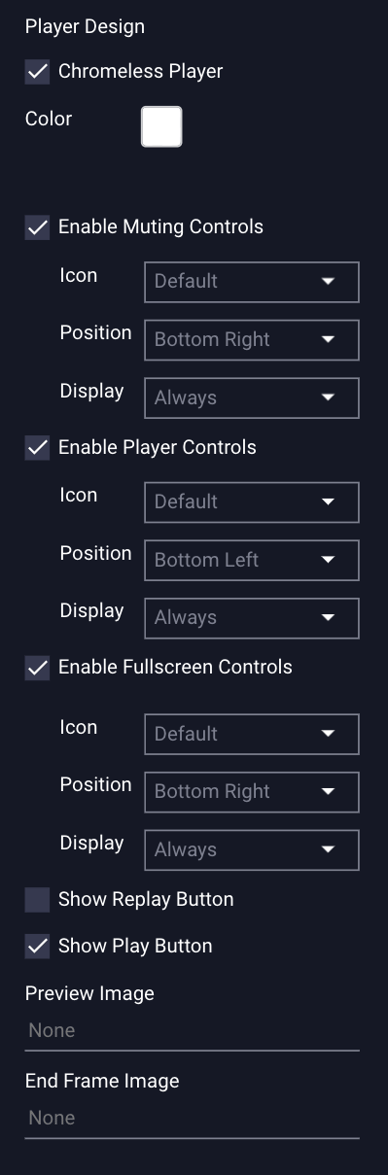
Uploaded Video - Chromeless Player configuration options are explained below:
|
Player Design |
|
| Color | Clicking into the box allows for selection of the player icon's color. |
| Enable Muting Controls | This is selected by default when "Chromeless Player" is selected. Displays the muting icon so that the user can click on to mute/unmute the video for sound. Sound must be user initiated. |
| Icon (Muting Controls) |
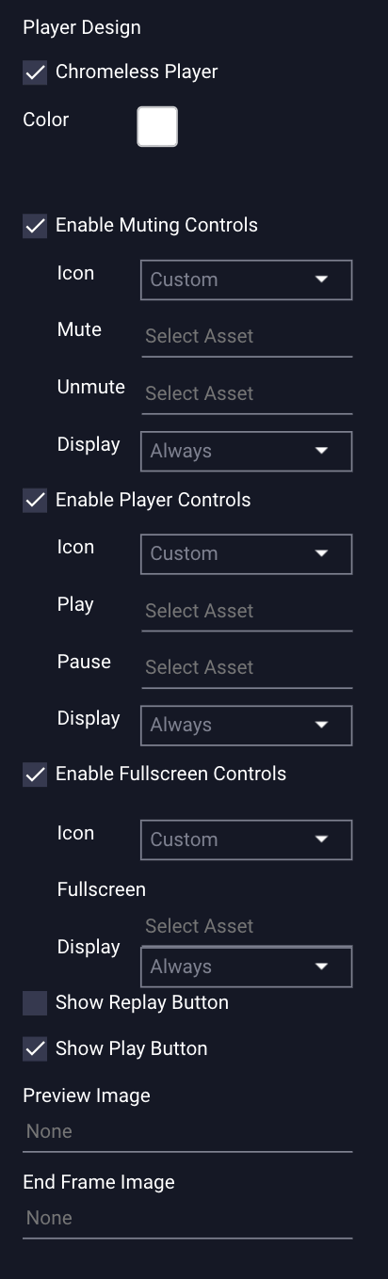
Select Default or Custom Mute button style. If Custom is selected, click in the Mute/Unmute Icon fields to select custom assets. Once an asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose "Custom" as Style, and leave icon fields blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Muting Controls) | The location on the player where you’d like muting controls to be displayed. If Custom, select on canvas and move. |
| Display (Muting Controls) | Displays muting controls always or on video hover |
| Enable Player Controls | Displays the player icon that the user can click on to play/pause the video. |
| Icon (Player Controls) |
Select Default or Custom Player Controls style button. If Custom is selected, click in the Play/Pause Icon fields to select custom assets. Once asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose "Custom" as Style, and leave icon fields blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Player Controls) |
The location on the player where you'd like Player Controls to be displayed. If Custom, select on canvas and move. |
| Display (Player Controls) |
Displays player controls always or on hover. |
| Enable Fullscreen Controls |
Displays the fullscreen icon that the user can click on to show the video full screen. |
| Icon (Fullscreen Controls) |
Select Default or Custom Fullscreen Control style button. If Custom is selected, click in the Fullscreen Icon field to select a custom asset. Once asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose Custom as Style and leave icon field blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Fullscreen Controls) |
The location on the player where you'd like the Fullscreen Control to be displayed. |
| Display (Fullscreen Controls) |
Displays fullscreen control always or on hover. |
| Enable Captioning Controls |
Displays the Closed Caption icon that the user can click on to choose the language, or view available languages. * Note - This option will only display if a Caption file has been added to the video within the builder. |
| Icon (Captioning Controls) |
Select Default or Custom Captioning Controls style button. If Custom is selected, click in the Captions Icon field to select a custom asset. Once asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose Custom as Style and leave icon field blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Captioning Controls) |
The location on the player where you'd like the Closed Captioning Control to be displayed. |
| Display (Captioning Controls) |
Displays Closed Caption Control always or on hover. |
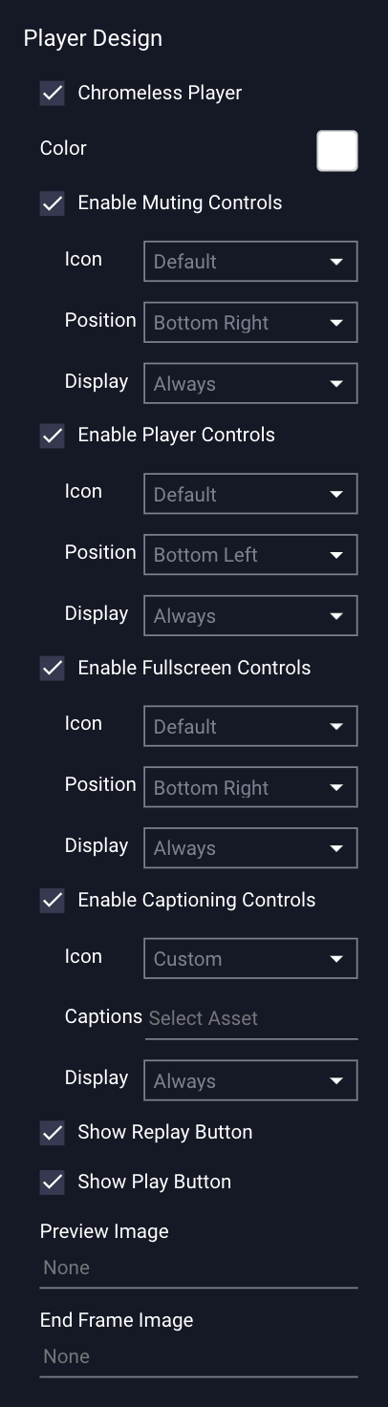
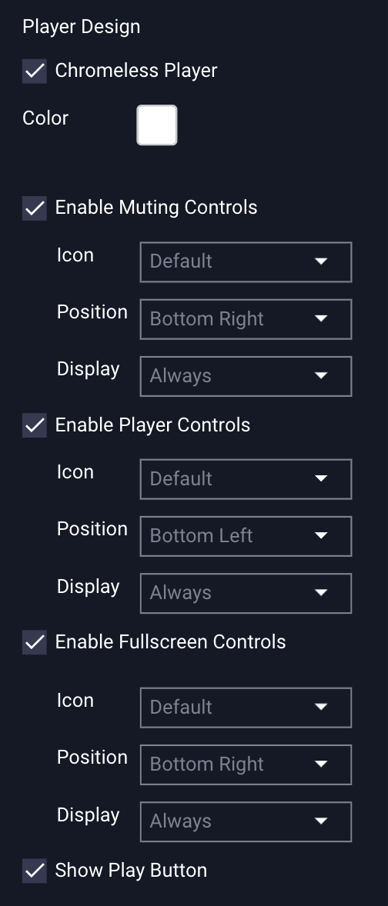
Enable Default Muting, Player, and Fullscreen Controls Options for Uploaded Video:

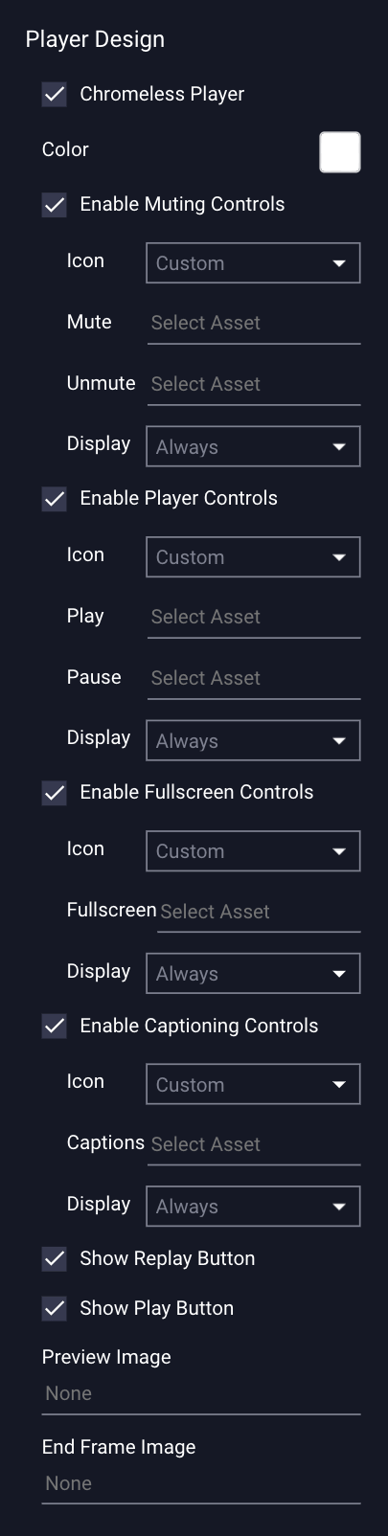
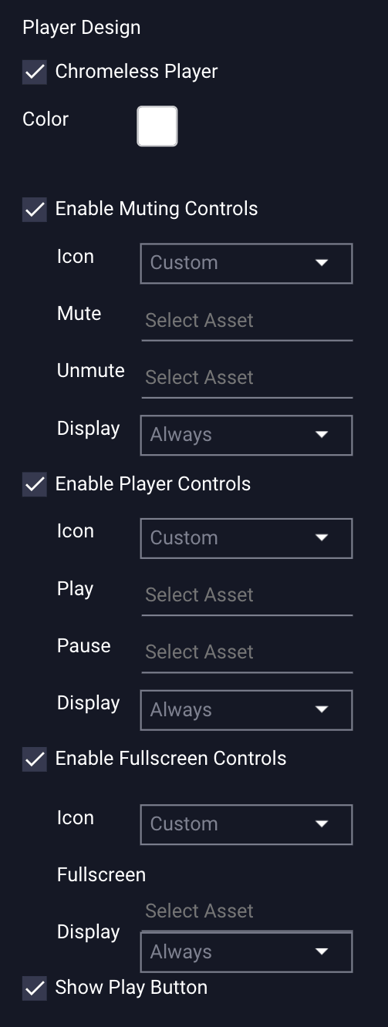
Enable Custom Muting, Player, and Fullscreen Controls Options for Uploaded Video:

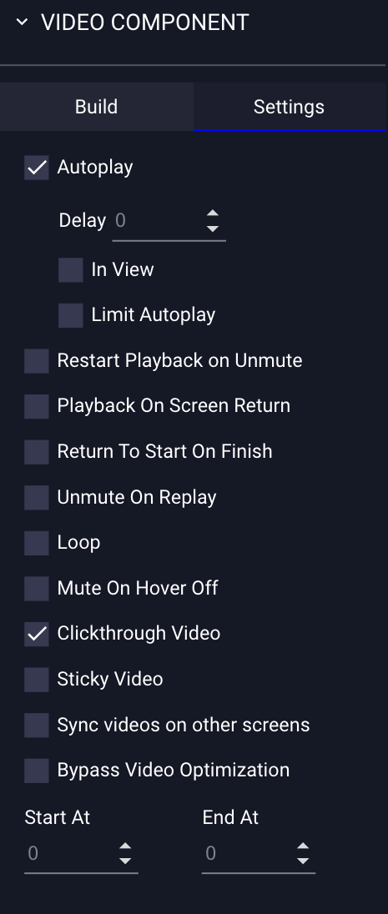
How to Configure the Uploaded Video Playback Settings ("Settings" tab)

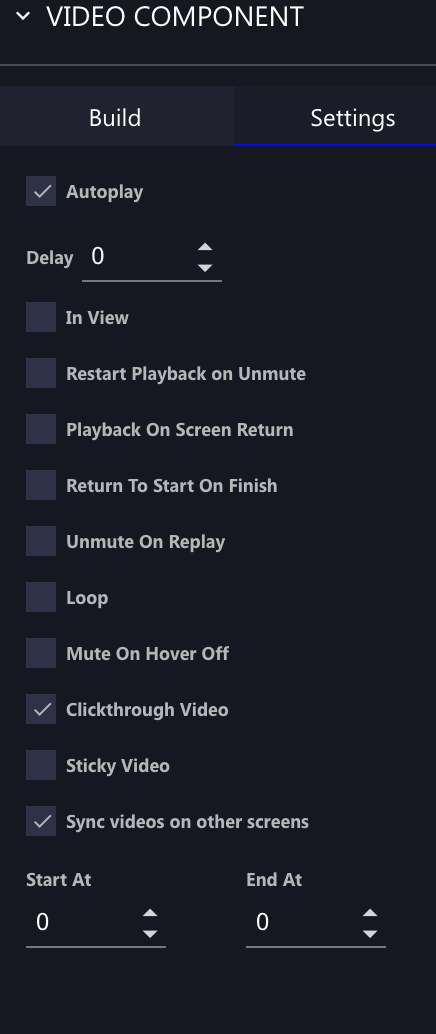
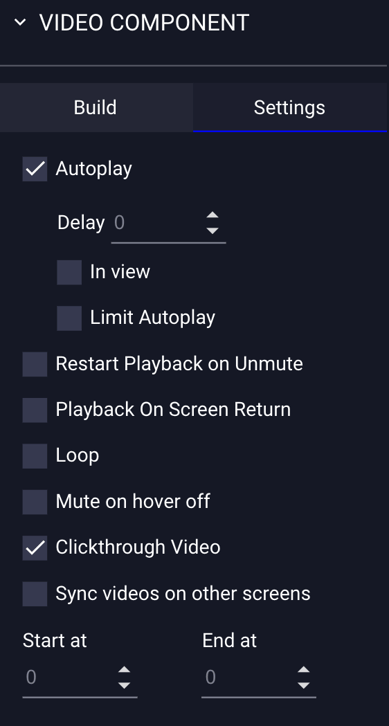
The Uploaded Video component "Settings" options are explained below:
| Autoplay |
Plays the video automatically on load. * Includes autoplay for mobile if selected. Initialization of sound by the user is required - enable the mute button control (see above). |
| Delay | Set a delay in seconds if you don't prefer the Autoplay to trigger immediately. |
| In View | Triggers autoplay when the video enters the viewable area (vs. on page load). The video will play when it comes into view, and will stop when exiting view. Videos, which return to the viewable area, will automatically resume. |
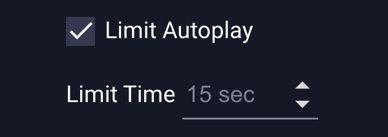
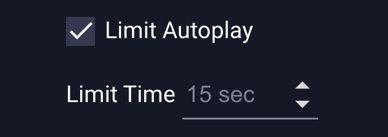
| Limit Autoplay |
Allows the video to autoplay for a specific amount of time before a message pops up saying "click to continue playing". If selected, by default, this is set to 15 seconds. * More information on this can be found below. |
| Restart Playback On Unmute | Video will restart automatically when the unmute button is clicked. |
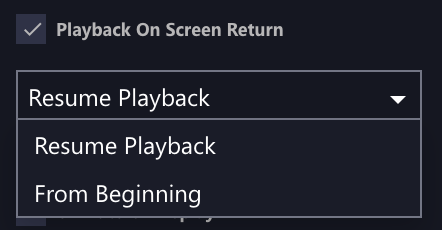
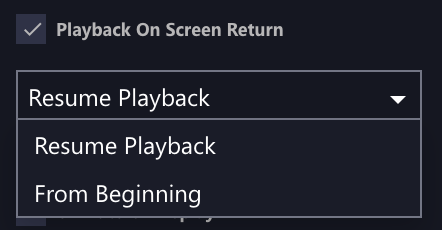
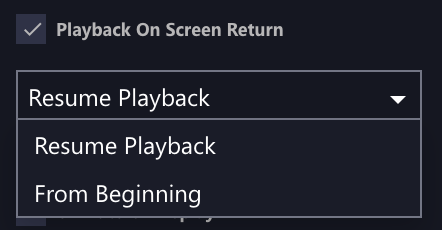
| Playback On Screen Return |
If the viewer leaves the screen with the video playing and navigates to another screen within the ad unit, the video will automatically stop and resume or restart playback when the user returns. * More information on this can be found below. |
| Return To Start On Finish | Displays first frame or selected preview image after video completes. |
| Unmute On Replay | Custom video will play with sound on user initiated replay. |
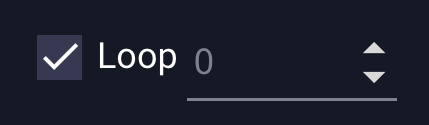
| Loop |
Automatically restarts video when complete. If set to 0 (default) it will loop indefinitely. Otherwise, you can select a specific number of times to loop the video when initial playback is complete. * More information on this can be found below. |
| Mute On Hover Off | Video sound will be muted when the viewer hovers off. |
| Clickthrough Video | This is selected by default. Allows user to click through to a URL by clicking. |
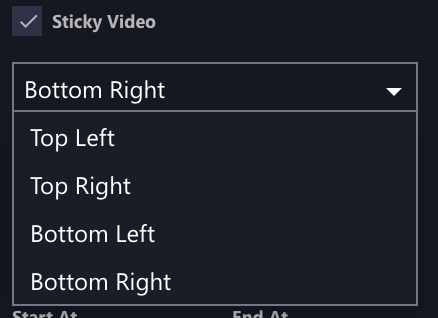
| Sticky Video |
When a user scrolls past a video ad made sticky, and the unit moves out of the viewable area of the screen, and the video automatically pops out and anchors to a specified location on screen. It can be anchored to the top left, top right, bottom left, or bottom right of the screen. * More information on this can be found below. |
| Sync Videos On Other Screens | This feature allows you to synchronize video playback across multiple screens within the same creative. |
| Bypass Video Optimization |
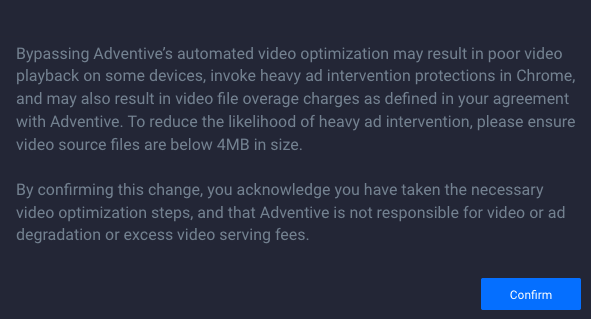
When this is selected, a message will pop up on screen which asks you to confirm that you have already taken the necessary steps to optimize your video for web prior to uploading, and would not like the video to be automatically optimized by Adventive. * More information on this can be found below. |
| Start At |
The time, in seconds, you want to set the video to begin playing. |
| End At |
The time, in seconds, that the video should stop playing. |
Limit Autoplay Options for Uploaded Video:

Playback on Screen Return Options for Uploaded Video:

Looping Options for Uploaded Video:

Bypass Video Optimization Message:

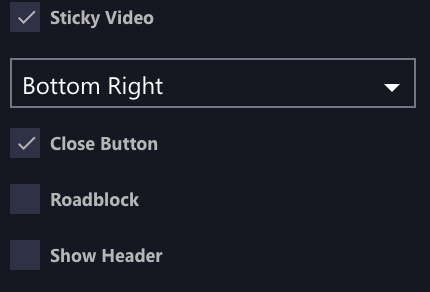
Sticky Video Options for Uploaded Video:
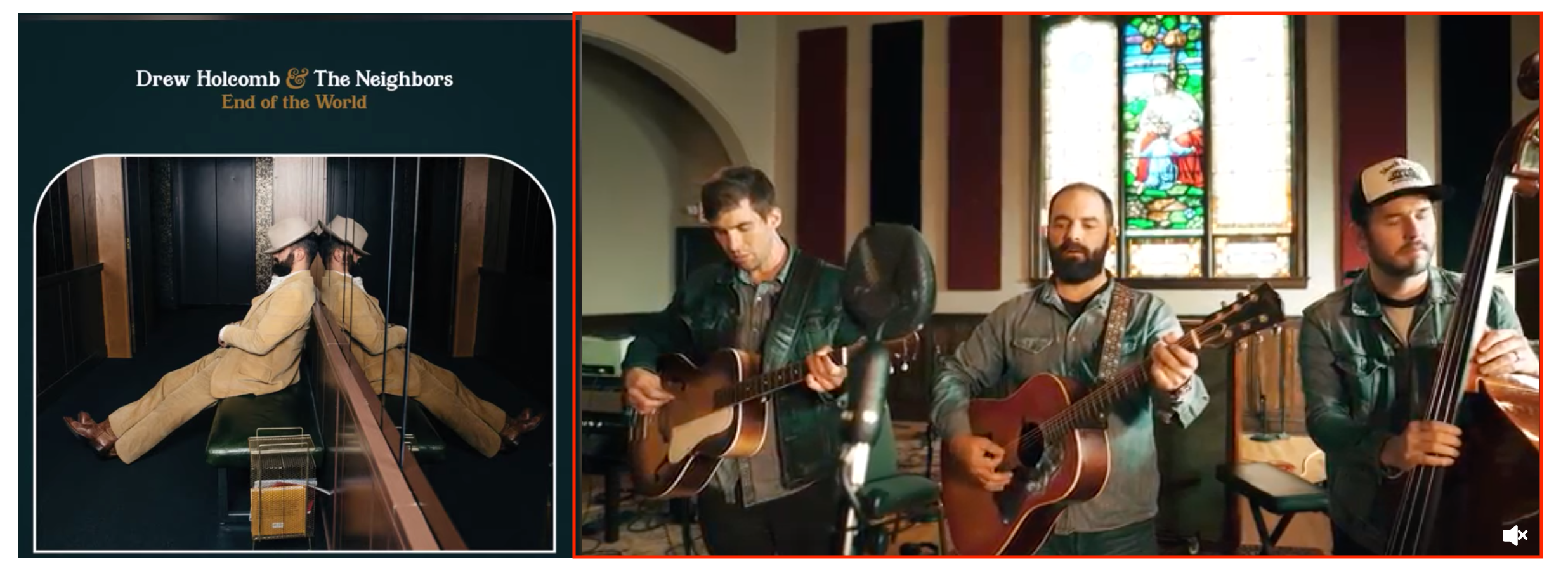
The video loads between articles initially. Just scroll past the in-feed video and you'll see the video pop up in the lower right hand corner of the screen.
* Also see Sticky Video article.

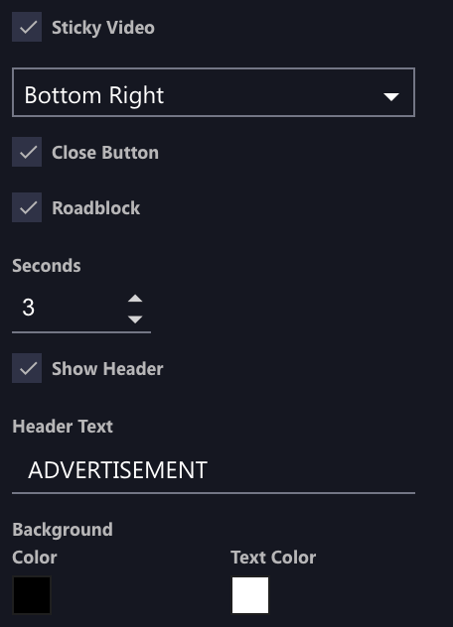
- Sticky Video Close Button – if selected, a default “x” close button will appear so the viewer can close out of the sticky video:

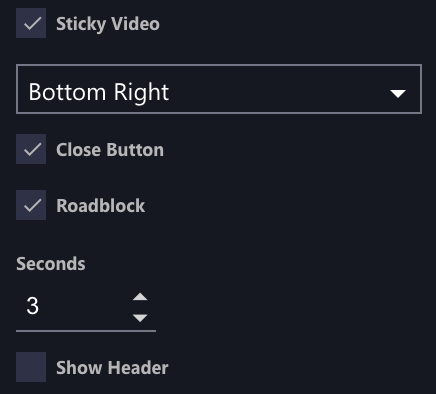
- Sticky Video Roadblock – if selected, this hides the close button for a set number of seconds - click into the "Seconds" field to enter how many seconds before the "X" close button should appear:

- Header Text – click in the field to change the default “Advertisement” and type in new text for your Header area:

- Header Background Color – click in the box to change the header background color.
- Header Font Color – click in the box to change the header font color.
Sync Videos on other screens:
- Sync videos on other screens: This feature allows you to synchronize video playback across multiple screens within the same creative:

* Check out this preview link .
- You will notice that the video playback begins automatically. Clicking the center of the ad unit, you're moved to screen 2, which contains the exact same video and seamlessly continues the playback.
- In the example above, we've placed a 350x200 initial video on screen 1:

- In the video settings panel, on the right hand sidebar, please ensure that you have selected “Sync videos on other screens":

- On the 2nd screen (or 3rd, or 4th, etc.) Place the *same* video file from your assets.
- In the example, we've made the video larger at 760x430:

- Again, on this screen, ensure that you have selected "Sync videos on other screens" in the video settings.
- So long as the videos are the exact same source, and they are set to be synced, they will continuously play, maintaining the player states and settings (muted/unmuted, play in view, etc) across the navigation of the unit.
Preview Image:

- Click in the input box to add an image to preview before the video plays. The Asset Manager will open. You’ll see a folder titled Auto Generated that contains 5 images Adventive automatically captures from your video file. You can choose from these, select another image or upload a new image.

End Frame Image:

- Click in the input box to add an image to preview when the video is completed. The Asset Manager will open. You’ll see a folder titled Auto Generated that contains 5 images Adventive automatically captures from your video file. You can choose from these, select another image or upload a new image.
NOTE: *Action on Video Completion is now available - see how to set this action here.
Save the ad.
Go to the Preview icon  to view the ad and test the settings.
to view the ad and test the settings.
How to Add, Configure, and Modify the YouTube Video Component
- Once you’ve created your ad, click on the Components icon
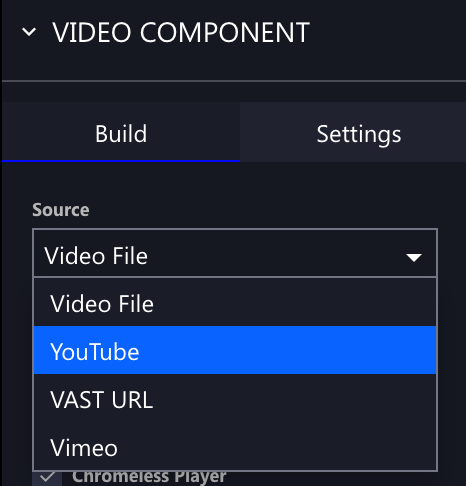
 on the left side of the builder, and select Video Player -> YouTube Video:
on the left side of the builder, and select Video Player -> YouTube Video: 
- Or, if your video component is already added to the canvas and selected, select "YouTube" from the Video Component Source dropdown menu within the righthand side panel:

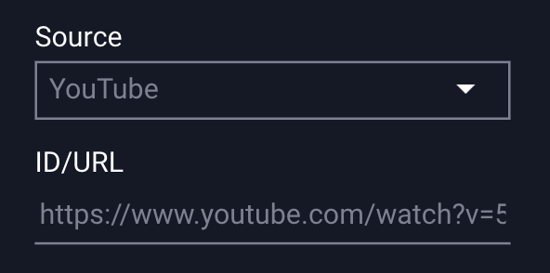
- In the ID/URL input box, enter the video URL or ID of any public YouTube video (Make sure it is the actual url or ID/and not private - you should be able to paste this into a browser, and the YouTube video will show - playlist id's will not work):

- To acquire a YouTube URL, go to YouTube and locate the video you plan to use.
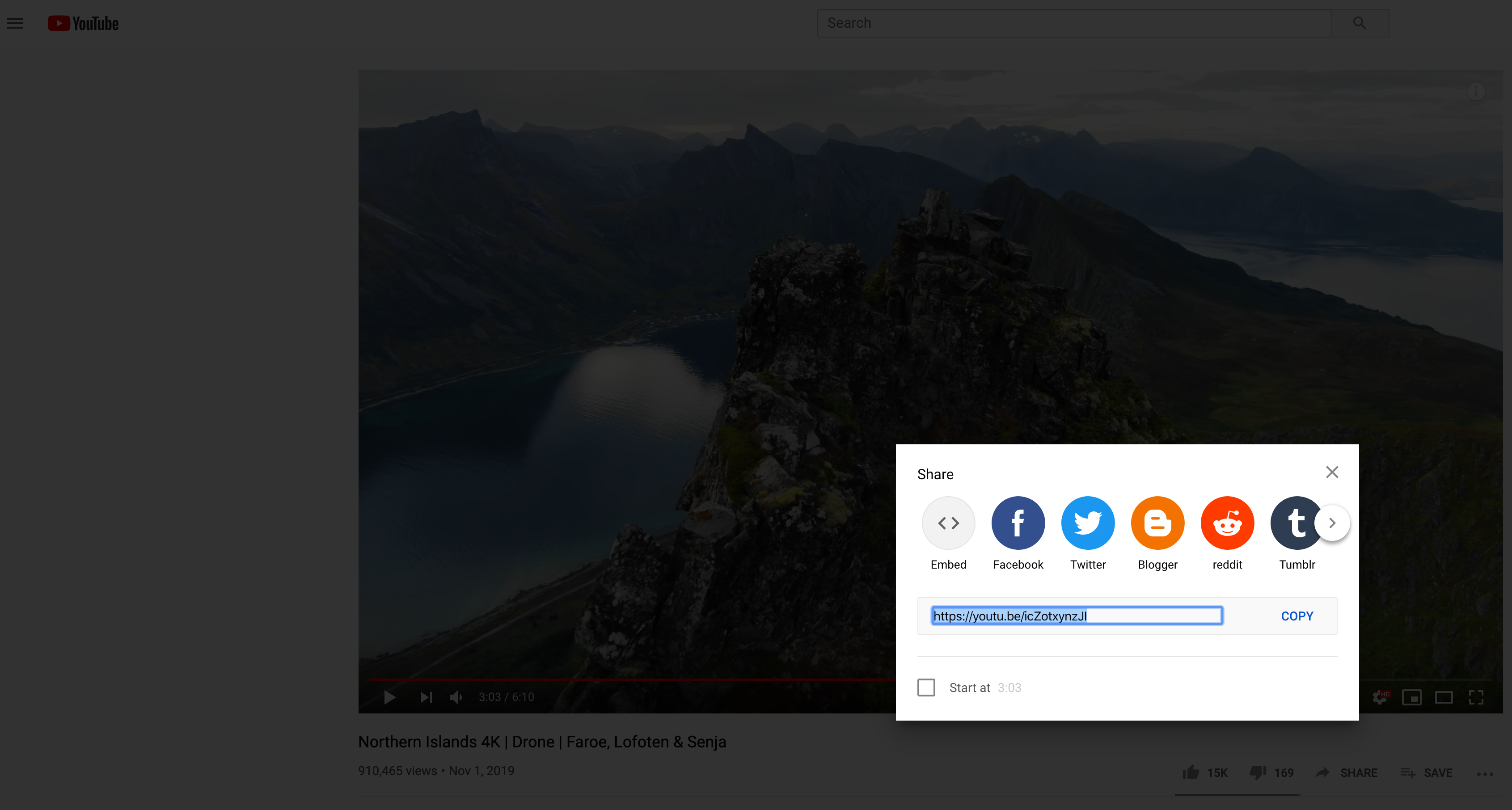
- Below the video, click "Share" - copy/paste the link provided in the YouTube field:


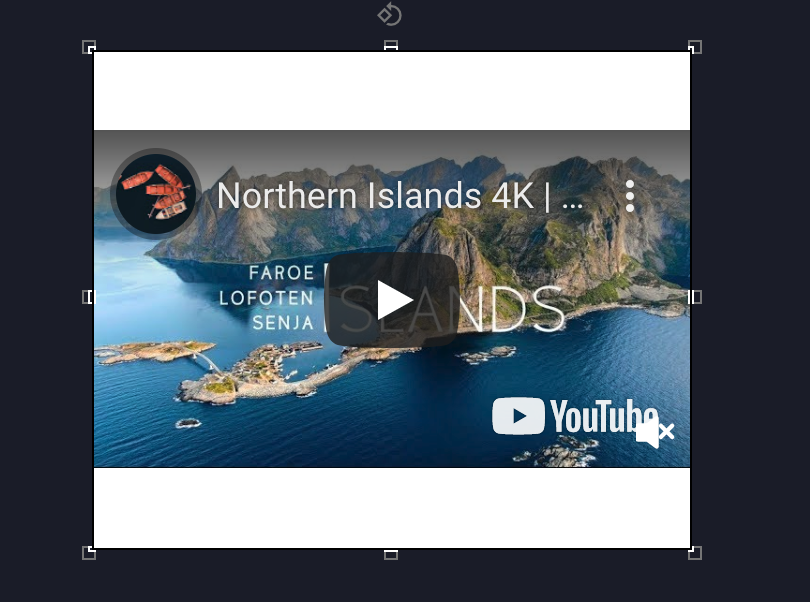
- Once the URL has been input, the YouTube video will load on the canvas – this can be moved/resized as desired:

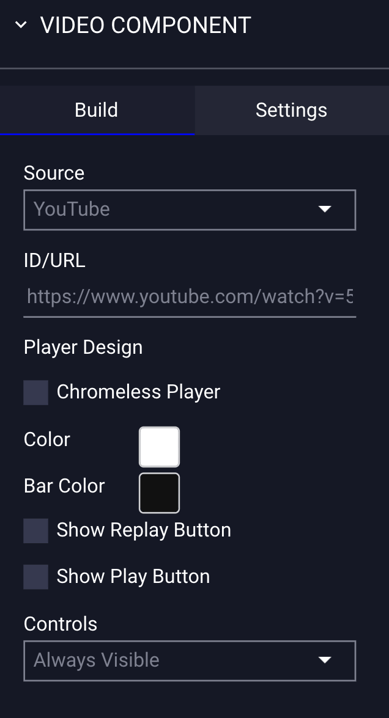
How to Configure the YouTube Video Player component Design Properties ("Build" tab)

The YouTube Video component "Build" options are explained below:
| Player Design | |
| Chromeless Player |
A YouTube player that has no control bar, with options for muting, play/pause, and full screen controls only. * More information on this can be found below this table. |
| Color | Clicking into the box allows for selection of the player icon's color. |
| Bar Color | Clicking into the box allows fro selection of the player bar's color. |
| Show Replay Button | Displays replay button in center of the video when complete and if clicked, will then replay the video with the current audio setting. |
| Show Play Button | If selected, a play button will appear in the center of the video. |
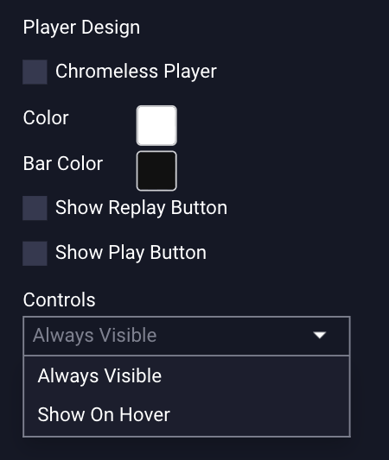
| Controls | |
| Always Visible | If selected, the controls will show for the entire video duration. |
| Show on Hover | Controls will show when the user hovers over the video. |
* Note - If Chromeless Player is selected: “Enable Muting Controls” will be selected by default, as sound needs to be user-initiated. Major browsers such as Chrome, Safari, Edge and others have implemented changes that will have an impact on video units which attempt to play with sound automatically, or attempt to play sound when 'hovered over.' Any videos which are detected to automatically play sound, or have a sound on hover option, will be immediately stopped by the browser.
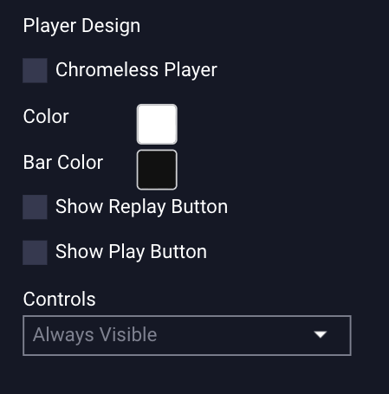
YouTube Video - Chromeless Player Unselected Options:


* Note - "Controls" dropdown menu is not available when Chromeless Player is selected.
YouTube Video -Chromeless Player Selected Options:

* Note - If Chromeless Player is selected: “Enable Muting Controls” will be selected by default, as sound needs to be user-initiated. Major browsers such as Chrome, Safari, Edge and others have implemented changes that will have an impact on video units which attempt to play with sound automatically, or attempt to play sound when 'hovered over.' Any videos which are detected to automatically play sound, or have a sound on hover option, will be immediately stopped by the browser.
YouTube Video - Chromeless Player configuration options are explained below:
|
Player Design |
|
| Color | Clicking into the box allows for selection of the player icon's color. |
| Enable Muting Controls | This is selected by default when "Chromeless Player" is selected. Displays the muting icon so that the user can click on to mute/unmute the video for sound. Sound must be user initiated. |
| Icon (Muting Controls) |
Select Default or Custom Mute button. If Custom is selected, click in the Mute/Unmute Icon fields to select custom assets. Once an asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose "Custom" as Style, and leave icon fields blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Muting Controls) | The location on the player where you’d like muting controls to be displayed. If Custom, select on canvas and move. |
| Display (Muting Controls) | Displays muting controls always or on video hover |
| Enable Player Controls | Displays the player icon that the user can click on to play/pause the video. |
| Icon (Player Controls) |
Select Default or Custom Player Controls Style button. If Custom is selected, click in the Play/Pause Icon fields to select custom assets. Once asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose "Custom" as Style, and leave icon fields blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Player Controls) |
The location on the player where you'd like Player Controls to be displayed. If Custom, select on canvas and move. |
| Display (Player Controls) |
Displays player controls always or on hover. |
| Enable Fullscreen Controls |
Displays the fullscreen icon that the user can click on to show the video full screen. |
| Icon (Fullscreen Controls) |
Select Default or Custom Fullscreen Controls Style button. If Custom is selected, click in the Fullscreen Icon field to select a custom asset. Once asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose Custom as Style and leave icon field blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Fullscreen Controls) |
The location on the player where you'd like the Fullscreen Control to be displayed. |
| Display (Fullscreen Controls) |
Displays fullscreen control always or on hover. |
Enable Default Muting, Player, and Fullscreen Controls Options for YouTube Videos:

Enable Custom Muting, Player, and Fullscreen Controls Options for YouTube Videos:

How to Configure the YouTube Player Playback Settings ("Settings" tab)

The YouTube Video component "Settings" options are explained below:
| Autoplay |
Plays the video automatically on page load. * Autoplay for mobile does not apply to YouTube videos. |
| Delay | Set a delay in seconds if you don't prefer the Autoplay to trigger immediately. |
| In View | Triggers autoplay when the video enters the viewable area (vs. on page load). The video will play when it comes into view, and will stop when exiting view. Videos, which return to the viewable area, will automatically resume. |
| Limit Autoplay |
Allows the video to autoplay for a specific amount of time before a message pops up saying "click to continue playing". If selected, by default, this is set to 15 seconds. * More information on this can be found below. |
| Restart Playback On Unmute | Video will restart automatically when the unmute button is clicked. |
| Playback On Screen Return |
If the viewer leaves the screen with the video playing and navigates to another screen within the ad unit, the video will automatically stop and resume or restart playback when the user returns. * More information on this can be found below. |
| Return To Start On Finish | Displays first frame or selected preview image after video completes. |
| Unmute On Replay | Custom video will play with sound on user initiated replay. |
| Loop |
Automatically restarts video when complete. If set to 0 (default) it will loop indefinitely. Otherwise, you can select a specific number of times to loop the video when initial playback is complete. * More information on this can be found below. |
| Mute On Hover Off | Video sound will be muted when the viewer hovers off. |
| Clickthrough Video | This is selected by default. Allows user to click through to a URL by clicking. |
| Sync Videos On Other Screens | This feature allows you to synchronize video playback across multiple screens within the same creative. |
| Start At |
The time, in seconds, you want to set the video to begin playing. |
| End At |
The time, in seconds, that the video should stop playing. |
Limit Autoplay Options for YouTube Video:

Playback on Screen Return Options for YouTube Video:

Looping Options for YouTube Video:

Sync Videos on other screens:
- Sync videos on other screens: This feature allows you to synchronize video playback across multiple screens within the same creative:

* More information on this can be found within the Uploaded Video Component Settings section.
NOTE: *Action on Video Completion is now available - see how to set this action here.
Save the ad.
Go to the Preview icon  to view the ad and test the settings.
to view the ad and test the settings.
How to Add, Configure, and Modify the Vimeo Video Component
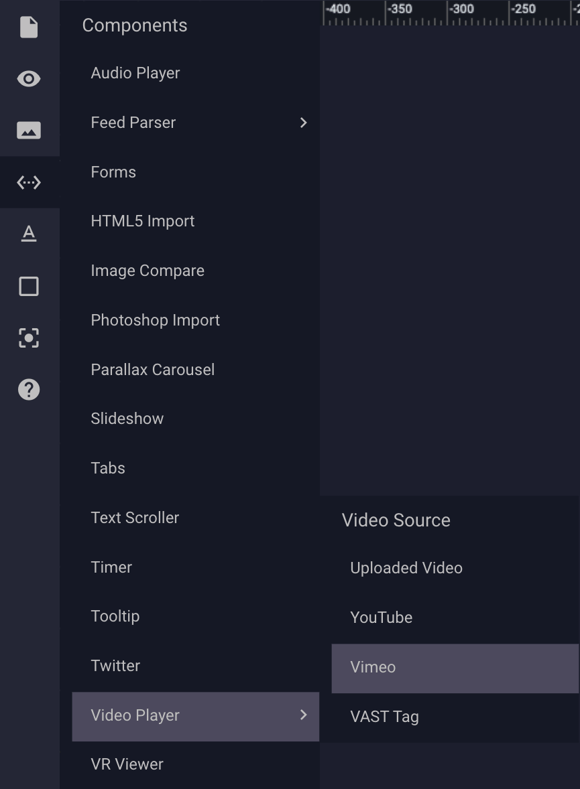
- Once you’ve created your ad, click on the Components icon
 on the left side of the builder, and select Video Player -> Vimeo Video:
on the left side of the builder, and select Video Player -> Vimeo Video: 
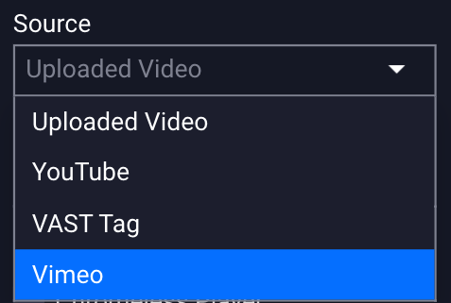
- Or, if your video component is already added to the canvas and selected, select "Vimeo" from the Video Component Source dropdown menu within the righthand side panel:

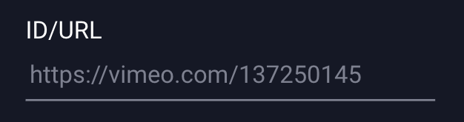
- In the ID/URL input box, enter the video URL or ID of any public Vimeo video (Make sure it is the actual url or ID/and not private - you should be able to paste in a browser and the vimeo video show - playlist id's will not work):

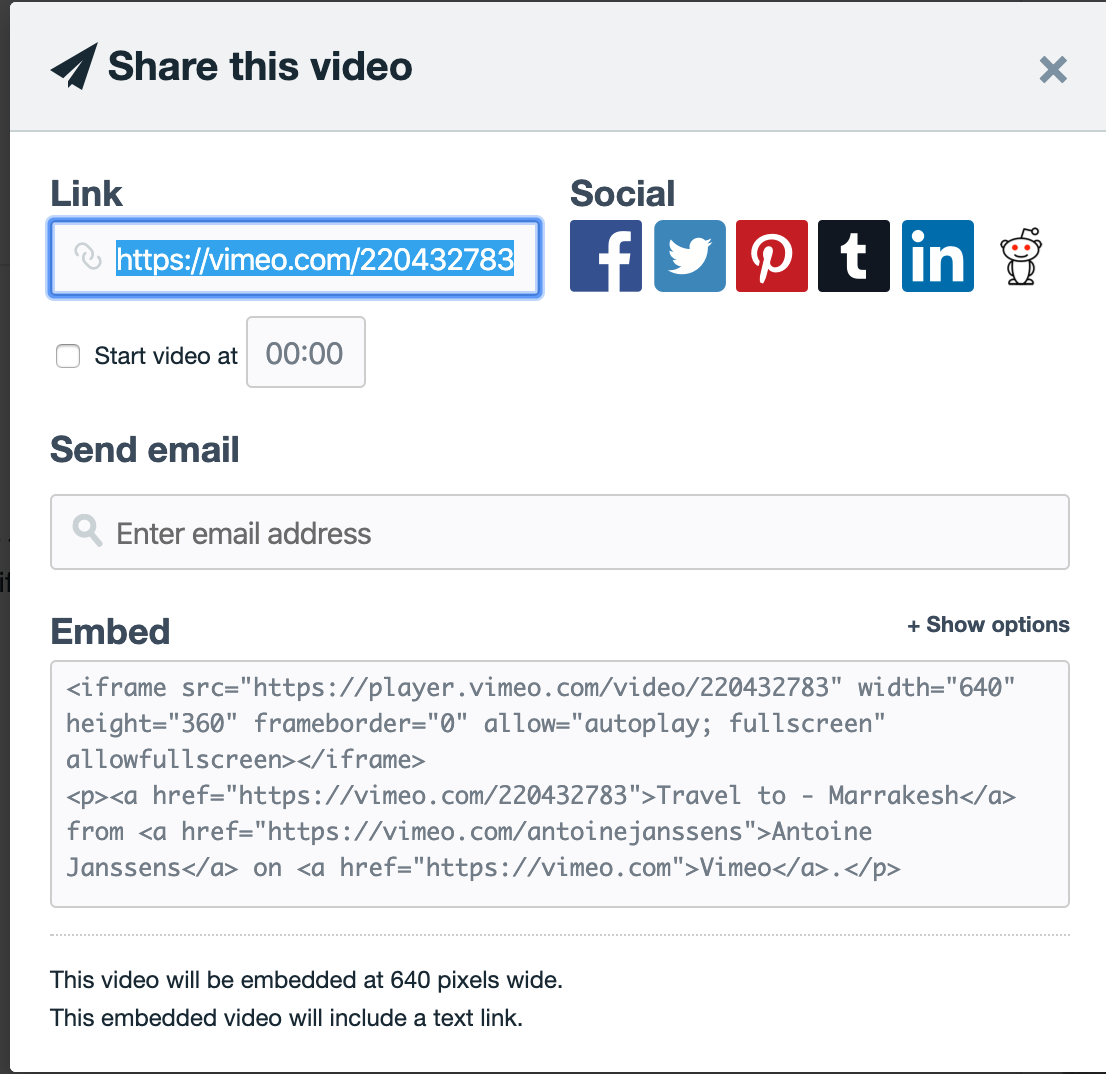
- To acquire a Vimeo URL, go to Vimeo and locate the video you plan to use.
- Below the video, click "Share" - copy/paste the link provided in the Vimeo field:


- Once the URL has been input into the ID/URL field, the Vimeo video will load on the canvas – this can be moved/resized as desired.

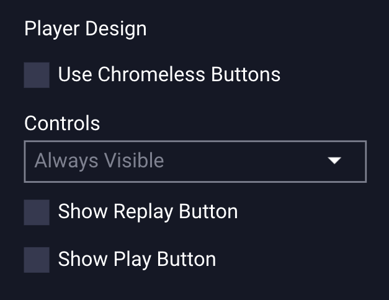
The Vimeo Video component "Build" options are explained below:
| Player Design | |
| Use Chromeless Buttons |
A Vimeo player that has no player controls with options for muting and play controls only. * More information on this can be found below this table. |
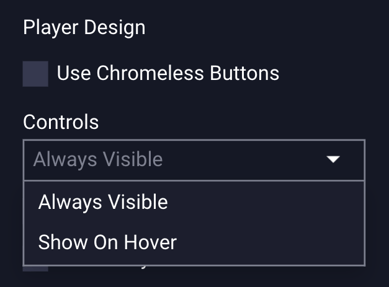
| Controls | |
| Always Visible | If selected, the controls will show for the entire video duration. |
| Show on Hover | Controls will show when the user hovers over the video. |
| Show Replay Button | Displays replay button in center of the video when complete and if clicked, will then replay the video with the current audio setting. |
| Show Play Button | If selected, a play button will appear in the center of the video. |
* Note - If Use Chromeless Buttons is selected: “Enable Muting Controls” will be selected by default, as sound needs to be user-initiated. Major browsers such as Chrome, Safari, Edge and others have implemented changes that will have an impact on video units which attempt to play with sound automatically, or attempt to play sound when 'hovered over.' Any videos which are detected to automatically play sound, or have a sound on hover option, will be immediately stopped by the browser.
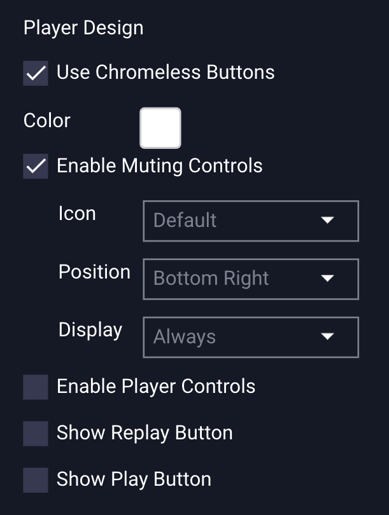
Vimeo Video - Chromeless Buttons Unselected Options:


* Note - "Controls" dropdown menu is not available when Chromeless Player is selected.
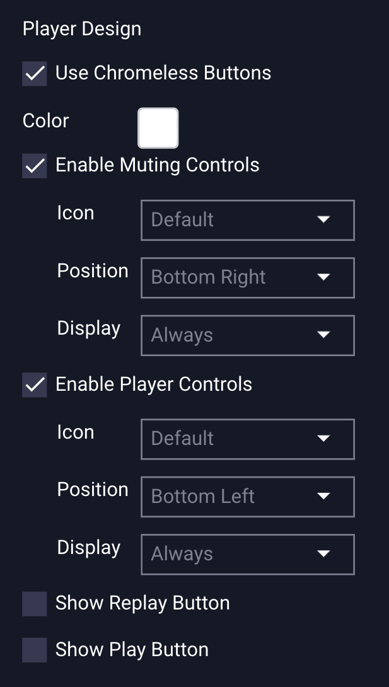
Vimeo Video - Chromeless Buttons Selected Options:

* Note - If Use Chromeless Buttons is selected: “Enable Muting Controls” will be selected by default, as sound needs to be user-initiated. Major browsers such as Chrome, Safari, Edge and others have implemented changes that will have an impact on video units which attempt to play with sound automatically, or attempt to play sound when 'hovered over.' Any videos which are detected to automatically play sound, or have a sound on hover option, will be immediately stopped by the browser.
The "Use Chromeless Buttons" configuration options for Vimeo Videos are explained below:
|
Player Design |
|
| Color | Clicking into the box allows for selection of the player icon's color. |
| Enable Muting Controls | This is selected by default when "Use Chromeless Buttons" is selected. Displays the muting icon so that the user can click on to mute/unmute the video for sound. Sound must be user initiated. |
| Icon (Muting Controls) |
Select Default or Custom Mute button. If Custom is selected, click in the Mute/Unmute Icon fields to select custom assets. Once an asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose "Custom" as Style, and leave icon fields blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Muting Controls) | The location on the player where you’d like muting controls to be displayed. If Custom, select on canvas and move. |
| Display (Muting Controls) | Displays muting controls always or on video hover |
| Enable Player Controls | Displays the player icon that the user can click on to play/pause the video. |
| Icon (Player Controls) |
Select Default or Custom Player Controls Style button. If Custom is selected, click in the Play/Pause Icon fields to select custom assets. Once asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose "Custom" as Style, and leave icon fields blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Player Controls) |
The location on the player where you'd like Player Controls to be displayed. If Custom, select on canvas and move. |
| Display (Player Controls) |
Displays player controls always or on hover. |
Enable Default Muting and Player Controls Options for Vimeo Videos:
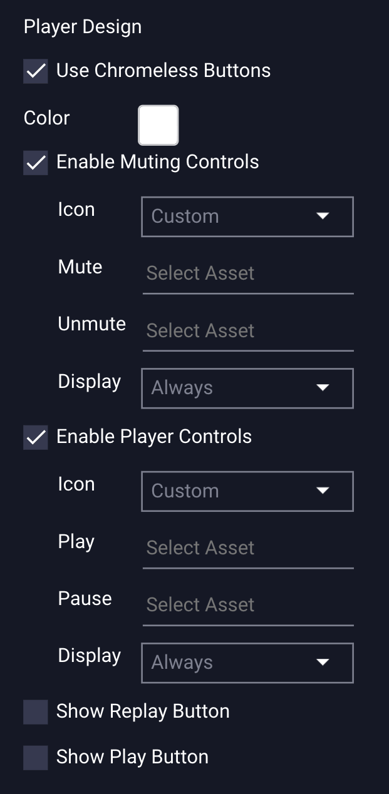
Enable Custom Muting and Player Controls Options for Vimeo Videos:

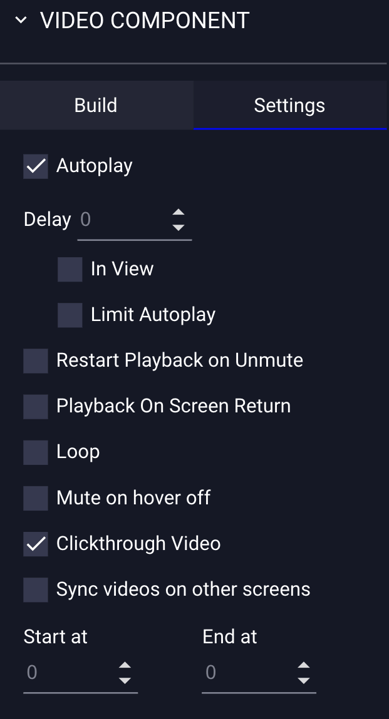
How to Configure the Vimeo Video Playback Settings ("Settings" tab)

The Vimeo Video component "Settings" options are explained below:
| Autoplay |
Plays the video automatically on page load. * Autoplay for mobile does not apply to Vimeo videos. |
| Delay | Set a delay in seconds if you don't prefer the Autoplay to trigger immediately. |
| In View | Triggers autoplay when the video enters the viewable area (vs. on page load). The video will play when it comes into view, and will stop when exiting view. Videos, which return to the viewable area, will automatically resume. |
| Limit Autoplay |
Allows the video to autoplay for a specific amount of time before a message pops up saying "click to continue playing". If selected, by default, this is set to 15 seconds. * More information on this can be found below. |
| Restart Playback On Unmute | Video will restart automatically when the unmute button is clicked. |
| Playback On Screen Return |
If the viewer leaves the screen with the video playing and navigates to another screen within the ad unit, the video will automatically stop and resume or restart playback when the user returns. * More information on this can be found below. |
| Loop |
Automatically restarts video when complete. |
| Mute On Hover Off | Video sound will be muted when the viewer hovers off. |
| Clickthrough Video | This is selected by default. Allows user to click through to a URL by clicking. |
| Sync Videos On Other Screens | This feature allows you to synchronize video playback across multiple screens within the same creative. |
| Start At |
The time, in seconds, you want to set the video to begin playing. |
| End At |
The time, in seconds, that the video should stop playing. |
Limit Autoplay Options for Vimeo Videos:

Playback on Screen Return Options for Vimeo Videos:

Sync Videos on other screens:
- Sync videos on other screens: This feature allows you to synchronize video playback across multiple screens within the same creative:

* More information on this can be found within the Uploaded Video Component Settings section.
NOTE: *Action on Video Completion is now available - see how to set this action here.
Save the ad.
Go to the Preview icon  to view the ad and test the settings.
to view the ad and test the settings.
How to Add, Configure, and Modify the VAST Video Component
- Once you’ve created your ad, click on the Components icon
 on the left side of the builder, and select Video Player -> VAST Tag.
on the left side of the builder, and select Video Player -> VAST Tag. 
- Or, if your video component is already added to the canvas and selected, select "VAST Tag" from the Video Component Source dropdown menu within the righthand side panel:

- Paste in the VAST URL into the Vast URL field:

* Note - Adventive only accepts HTTPS VAST Tags. Please ensure you prepend https:// to all vast tags.
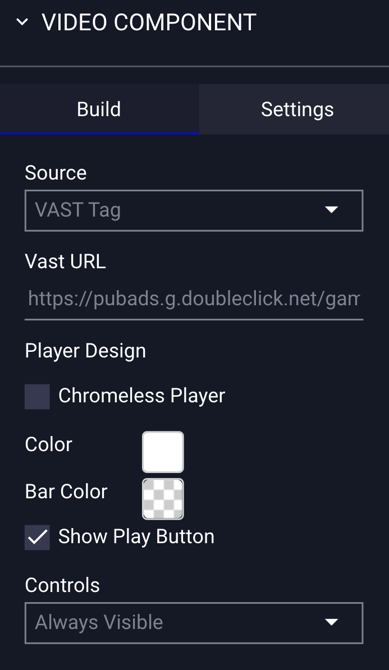
How to Configure the VAST Video Player component Design Properties ("Build" tab)

The VAST Video component "Build" options are explained below:
| Player Design | |
| Chromeless Player |
A player that has no control bar with options for muting, play/pause, and full screen controls only. * More information on this can be found below this table. |
| Color | Clicking into the box allows for selection of the player icon's color. |
| Bar Color |
Clicking into the box allows for selection of the player bar's color. * Note - Not available when Chromeless Player is selected. |
| Show Play Button | If selected, a play button will appear in the center of the video. |
| Controls | |
| Always Visible | If selected, the controls will show for the entire video duration. |
| Show on Hover | Controls will show when the user hovers over the video. |
* Note - If Chromeless Player is selected: “Enable Muting Controls” will be selected by default, as sound needs to be user-initiated. Major browsers such as Chrome, Safari, Edge and others have implemented changes that will have an impact on video units which attempt to play with sound automatically, or attempt to play sound when 'hovered over.' Any videos which are detected to automatically play sound, or have a sound on hover option, will be immediately stopped by the browser.
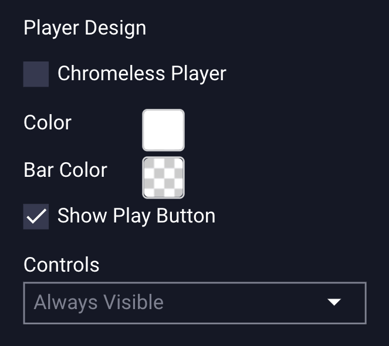
VAST Video - Chromeless Player Unselected Options:


* Note - "Controls" dropdown menu is not available when Chromeless Player is selected.
VAST Video - Chromeless Player Selected Options:

* Note - If Use Chromeless Buttons is selected: “Enable Muting Controls” will be selected by default, as sound needs to be user-initiated. Major browsers such as Chrome, Safari, Edge and others have implemented changes that will have an impact on video units which attempt to play with sound automatically, or attempt to play sound when 'hovered over.' Any videos which are detected to automatically play sound, or have a sound on hover option, will be immediately stopped by the browser.
The VAST Video Chromeless Player configuration options are explained below:
|
Player Design |
|
| Color | Clicking into the box allows for selection of the player icon's color. |
| Enable Muting Controls | This is selected by default when "Chromeless Player" is selected. Displays the muting icon so that the user can click on to mute/unmute the video for sound. Sound must be user initiated. |
| Icon (Muting Controls) |
Select Default or Custom Mute button. If Custom is selected, click in the Mute/Unmute Icon fields to select custom assets. Once an asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose "Custom" as Style, and leave icon fields blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Muting Controls) | The location on the player where you’d like muting controls to be displayed. If Custom, select on canvas and move. |
| Display (Muting Controls) | Displays muting controls always or on video hover |
| Enable Player Controls | Displays the player icon that the user can click on to play/pause the video. |
| Icon (Player Controls) |
Select Default or Custom Player Controls Style button. If Custom is selected, click in the Play/Pause Icon fields to select custom assets. Once asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose "Custom" as Style, and leave icon fields blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Player Controls) |
The location on the player where you'd like Player Controls to be displayed. If Custom, select on canvas and move. |
| Display (Player Controls) |
Displays player controls always or on hover. |
| Enable Fullscreen Controls |
Displays the fullscreen icon that the user can click on to show the video full screen. |
| Icon (Fullscreen Controls) |
Select Default or Custom Fullscreen Controls Style button. If Custom is selected, click in the Fullscreen Icon field to select a custom asset. Once asset is on the video canvas, you can click on the button to resize. *If you want to resize default buttons, choose Custom as Style and leave icon field blank. You can then click on the default icon button on the video canvas and resize. |
| Position (Fullscreen Controls) |
The location on the player where you'd like the Fullscreen Control to be displayed. |
| Display (Fullscreen Controls) |
Displays fullscreen control always or on hover. |
Enable Default Muting, Player, and Fullscreen Controls Options for VAST Videos:

Enable Custom Muting, Player, and Fullscreen Controls Options for VAST Videos:

The VAST Video component "Settings" options are explained below:
| Autoplay |
Plays the video automatically on page load. * Autoplay for mobile does not apply to VAST videos. |
| Delay | Set a delay in seconds if you don't prefer the Autoplay to trigger immediately. |
| In View | Triggers autoplay when the video enters the viewable area (vs. on page load). The video will play when it comes into view, and will stop when exiting view. Videos, which return to the viewable area, will automatically resume. |
| Limit Autoplay |
Allows the video to autoplay for a specific amount of time before a message pops up saying "click to continue playing". If selected, by default, this is set to 15 seconds. * More information on this can be found below. |
| Playback On Screen Return |
If the viewer leaves the screen with the video playing and navigates to another screen within the ad unit, the video will automatically stop and resume or restart playback when the user returns. * More information on this can be found below. |
| Loop |
Automatically restarts video when complete. If set to 0 (default) it will loop indefinitely. Otherwise, you can select a specific number of times to loop the video when initial playback is complete. * More information on this can be found below. |
| Mute On Hover Off | Video sound will be muted when the viewer hovers off. |
| Show Replay Button | Displays replay button in center of the video when complete. |
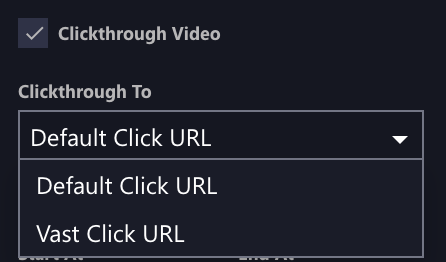
| Clickthrough Video | Allows user to click through to a URL by clicking on video. Once checkbox is selected for Clickthrough video, a dropdown will appear. Choose "Default Click URL" or "VAST Click URL". |
| Sync Videos On Other Screens | This feature allows you to synchronize video playback across multiple screens within the same creative. |
| Start At |
The time, in seconds, you want to set the video to begin playing. |
| End At |
The time, in seconds, that the video should stop playing. |
Limit Autoplay Options for VAST Videos:

Playback on Screen Return Options for VAST Videos:

Looping Options for VAST Videos:

Clickthrough Video Options for VAST Videos:
- Default Click URL: Clickthrough will be the same as the Default Click URL for the ad.
- VAST Click URL: Clickthrough will be the URL embedded in the VAST tag.
Sync Videos on other screens:
- Sync videos on other screens: This feature allows you to synchronize video playback across multiple screens within the same creative:

* More information on this can be found within the Uploaded Video Component Settings section.
NOTE: *Action on Video Completion is now available - see how to set this action here.
Save the ad.
Go to the Preview icon  to view the ad and test the settings.
to view the ad and test the settings.