Parallax Carousel
Capture the attention of viewers by adding a carousel of images that rotate through on user scroll!
- Adventive has two ways to integrate parallax functionality into your ad unit – Parallax Animations and the Parallax Carousel component.
Resources:
Explore our Ad Gallery for examples of this component
In this article, you will learn:
How to Add the Parallax Carousel Component
How to Add and Organize Assets Within the Parallax Carousel Component
How to Configure the Parallax Carousel Component Properties
How to Add the Parallax Carousel Component
Below you will find a step-by-step process to configure the Parallax Carousel component.
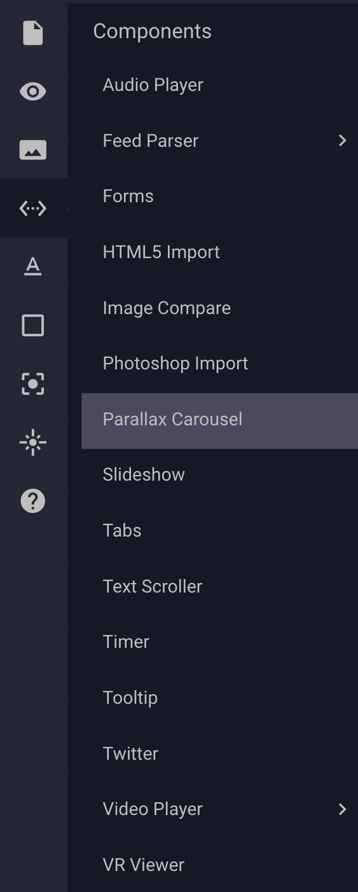
- From the Components
 dropdown menu, select Parallax Carousel.
dropdown menu, select Parallax Carousel.
- A transparent box will appear on your canvas:

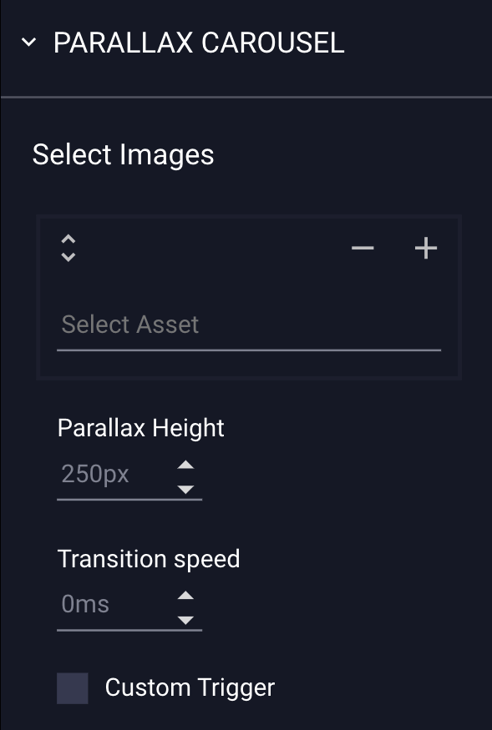
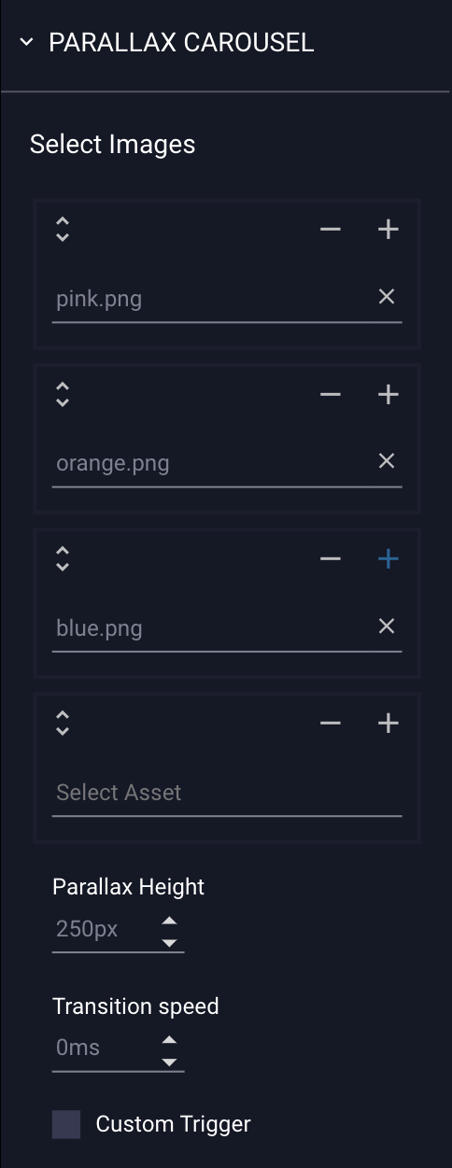
- Once the Parallax Carousel component is added to the canvas, you can begin configuration using the right hand Parallax Carousel Properties menu:

How to Add and Organize Assets Within the Parallax Carousel Component
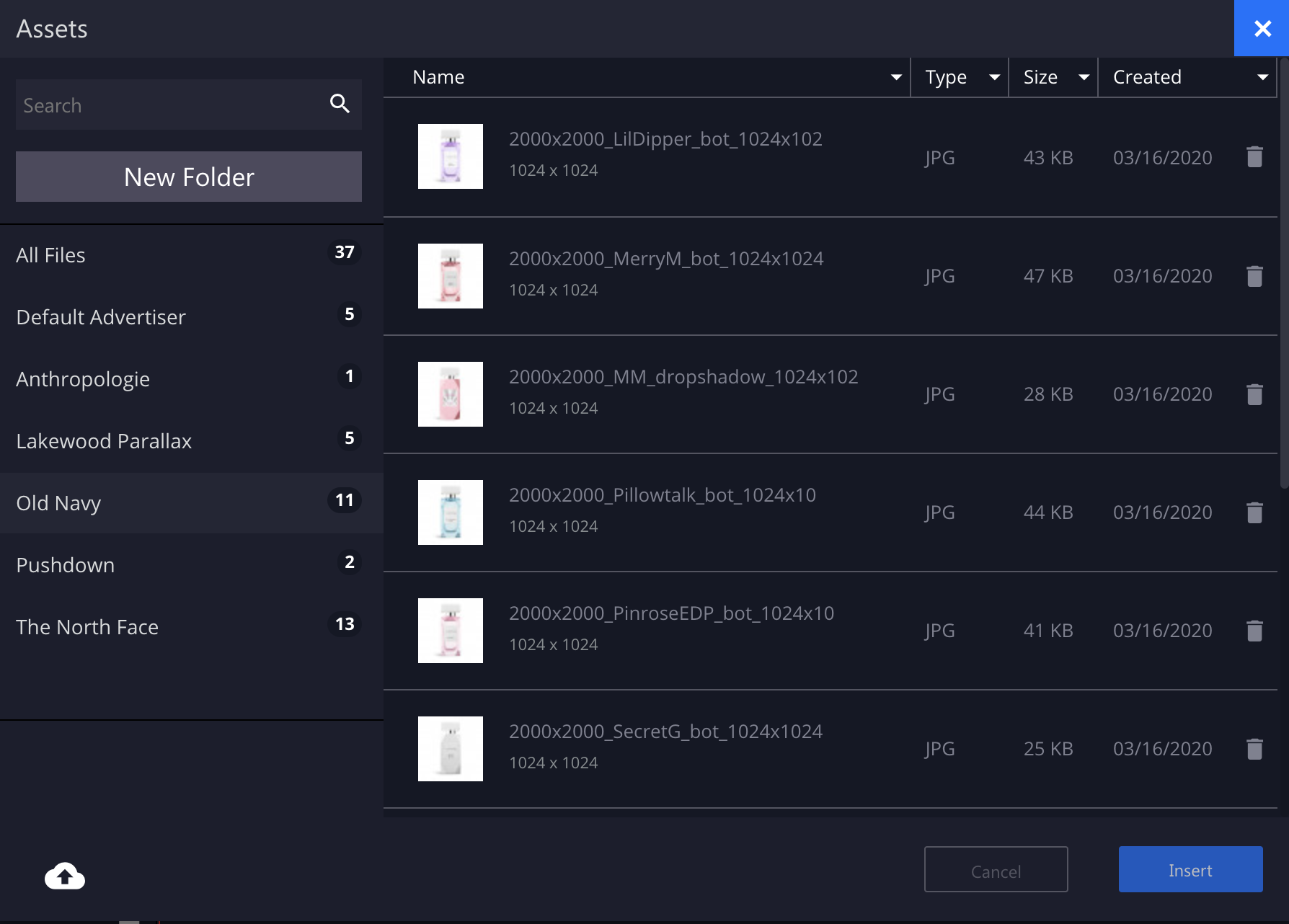
- To add your assets, click in the “Select Asset” field within the right hand menu, and the Assets screen will show, allowing you to select the assets to upload. Select the images, then click “Insert”:

- All selected images will be added to the Parallax Carousel. To add additional images (you can add up to 40), click on the plus sign (+), located to the right side of any of the image fields. A new “Select Asset” field will appear just below the + sign you clicked:

- You can change the order of your assets within the carousel by clicking on the double arrow icon
 located in the top left corner of the asset you want to move (you’ll notice your pointer will change).
located in the top left corner of the asset you want to move (you’ll notice your pointer will change). - Click and drag the asset to where you would like to place it.
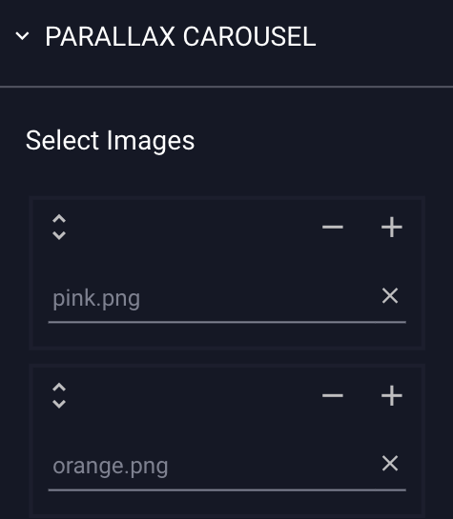
- Before:

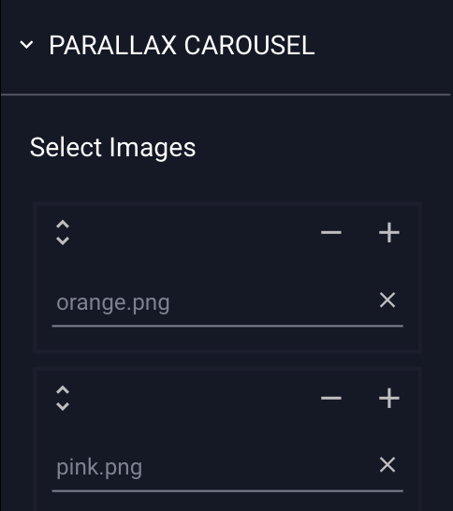
After (i.e., moved the "orange.png" image above the "pink.png" image):

-
You can replace an asset by clicking within the field (with the asset name) and the Asset screen will display for you to insert a new image.
-
You can delete an asset by clicking on the X located to the right of the asset name.
How to Configure the Parallax Carousel Component Properties
The Parallax Carousel component properties configuration options are explained below:
| Parallax Height |
Select in pixels or percentage length of parallax animation. * A good starting point is height of the ad unit. It will depend on how many images you want to slide through before the ad is out of view. For example, if your ad is 600px tall and you want 12 images to scroll, you may need to set the height taller so the scroll is faster/all images are seen. |
| Transition speed | If you want each image to Fade in/out, click into this field and enter in milliseconds the speed. It will apply to each image in the carousel. |
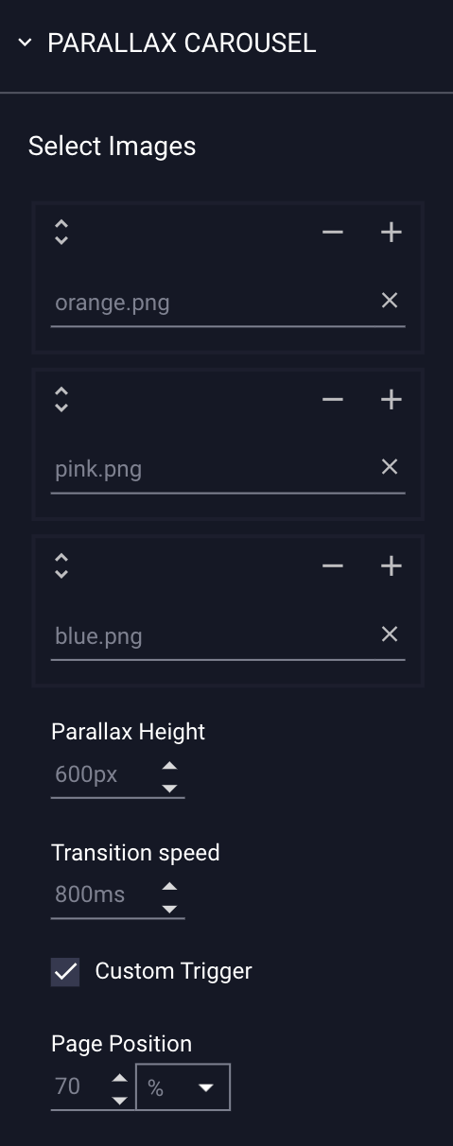
| Custom Trigger | If selected, the option for "Page Position" will appear below. |
| Page Position |
Select the page position in percentage or pixels. This setting will determine how far down your page the parallax carousel will begin rotating through your selected assets. *For example, if you plan to run this ad 70% from the top of your site, you can set the custom trigger page position to 70%. |
* See example below:

Save the ad.
Click on the Preview icon to view the ad.