Pinterest Integration
This article provides instructions on how to integrate Pinterest content into your ads
In this article, you will learn:
How to Generate the Embed Code
How to Embed Pinterest in Adventive ads
How to Generate the Embed Code
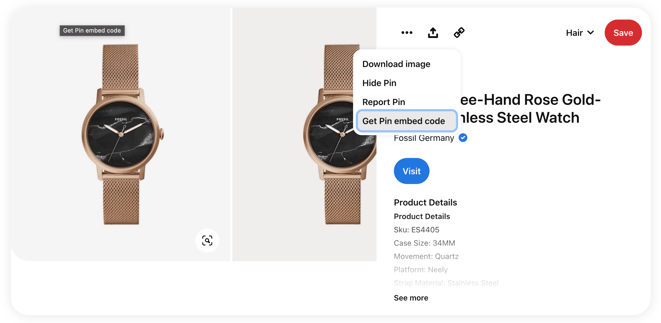
- In Pinterest, navigate to the image/brand you want to use in your Adventive ad.
- Copy the embed code from Pinterest. You can get the embed code by clicking the three dots located above the description of any board, image, or profile in Pinterest and selecting Get Pin Embed Code:

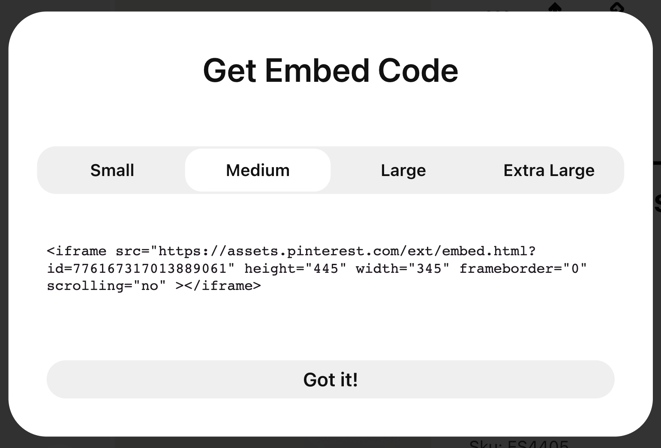
- A window will appear where you can choose the size of the embed code:

- Choose the size, then highlight and copy the corresponding code.
Example of Pinterest code:
<iframe src="https://assets.pinterest.com/ext/embed.html?id=776167317013889061" height="445" width="345" frameborder="0" scrolling="no" ></iframe>
How to Embed Pinterest in Adventive ads
- Choose the ad format and dimensions of the ad unit you wish to import the code to. For guidance on building specific formats, check out this article.
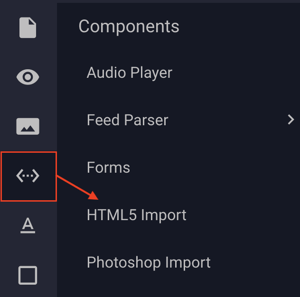
- From the left menu, select the components icon
, and click HTML5 Import.

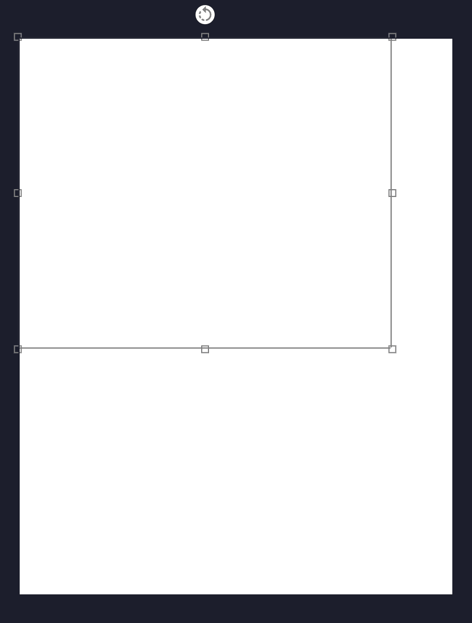
- A transparent 300x250 placeholder will appear on the canvas. Resize the placeholder using the General Properties menu to the appropriate dimensions required for the import.

- With the placeholder selected, select Paste Snippet from the dropdown menu on the right side of the builder, under the HTML5 Import Menu. Click Open Snippet Editor.

- The code editor will open. Paste the embed code that you've created in Pinterest:

- Click Submit. Your Pinterest widget will now display in the builder:

- Be sure to resize the container if needed.
- Save and Preview your ad, to test positioning and size for best results.
Tracking Limitations
As Adventive is not hosting the content assets, we do not have the ability to track data from Pinterest embeds, including views, quartiles or any engagements with controls. This will need to be pulled from Pinterest as they are the host.