Takeover
Combine a site skin or video wall with a hero pushdown or billboard, served up with a single ad tag.
- The Takeover format will load a single screen billboard or a two screen Pushdown ad with a Wallpaper.
- If utilizing a Pushdown: On click, hover, or timed, the unit will push down the site content to reveal a larger ad (second screen).
- The Wallpaper portion of this format can be either two floating images, or a single image/video wall.
Takeover units vary greatly depending on the site. Please contact Adventive Support to test prior to your first campaign. This also applies to site re-design or if various pages of your site are set up differently.
Resources:
Explore our Ad Gallery for examples of this format
In this article, you will learn:
How to Configure the Takeover Unit Properties
How to Build a Takeover Unit
Below you will find a step-by-step process to build a Takeover unit.
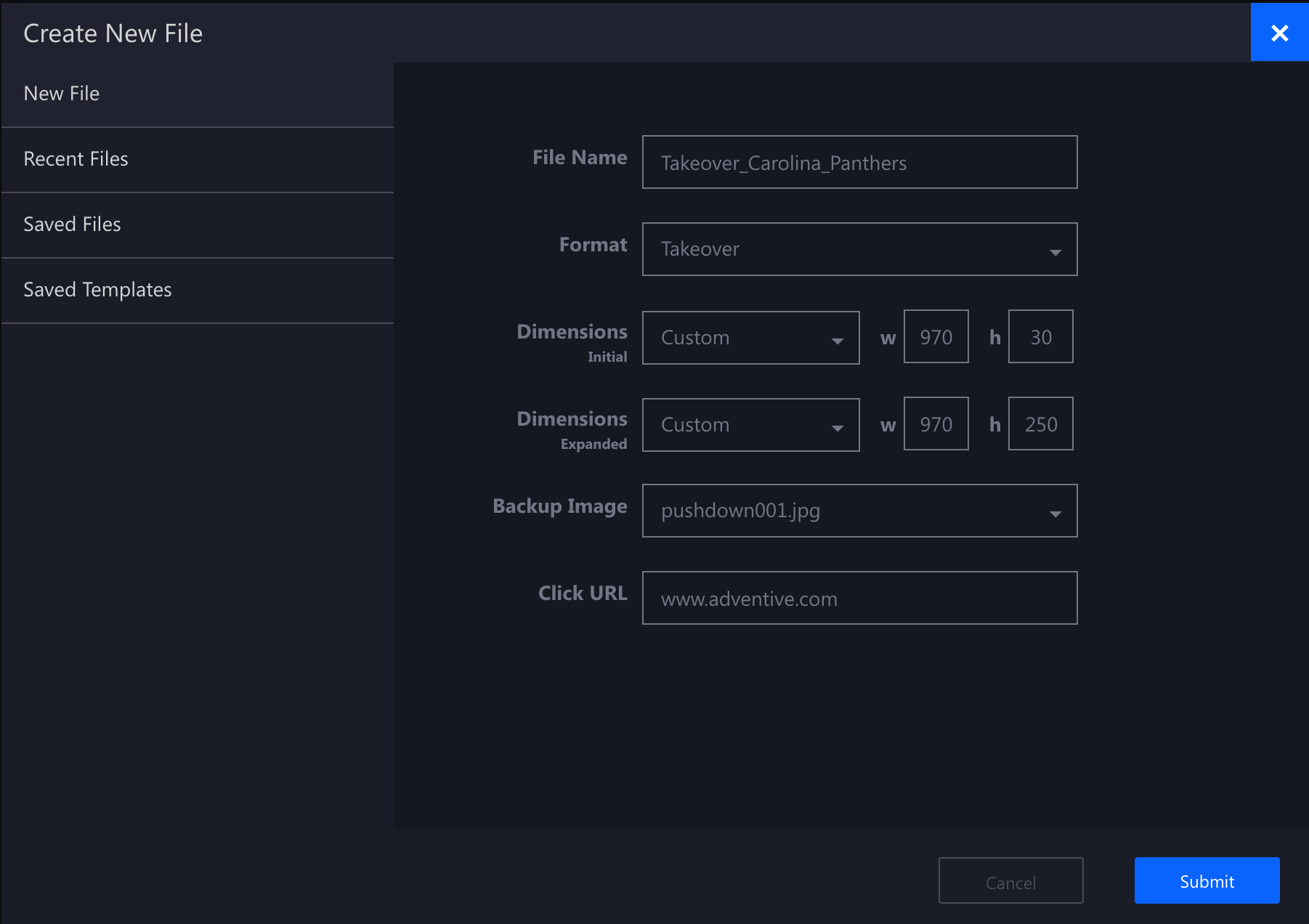
- Provide a unique Name for the unit, and select Takeover from the Format dropdown.
- Define your initial ad dimensions.
- Define your expanded ad dimensions (if applicable).
- Backup Image (Optional) and Click URL (Optional) may be left blank at this time, click Submit.

Configuring the canvas
The builder will now load the main Takeover canvas based on the dimensions inputted in step #2. A blank canvas for the collapsed teaser ad will be shown as Screen 1.

Likewise, a blank canvas for the expanded unit will be shown as Screen 2.

The unit also includes a default Expand Ad and Collapse Ad placeholders on their respective pages. These can be deleted if you plan to apply auto expand and collapse actions later, or would like to utilize your own assets for these functions. To learn how to implement custom screen navigation buttons, follow the steps in this article.
Configuring the General Ad Properties
Modifications can easily be made to the general ad configuration using the General Ad Properties panel on the right-hand side of the builder window. See this article for instructions on configuring the General Ad Properties.
How to Configure the Takeover Unit Properties
The Takeover properties configuration options are explained below:
| Page width |
The width of the page content, set to 970px by default. It is recommended that this parameter matches the content width of your main site, as well as the width of each screen, to ensure seamless transition between the collapsed and expanded pushdowns. |
| Floating image (left/right) |
Optional left/right, floating image (placed in their respective page gutters). When selected, you will be given the option to select an image and configure an independent click through for each image. |
| Image/Video Wall | Optional, full page image or video which replaces the individual floating gutter images. When selected, you will be given the option to select a source image or video, and configure its click through. |
NOTE: The takeover unit will not display the gutter or wallpaper assets in the builder. Utilize the preview functionality in order to preview your work in progress.