Action: Go To Screen
This article will walk you through adding the Go To Screen action to an ad unit
In this article, you will learn:
How to Add Actions to an Ad Unit
How to Add a Go To Screen Action
How to Configure the Go To Screen Action
How to Add Actions to an Ad Unit
Actions are single-event operations to trigger something specific to happen within your ad build. Any asset, text box, shape or Hitbox can have a corresponding Action set to it.
- Choose the ad format and dimensions of the ad unit you wish to add the Action to. For guidance on building specific formats, check out this article.
- Once you have created your ad, select the object you’d like to set an action to.
- Click the blue "Add Action" button on the right side of the builder:

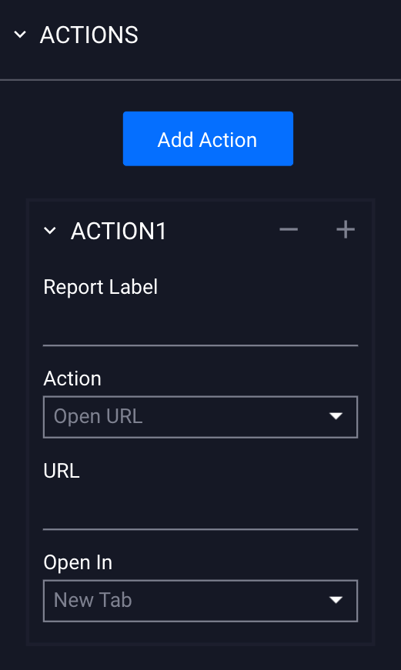
- The "Actions" section will then appear in the Properties panel:

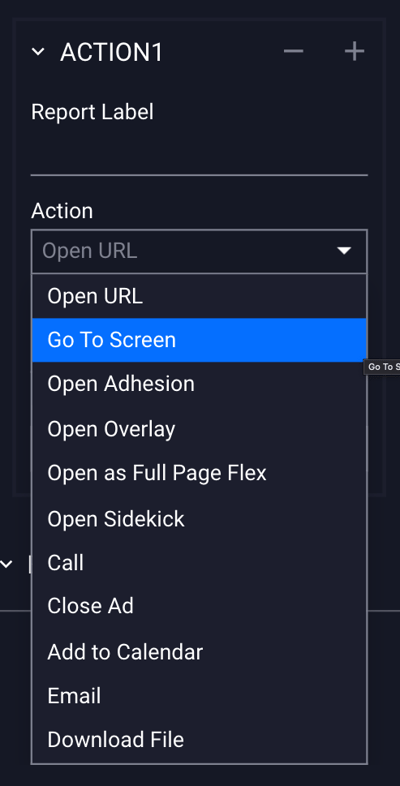
- You have the option to Open URL, Go To Screen, Open Adhesion, Open Overlay, Open as Full Page Flex, Open Sidekick, Call, Close Ad, Add To Calendar, Email, or Download File.
How to Add a Go To Screen Action
The Go To Screen Action will launch/open another screen in your ad unit.
- Select the asset or object on your canvas that you'd like to add the Go To Screen Action to.
- Select Go To Screen from the Action dropdown menu:

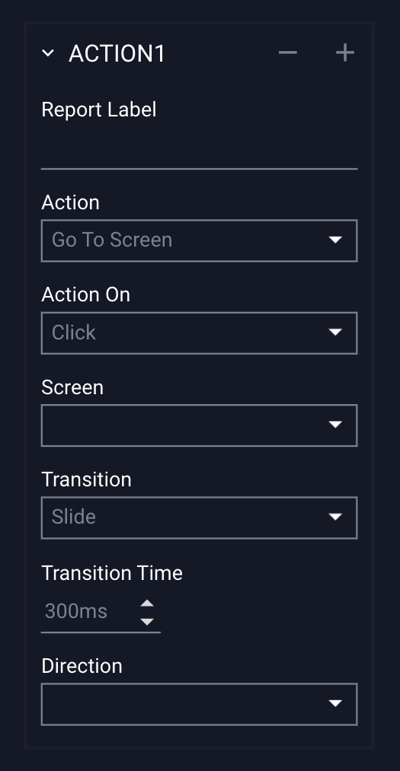
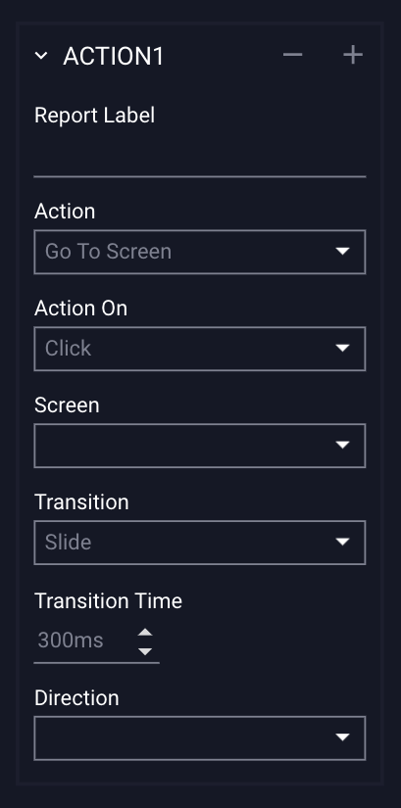
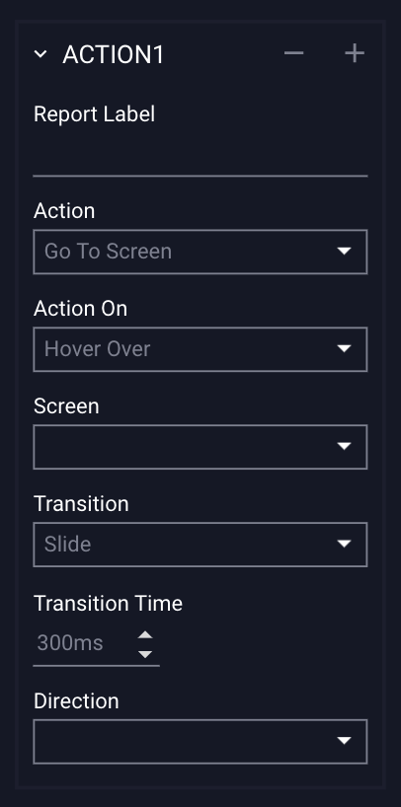
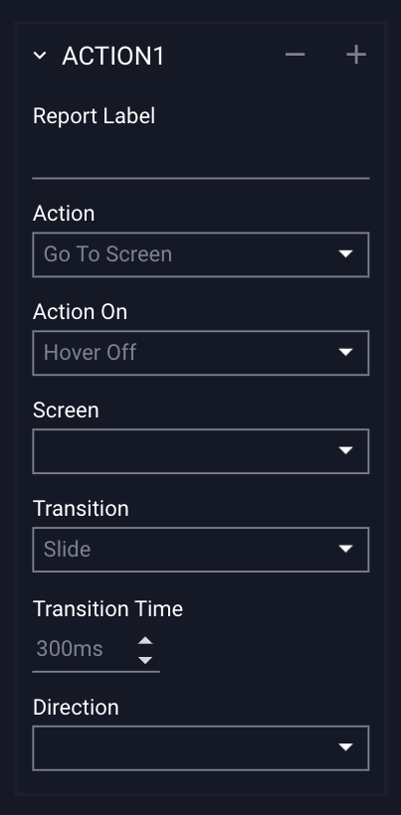
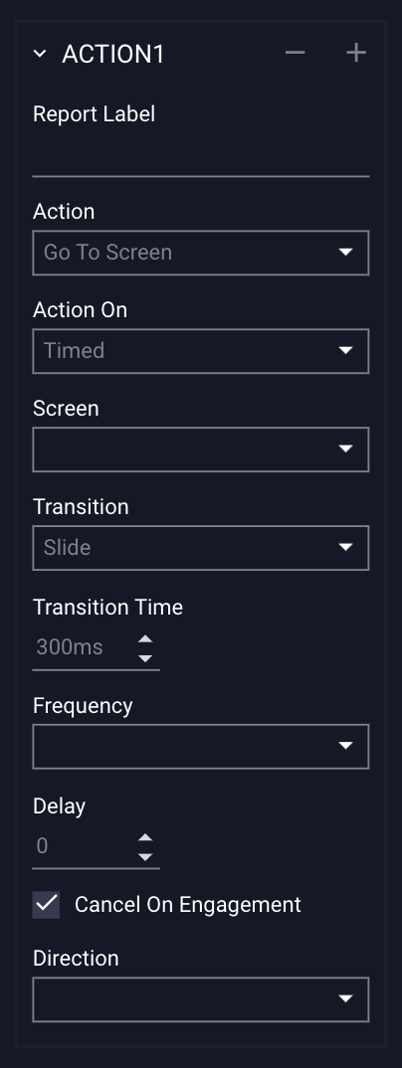
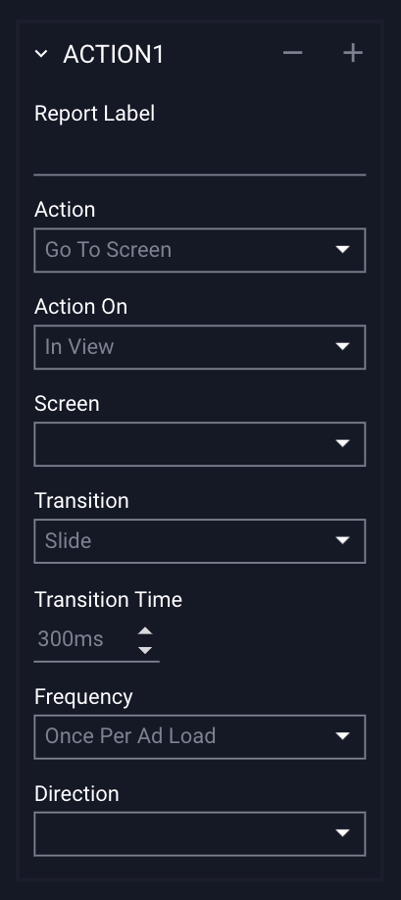
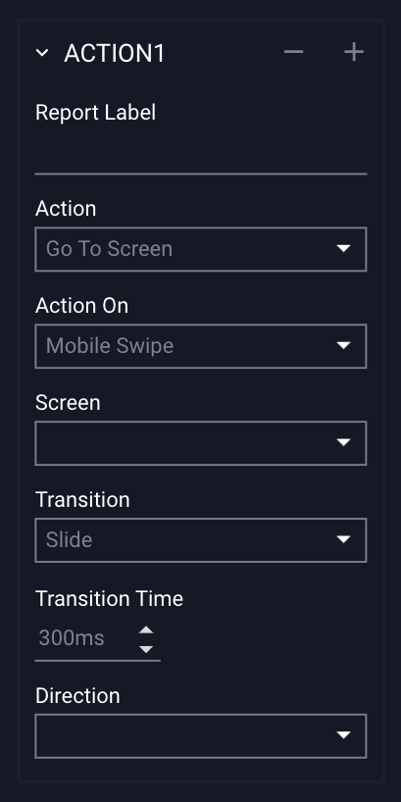
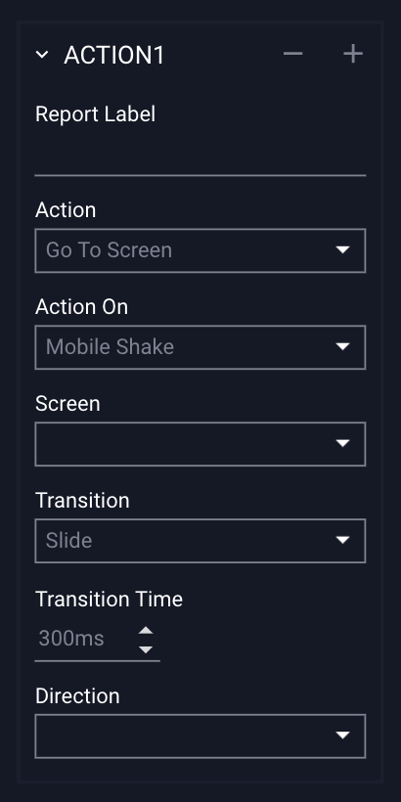
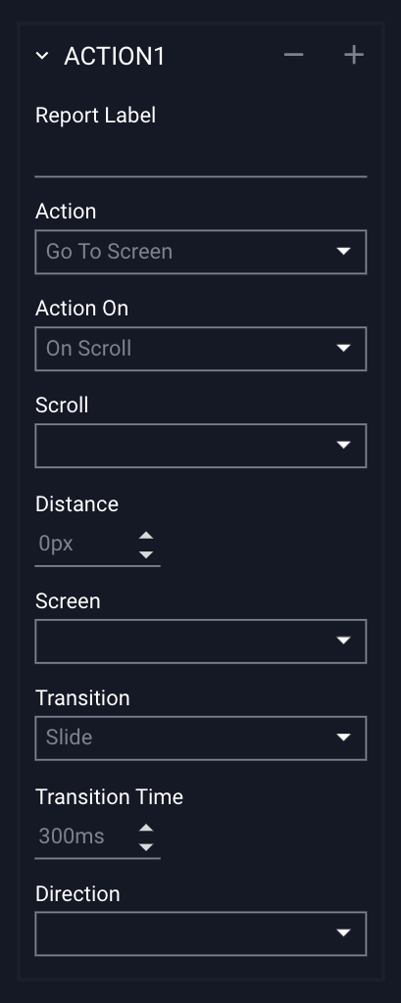
- Once selected, the following fields will show:

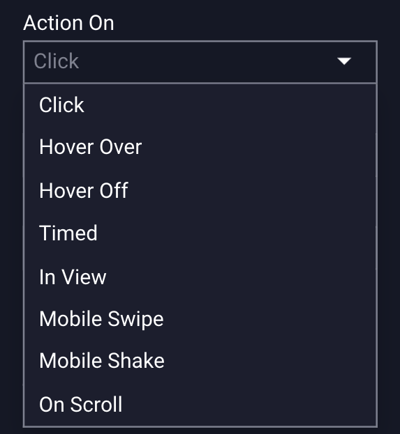
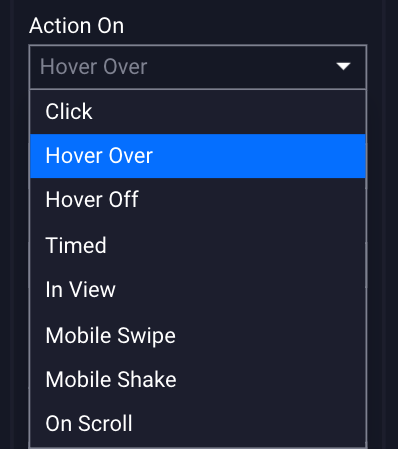
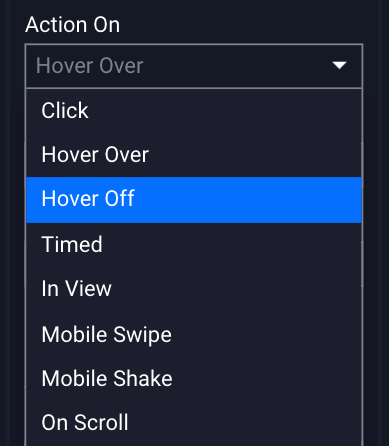
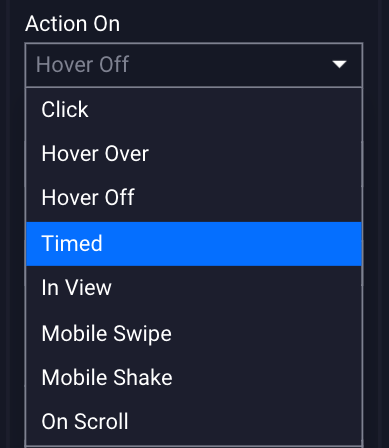
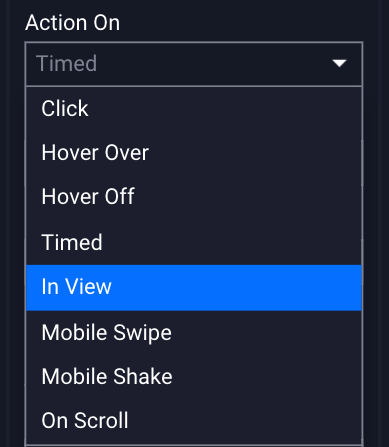
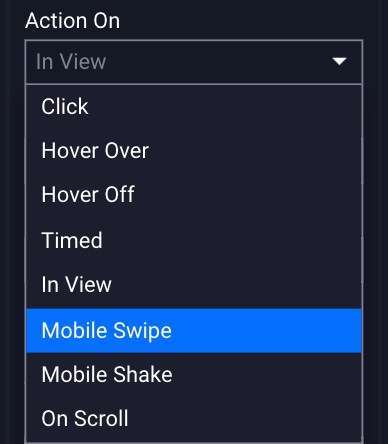
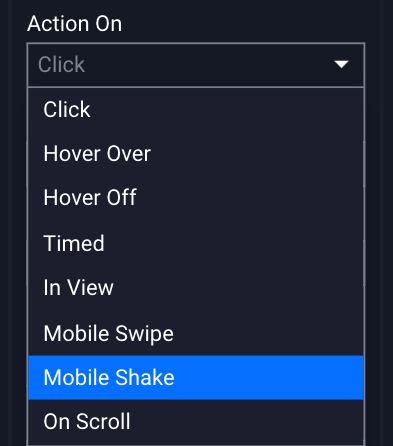
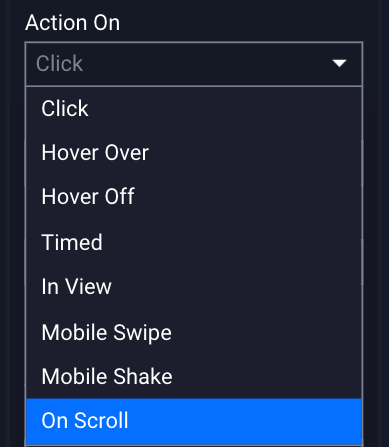
- Click the dropdown menu beneath "Action On" to select how the action is triggered:

How to Configure the Go To Screen Action
The configuration options for the Go To Screen Action are explained below:
| Report Label | (Optional) Append a unique label for the Go To Screen action, which will display in campaigns and reporting. |
| Action | Single-event operations which trigger something specific to happen within an ad build. |
| Action On | The event that will trigger the action. |
| Click |
The action is triggered when a user clicks on the action area. |
| Hover Over | Triggers action on mouse hover over. |
|
Hover Off |
Triggers action on mouse hover off. |
| Timed |
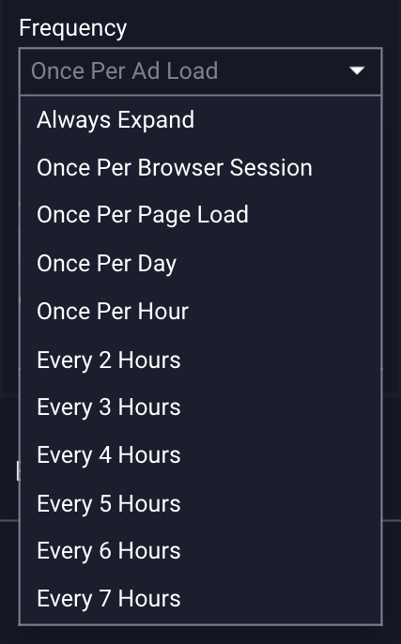
Set the amount of time in seconds before the action is triggered. * If selected, you'll be prompted to set the Frequency of how often you want the screen to automatically open, as well as the Delay time. You also have the option to cancel the timed action on engagement (optional). More information below. |
| In View |
Triggers the action when ad comes into view. * If selected, you'll be prompted to set the Frequency of how often you want the ad to automatically Go To Screen. More information below. |
| Mobile Swipe |
Triggers the action on user swipe of ad content. * Available for left/right and up/down swiping |
| Mobile Shake | Triggers the action when the user shakes the device. |
| On Scroll |
Triggers the action on user scroll.
|
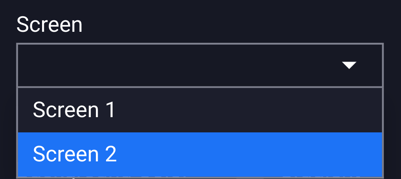
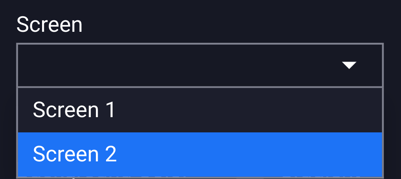
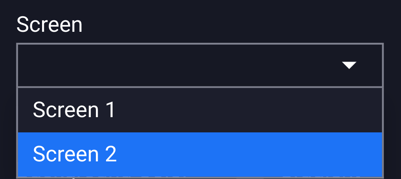
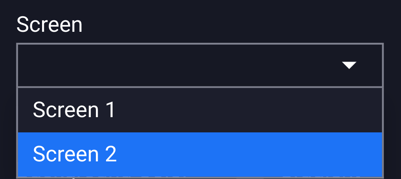
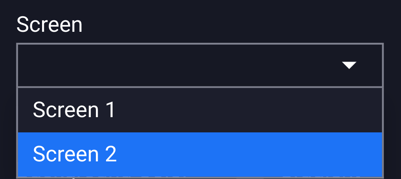
| Screen | The screen in the ad unit that will launch/open when the action is triggered. |
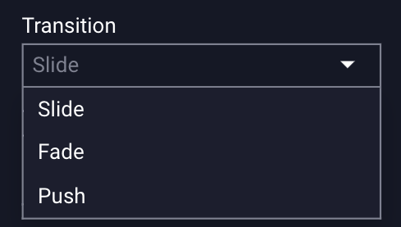
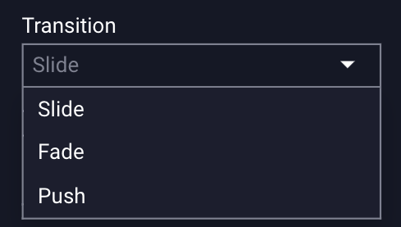
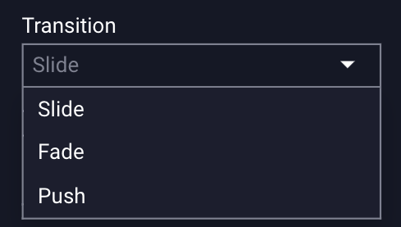
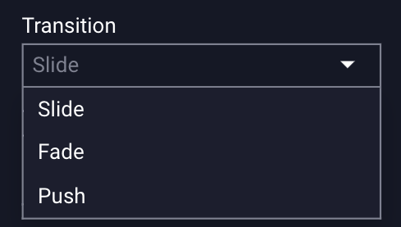
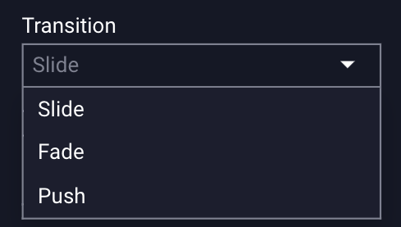
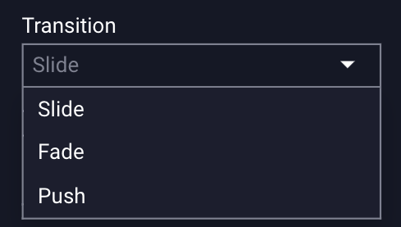
| Transition | The animation effect - Slide, Fade or Push.
|
| Transition Time | Speed of the transition animation (Default is set at 300ms). |
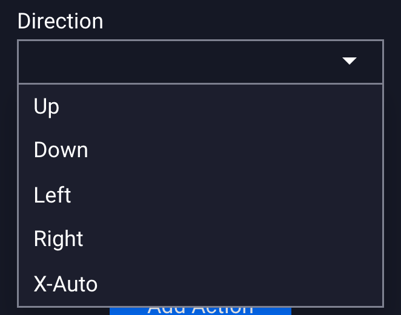
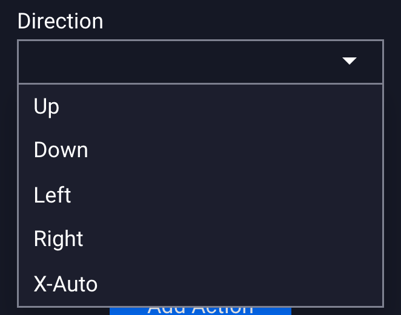
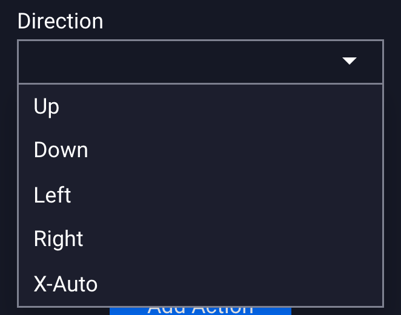
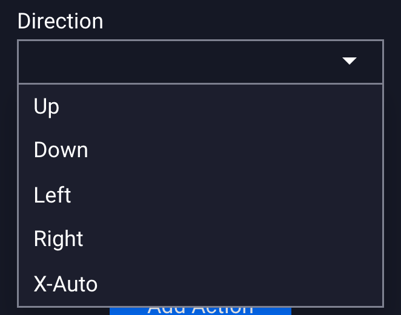
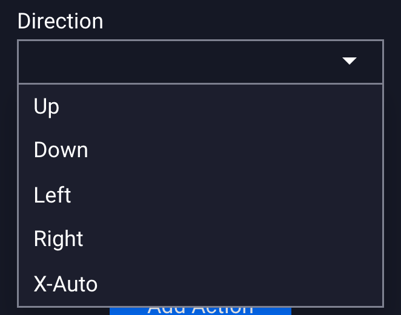
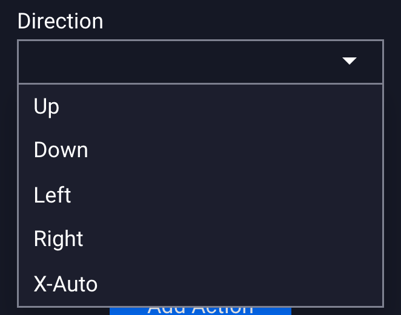
| Direction | If Slide or Fade is selected as the transition animation, you have the option to choose the direction:
|
Go To Screen - Action On Click – User click triggers the action.
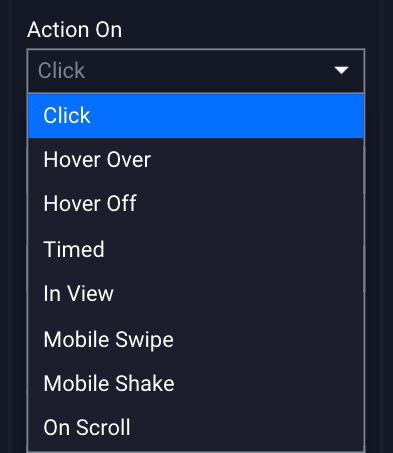
- Select Click from the Action On dropdown menu:


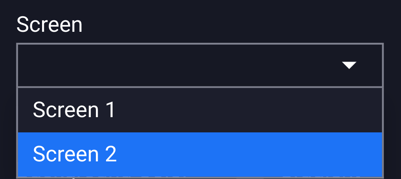
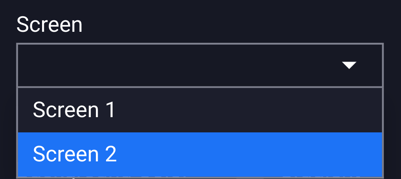
- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Transition animation:

- If Fade or Slide is selected as the Transition, you will have the option to choose the Direction:

- Set the speed of the transition animation (Default is set at 300ms):

- Add your report label (optional).
Go To Screen - Action On Hover Over – User triggers the action on mouse hover over.
- Select Hover Over from the Action On dropdown menu:


- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Transition animation:

- If Fade or Slide is selected as the Transition, you will have the option to choose the Direction:

- Set the speed of the transition animation (Default is set at 300ms):

- Add your report label (optional).
Go To Screen - Action On Hover Off – User triggers the action on mouse hover off.
- Select Hover Off from the Action On dropdown menu:


- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Transition animation:

- If Fade or Slide is selected as the Transition, you will have the option to choose the Direction:

- Set the speed of the transition animation (Default is set at 300ms):

- Add your report label (optional).
Go To Screen - Action On Timed – Set the amount of time in seconds before the action is triggered.
- Select Timed from the Action On dropdown menu:


- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Transition animation:

- If Fade or Slide is selected as the Transition, you will have the option to choose the Direction:

- Set the speed of the transition animation (Default is set at 300ms):

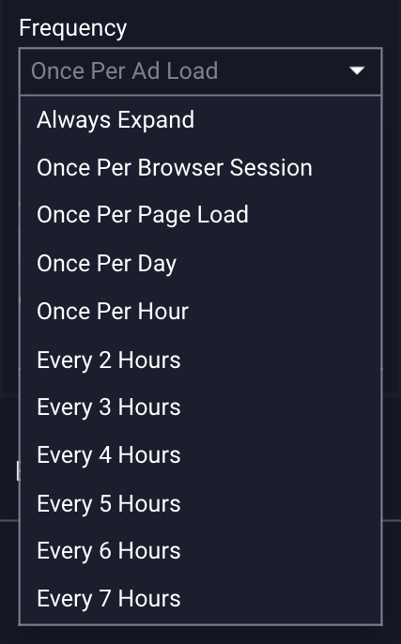
- Select the Frequency of expansion:

- Set the delay (in seconds) before the action is triggered:

- You have the option to Cancel On Engagement - cancels the timed action if the user engages with the ad unit (includes hovering over the ad for 2+ seconds).
- Add your report label (optional).
Go To Screen - Action On In View – Triggers the action when the ad comes into view.
- Select In View from the Action On dropdown menu:


- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Transition animation:

- If Fade or Slide is selected as the Transition, you will have the option to choose the Direction:

- Set the speed of the transition animation (Default is set at 300ms):

- Select the Frequency of expansion:

- Add your report label (optional).
Go To Screen - Action On Mobile Swipe – Triggers the action on user swipe of ad content - available for left/right and up/down swiping.
- Select Mobile Swipe from the Action On dropdown menu:


- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Transition animation:

- If Fade or Slide is selected as the Transition, you will have the option to choose the Direction:

- Set the speed of the transition animation (Default is set at 300ms):

- Add your report label (optional).
Go To Screen - Action On Mobile Shake – Triggers the action when the user shakes the device.
- Select Mobile Shake from the Action On dropdown menu:


- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Transition animation:

- If Fade or Slide is selected as the Transition, you will have the option to choose the Direction:

- Set the speed of the transition animation (Default is set at 300ms):

- Add your report label (optional).
Go To Screen - Action On Scroll – Triggers the action when the user scrolls greater than or less than a certain distance (in pixels).
* Note - This action is recommended for containers that will be in view when the page loads. We recommend testing on an actual page to determine the correct size. This action can be added to any type of format.
- Select On Scroll from the Action On dropdown menu:


- Select the Scroll setting - Choose between Greater Than, or Less Than.
- Greater Than - Triggers the action when a user scrolls greater than a certain pixel distance.
- Set the distance (in pixels) you want users to scroll before the Screen opens:

- Set the distance (in pixels) you want users to scroll before the Screen opens:
- Less Than - Triggers the action when a user scrolls less than a certain pixel distance.
- Set the distance (in pixels) you want users to scroll before the Screen opens:

- Set the distance (in pixels) you want users to scroll before the Screen opens:
- Greater Than - Triggers the action when a user scrolls greater than a certain pixel distance.
- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Transition animation:

- If Fade or Slide is selected as the Transition, you will have the option to choose the Direction:

- Set the speed of the transition animation (Default is set at 300ms):

- Add your report label (optional).
Save and Preview to test.
Additional Notes
- To add additional actions, select the blue “Add Action” button above your previously added Go To Screen action:

- Action 2 will then be added to the Actions Properties panel:

- To remove an action, select the object/layer/asset that has the action set and click the - (minus) button located at the top right of the added action, within actions panel.
- Clicking the + (plus) button will add a new action directly below the selected action.