Tidal Player Integration
This article provides instructions on how to integrate Tidal Player content into your ads.
In this article, you will learn:
How to Generate the Embed Code
How to Embed the Tidal Player Within Adventive
How to Generate the Embed Code
- In Tidal, navigate to the song, album, artist, or playlist you want to use in your Adventive ad.
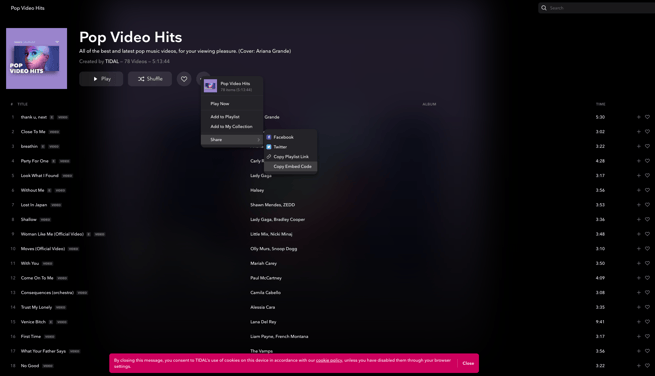
- Copy the embed code from Tidal. You can get the embed code by clicking the three dots next to any song, album, artist, or playlist in Tidal and selecting Share, then Copy Embed Code:

- The below screen will show stating that the code has been copied to your clipboard:

- You can paste the code into a text doc to Save for later.
Example of Tidal code:
<div class="tidal-embed" data-type="p" data-id="e70292cf-0208-4de3-9dad-535b798b8f89"></div>
<script src="https://embed.tidal.com/tidal-embed.js"></script>
How to Embed the Tidal Player Within Adventive
- Choose the ad format and dimensions of the ad unit you wish to add the Tidal Player to. For guidance on building specific formats, check out this article.
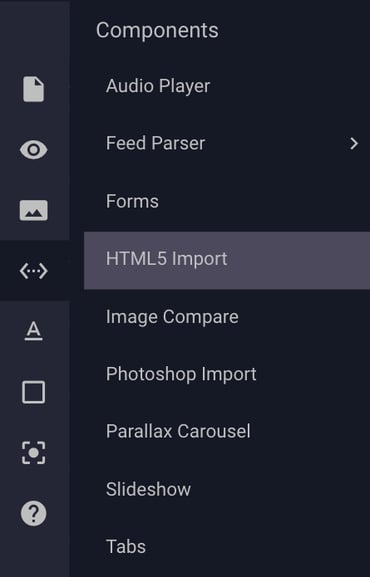
- From the left menu, select the components icon
, HTML5 Import:

- The HTML5 Import Component will be added to your ad canvas.
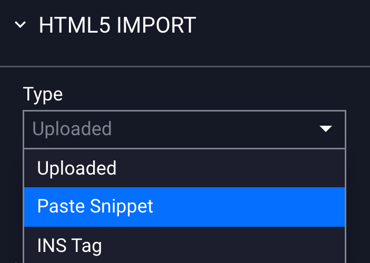
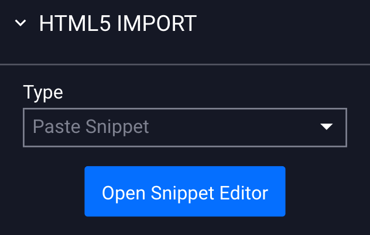
- In the right side panel, click the dropdown menu to select the "Paste Snippet" option.

- Select "Open Snippet Editor":

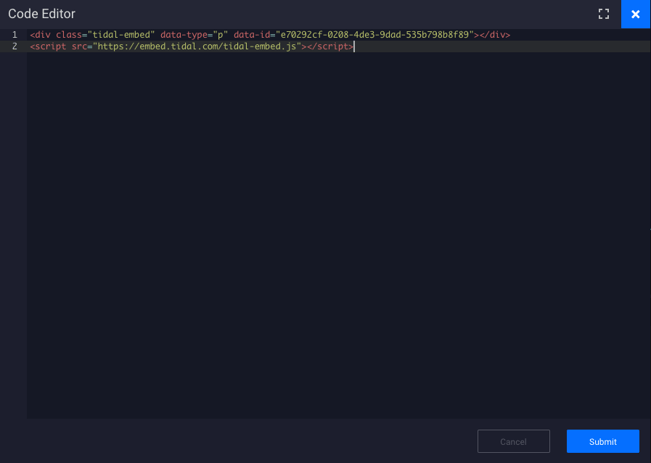
- Paste the Tidal Player embed code into the Code Editor box:

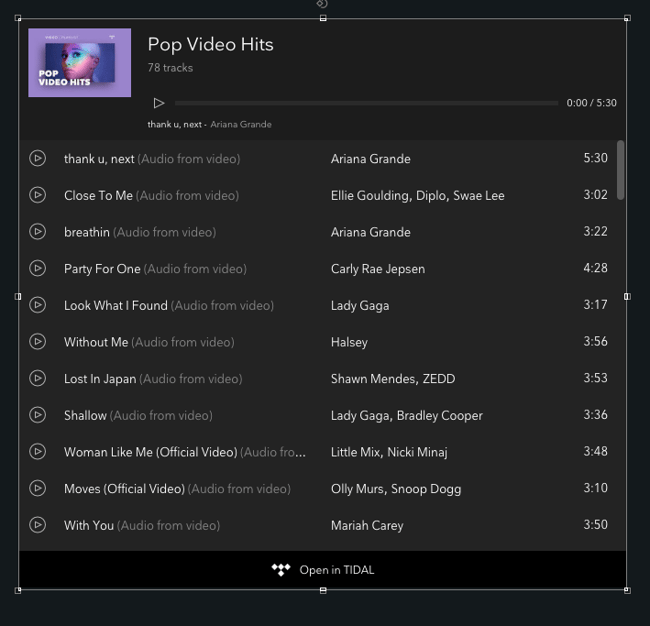
- Click Submit. Your playlist preview should now display in the builder:

- Be sure to resize the player container if needed.
- Save and use the Ad Previewer to test positioning and size for best results.
Tracking Limitations
As Adventive is not hosting the content assets, we do not have the ability to track data from Tidal embeds, including views, quartiles or any engagements with controls. This will need to be pulled from Tidal as they are the host.