Wallpaper
Capture the viewers attention delivering brand messaging in the surrounding space around page content
Resources:
Download our PSD templates for this format
Explore our Ad Gallery for examples of this format
In this article, you will learn:
How to Configure the Wallpaper Unit Properties
Wallpaper units vary greatly depending on the site. Please contact Adventive Support to test prior to your first campaign. This also applies to site re-design or if various pages of your site are set up differently.
How to Build a Wallpaper Unit
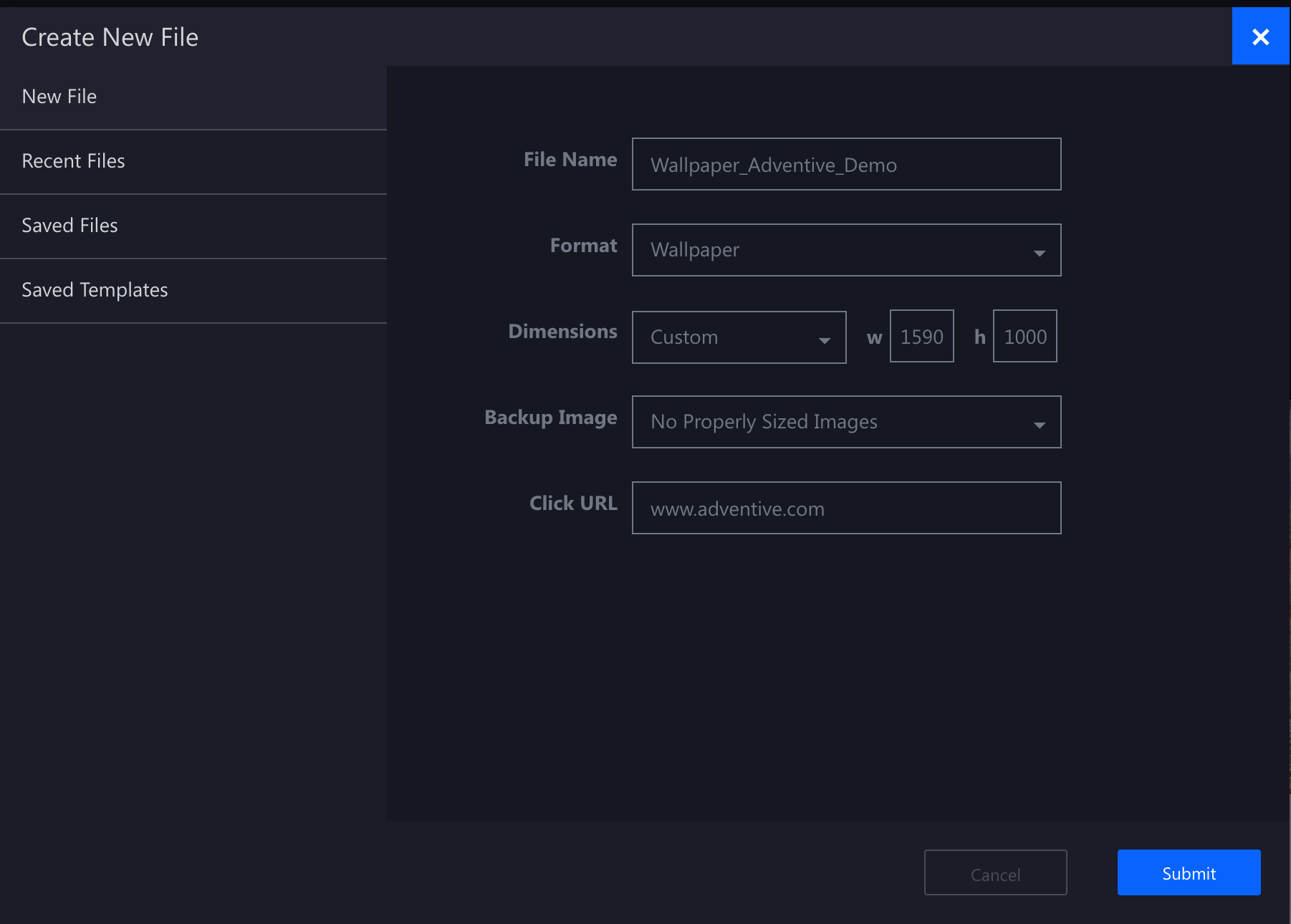
Below you will find a step-by-step process to build a Wallpaper unit.
- Provide a unique Name for the unit, and select Wallpaper from the Format dropdown
- Define your initial ad dimensions (or select one of Adventive's pre-populated options)
- Backup Image (Optional) and Click URL (Optional) may be left blank at this time, click Submit

Configuring the canvas
The builder will now load the main Wallpaper canvas based on the dimensions inputted in step #2. You'll notice a transparent pink overlay in the middle of the canvas. This acts as a placeholder for your site content (it is not visible in the live ad). The two white gutters on either side of the center content area are 'live.' This is where you will place your ad conent.

You can use the zoom slider at the bottom right of the builder (above the timeline) to zoom in or out to see the full canvas.

Configuring the General Ad Properties
Modifications can easily be made to the general ad configuration using the General Ad Properties panel on the right-hand side of the builder window. See this article for instructions on configuring the General Ad Properties.
How to Configure the Wallpaper Unit Properties
The Wallpaper properties configuration options are explained below:
| Header padding |
If you are also running a masthead banner at the top of your page, header padding allows you to set spacing in pixels if needed. |
| Scroll with page |
When selected, the ad will scroll up and down with the page content, otherwise the ad will remain static and in fixed position. |
| Show page placeholder | When selected, the pink transparent page content placeholder will appear. This setting does not impact ad serving or live content. |
| Page width | By default, the content width is set to 1000px. This setting does not impact ad serving or live content. |
Below is an example of assets placed in the left and right gutters, with the page content placeholder activated:
Configuring optional Wallpaper properties
Additional settings are made available when designing wallpaper units to account for various site configurations (e.g. z-indexes, and floating). If you need assistance with a Wallpaper configuration that is not functioning correctly after modifying these settings, please contact Adventive Support.
| Float outside ad |
When selected, a Z-index field will show (default of 70000000 will show) – you can click in this field to change your Z-index setting (for your site needs/for the asset to properly display above site content). |
| Float left |
With your left asset selected, you can select Float Left to have object automatically display above your site content at a default z-index of 70000000) |
| Float right | With your right asset selected, you can select Float Right to have the object automatically display above your site content at a default z-index of 70000000) |
Configure actions, hitboxes, or components
Extend the functionality of the wallpaper ad with user actions, hitboxes, or components:
We recommended to save your Wallpaper unit as a Global Template once tested to save all your settings. You can then Save As from your Wallpaper Global Template and just right click on the gutter image (by right clicking on the layer at the bottom of the builder) to “replace asset” – this will keep your settings if you have a z-index adjustment.