3D Banner
Create a captivating banner ad with stunning touch-friendly 3D parallax hover effects!
Resources:
Explore our Ad Gallery for examples of this format
In this article, you will learn:
How to Configure the 3D Banner General Properties
How to Configure the 3D Banner Settings
How to Build a 3D Banner Unit
Below you will find a step-by-step process to build a 3D Banner unit.
* Note - See this article for information on building a standard Banner unit.
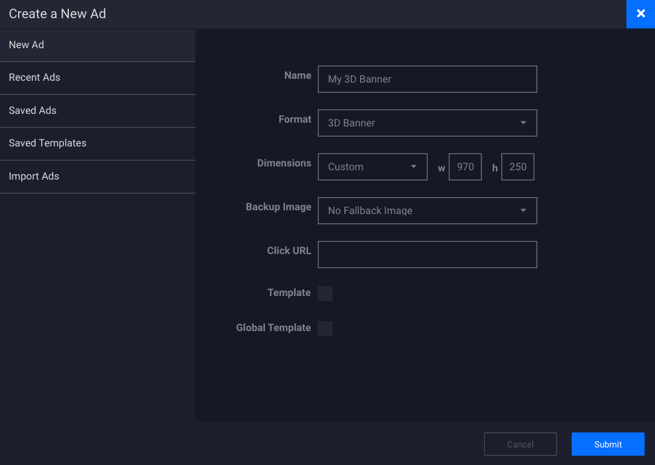
- Provide a unique Name for the unit, and select 3D Banner from the Format dropdown.
- Define your initial ad dimensions (or select one of Adventive's pre-populated options).
- Backup Image (Optional) and Click URL (Optional) may be left blank at this time, click Submit.

Configuring the Canvas
The builder will now load the main 3D Banner canvas based on the dimensions inputted in step #2. You may now place your ad content and creatives.
The 3D Banner format supports multi-screens for additional interactivity. Learn how to add additional screens in this article and how to control navigation between screens in this article.

How to Configure the 3D Banner General Ad Properties
Modifications can easily be made to the general ad configuration using the General Ad Properties panel on the right-hand side of the builder window. See this article for instructions on configuring the General Ad Properties.
How to Configure the 3D Banner Settings
These settings can be found in the bottom right corner of the builder:

| 3D Banner Settings | |
| Show Shadow on Hover | When selected, a shadow will appear beneath the unit on hover. Deselect to remove the shadow. |
| Show Tilt on Hover | When selected, the assets within the unit will tilt outside of the boundaries of the ad. Deselect to contain the assets within the ad boundaries. |
Tips for Configuring the 3D Banner Canvas
- Use images that are transparent PNGs.
- Make sure the images (especially background images) are larger than the dimensions of the ad - when the ad tilts/users hover over it, more of the images will be exposed on all sides.
- Order of layers will determine how 3D effect displays. The bottom layer will be the background, and top layers will be 3D. See our Screens & Layers article for more information on organizing layers within your ad unit.