Cube
Create a dynamic rotating ad, displaying multiple screens of imagery in an interactive cube!
Resources:
Explore our Ad Gallery for examples of this format
In this article, you will learn:
How to Build the Rotating Cube Format
How to Configure the Rotating Cube Canvas
How to Adjust the Rotating Cube Settings
How to Build the Rotating Cube Format
Below you will find a step-by-step process to build a Rotating Cube unit.
* Note - See this article for information on building a standard Banner unit.
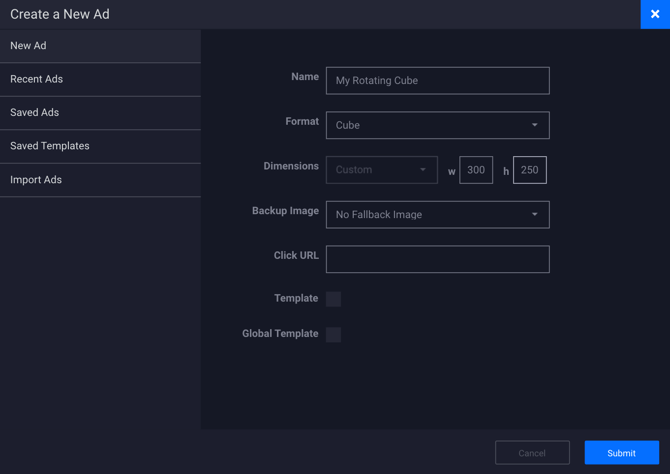
- Provide a unique Name for the unit, and select Cube from the Format dropdown.
- Define your initial ad dimensions (or select one of Adventive's pre-populated options).
- Backup Image (Optional) and Click URL (Optional) may be left blank at this time, click Submit.

How to Configure the Rotating Cube Canvas
- The builder will load the main Rotating Cube canvas, based on the dimensions input in step #2 of the previous section.

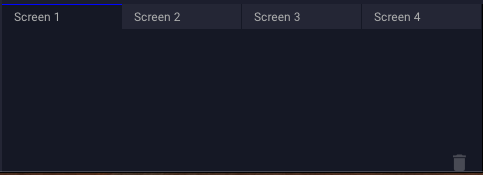
- The Cube format automatically includes four screens. Rich media components and creative assets and can be added to each screen, to display different creatives and experiences on each side of the Rotating Cube.
- To insert assets on a particular screen, ensure that the screen is selected in the Screens & Layers panel, and upload/select your assets using the asset manager (landscape icon located in left side tools panel).

- Add and organize assets for all four screens.
Example below:
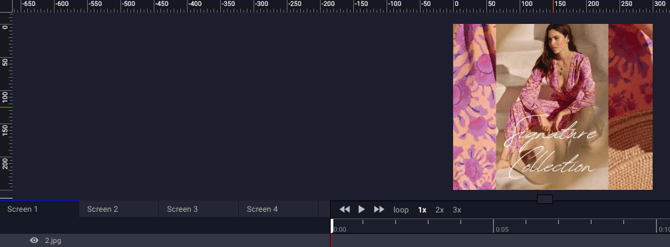
Screen 1:
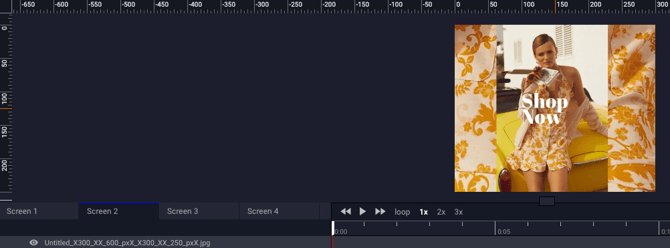
Screen 2:
Screen 3:
Screen 4:
How to Adjust the Rotating Cube Format Settings
- Once all assets and components have been added and placed accordingly on each screen, configure the unit settings using the Cube Settings menu on the right side of the builder:

The Cube Settings are explained below:
Swipe Gesture Show Icon When selected, a swiping hand animation will display over the ad. Icon Color Customize the color of the animating hand icon. Path Color Customize the color of the path. Close on Timer When selected, the swipe gesture animation will close on a timer. Set to 4 seconds by default. Transition Rotation Speed Speed of Cube rotation. Set to 1 second by default. Automatic Transitions This is selected by default, and will allow the Cube to automatically transition to the next side without user-initiation. Unselect this for manual transitions. Pause on Hover Over This option will only display if the "Automatic Transitions" option is selected. When selected, the Cube rotation will pause when a user hovers over the unit. Screen Duration The duration (in seconds) of how long each side of the Cube / screen creative will display. This is set to 5 seconds by default. - Modifications can also easily be made to the general ad configuration using the General Ad Properties panel on the right-hand side of the builder window, just above the Cube Settings panel. See this article for instructions on configuring the General Ad Properties.
- Preview and Save your Cube unit.