Action: Open Overlay
This article will walk you through adding the Open Overlay action to an ad unit
In this article, you will learn:
How to Add Actions to an ad unit
How to Add an Open Overlay Action
How to Configure the Open Overlay Action
How to Add Actions to an ad unit
Actions are single-event operations to trigger something specific to happen within your ad build. Any asset, text box, shape or Hitbox can have a corresponding Action set to it.
- Choose the ad format and dimensions of the ad unit you wish to add the Action to. For guidance on building specific formats, check out this article.
- Once you have created your ad, select the object you’d like to set an action to.
- Click the blue "Add Action" button on the right side of the builder:

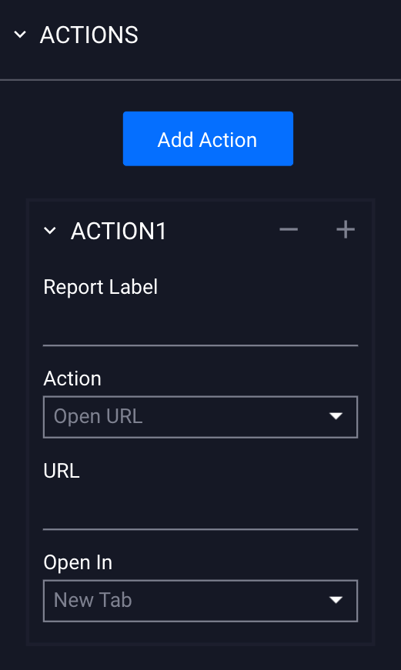
- The "Actions" section will then appear in the Properties panel:

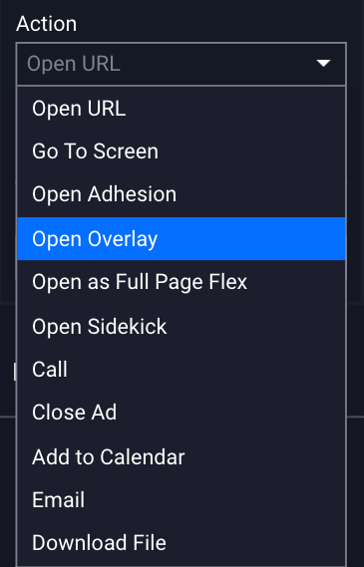
- You have the option to Open URL, Go To Screen, Open Adhesion, Open Overlay, Open as Full Page Flex, Open Sidekick, Call, Close Ad, Add To Calendar, Email, or Download File.
How to Add an Open Overlay Action
The Open Overlay Action will open another screen as an Overlay.
- Select the asset or object on your canvas that you'd like to add the Overlay Action to.
- Select Open Overlay from the Action dropdown menu:

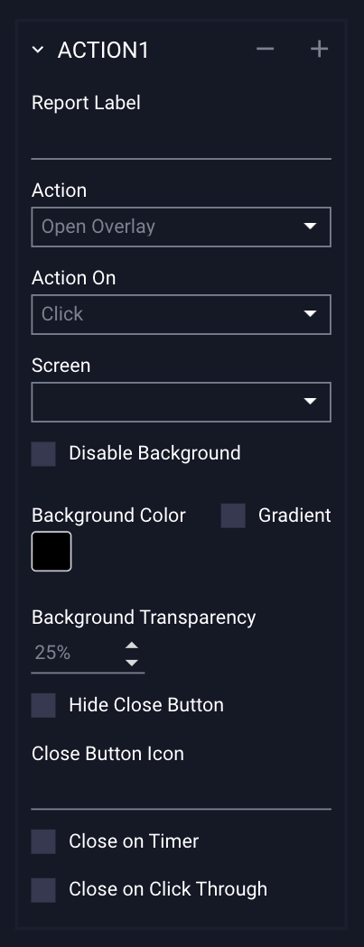
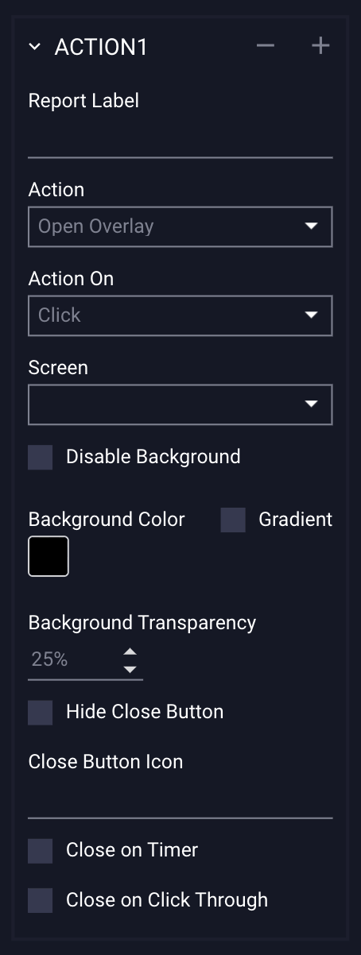
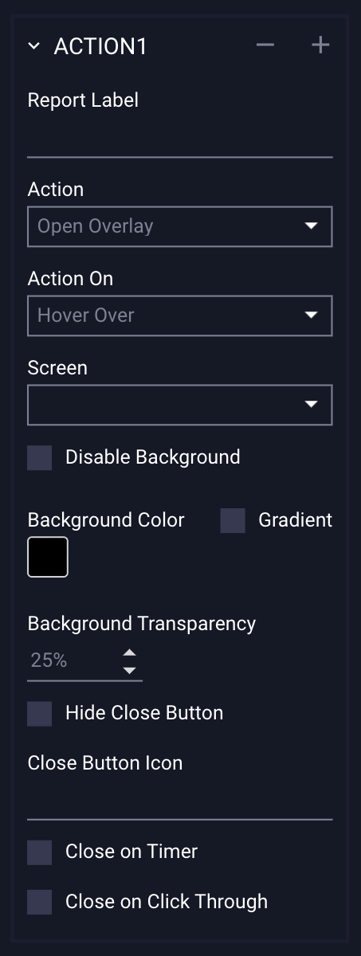
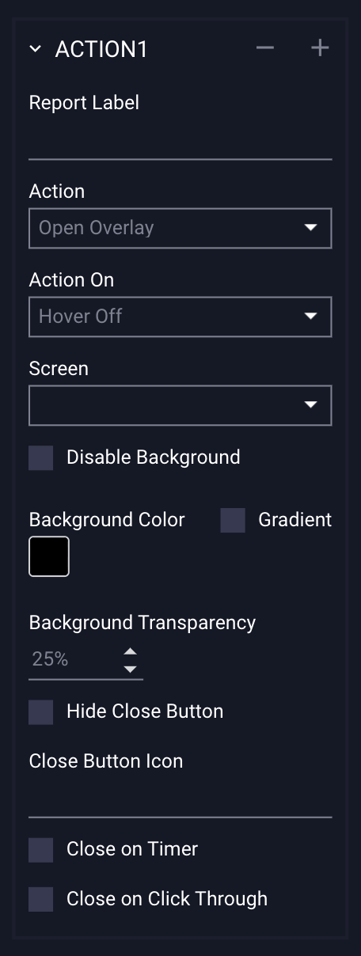
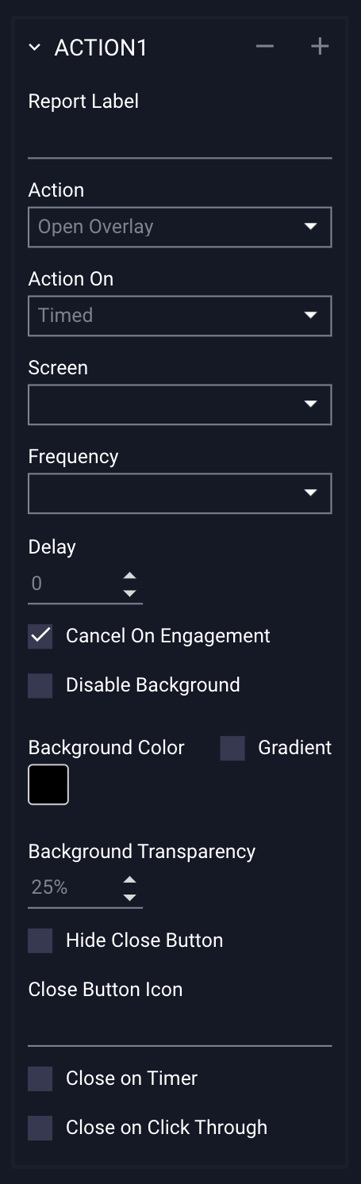
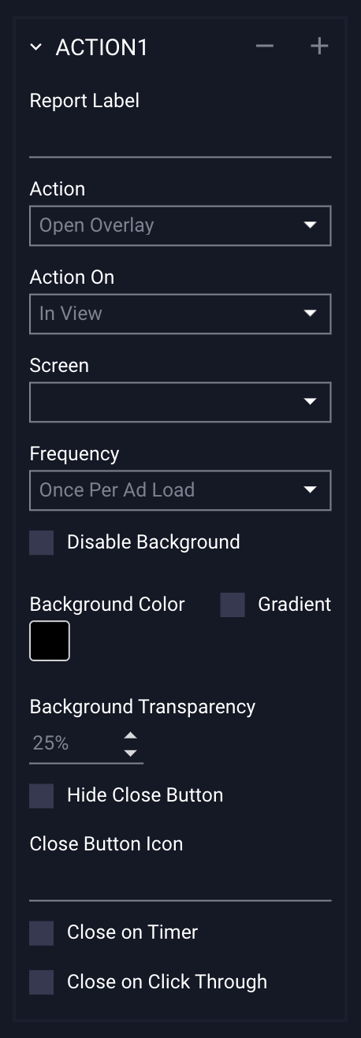
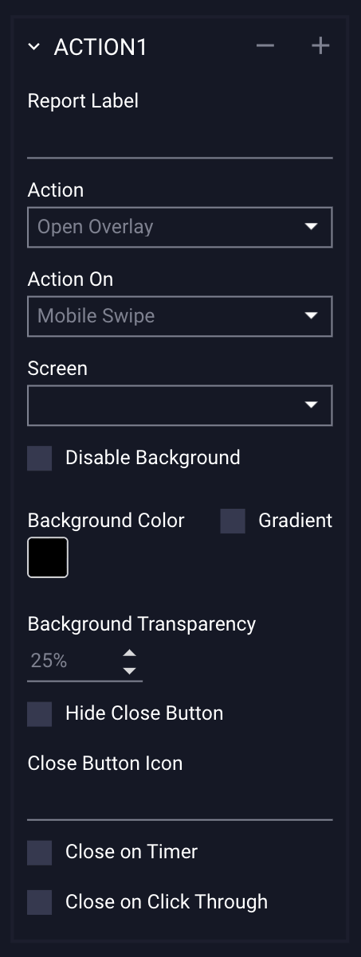
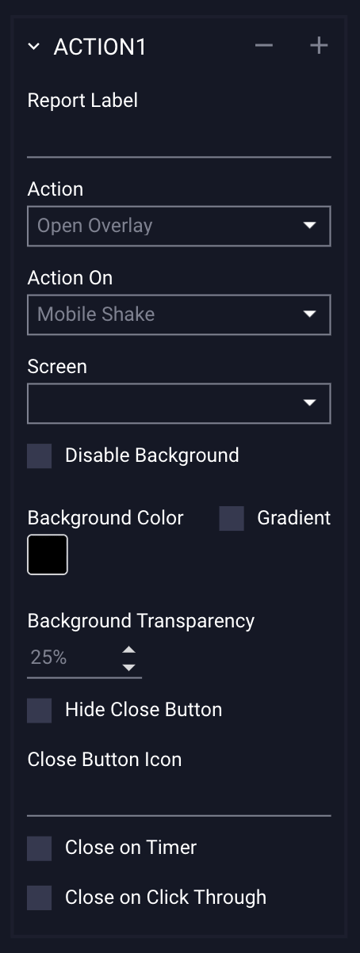
- Once selected, the following fields will show:

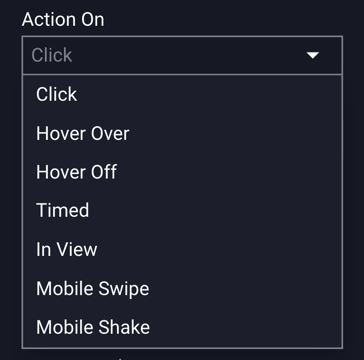
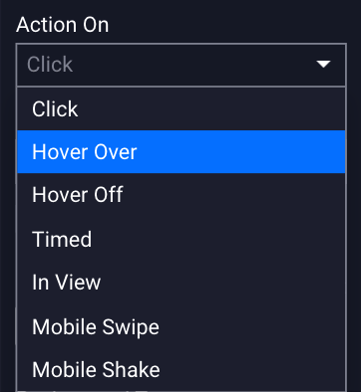
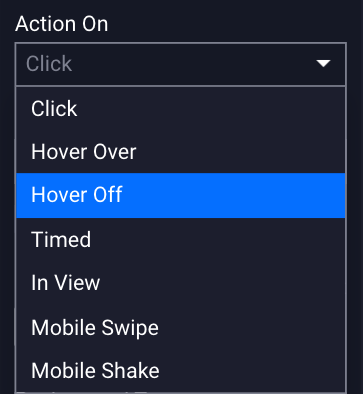
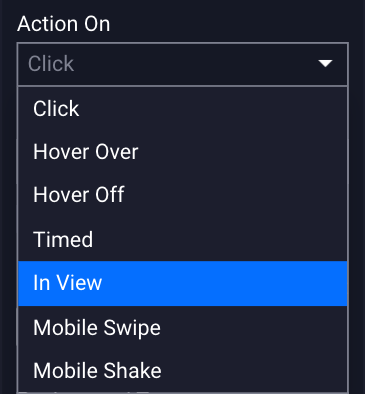
- Click the dropdown menu beneath "Action On" to select how the action is triggered:

How to Configure the Open Overlay Action
The configuration options for the Open Overlay Action are explained below:
| Report Label |
(Optional) Append a unique label for the Open Overlay action, which will display in campaigns and reporting. |
| Action | Single-event operations which trigger something specific to happen within an ad build. |
| Action On | The event that will trigger the action. |
| Click |
The action is triggered when a user clicks on the action area. |
| Hover Over | Triggers action on mouse hover over. |
|
Hover Off |
Triggers action on mouse hover off. |
| Timed |
Set the amount of time in seconds before the action is triggered. * If selected, you'll be prompted to set the Frequency of how often you want the Overlay to automatically open, as well as the Delay time. You also have the option to cancel the timed action on engagement (optional). More information below. |
| In View |
Triggers the action when ad comes into view. * If selected, you'll be prompted to set the Frequency of how often you want the ad to automatically open. More information below. |
| Mobile Swipe |
Triggers the action on user swipe of ad content. * Available for left/right and up/down swiping |
| Mobile Shake | Triggers the action when the user shakes the device. |
| Screen | The screen in the ad unit that will launch/open the Overlay. |
| Disable Background | Removes the greyed out background leaving page content fully visible. |
| Background Color | Change the color of the background by clicking in this field, selecting a color, and clicking “OK”. |
|
Gradient |
If selected, you can choose a gradient color and rotation. |
| Background Transparency | Set the opacity of the background (0%=fully visible to 100%=invisible). |
| Hide Close Button | If selected, the default “x” close button will not appear. |
| Close Button Icon | Click the input box to upload a custom close button icon image here (the asset manager will open, just select or upload the image you want to use). |
| Close on Timer |
Automatically closes the ad after a specified number of seconds.
|
| Close on Clickthrough | Automatically closes ad if user clicks through to URL. |
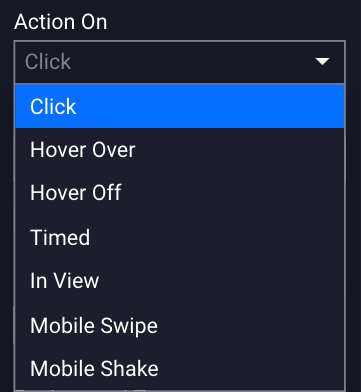
Open Overlay - Action On Click – User click triggers the action.
- Select Click from the Action On dropdown menu:


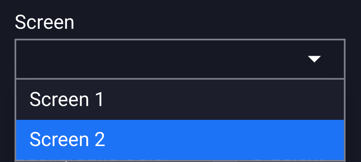
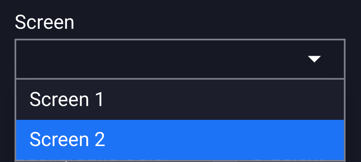
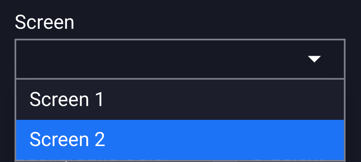
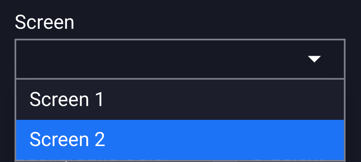
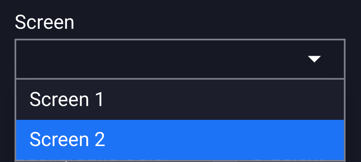
- Select the screen that contains the content which will open in the Overlay:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Configure the settings outlined in the table at the beginning of this section.
Open Overlay - Action On Hover Over – User triggers the action on mouse hover over.
- Select Hover Over from the Action On dropdown menu:


- Select the screen that contains the content which will open in the Overlay:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Configure the settings outlined in the table at the beginning of this section.
Open Overlay - Action On Hover Off – User triggers the action on mouse hover off.
- Select Hover Off from the Action On dropdown menu:


- Select the screen that contains the content which will open in the Overlay:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Configure the settings outlined in the table at the beginning of this section.
Open Overlay - Action On Timed – Set the amount of time in seconds before the action is triggered.
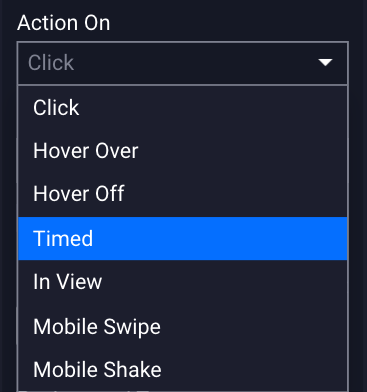
- Select Timed from the Action On dropdown menu:


- Select the screen that contains the content which will open in the Overlay:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
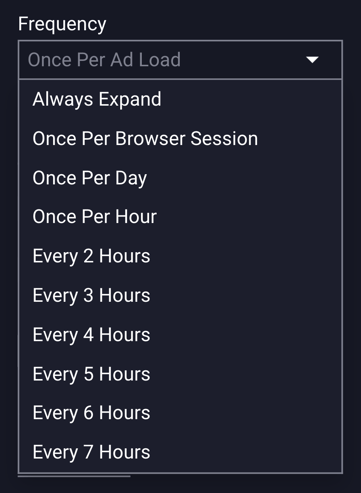
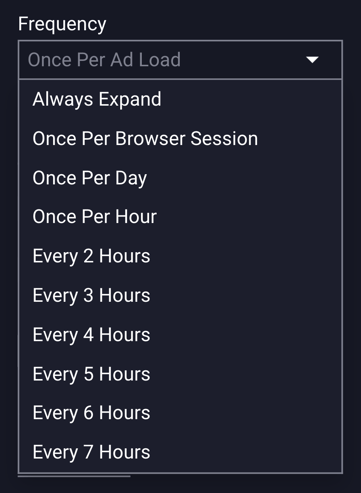
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Frequency of expansion:

- Set the delay (in seconds) before the action is triggered:

- Configure the settings outlined in the table at the beginning of this section.
Open Overlay - Action On In View – Triggers the action when the ad comes into view.
- Select In View from the Action On dropdown menu:


- Select the screen that contains the content which will open in the Overlay:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Select the Frequency of expansion:

- Configure the settings outlined in the table at the beginning of this section.
Open Overlay - Action On Mobile Swipe – Triggers the action on user swipe of ad content - available for left/right and up/down swiping.
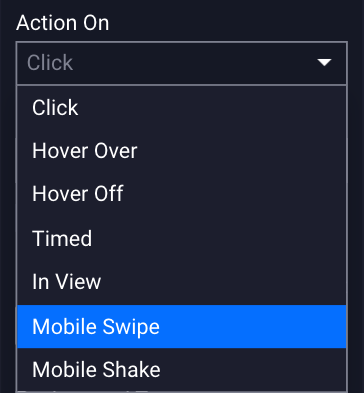
- Select Mobile Swipe from the Action On dropdown menu:


- Select the screen that contains the content which will open in the Overlay:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Configure the settings outlined in the table at the beginning of this section.
Open Overlay - Action On Mobile Shake – Triggers the action when the user shakes the device.
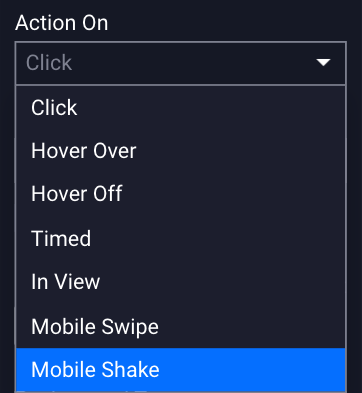
- Select Mobile Shake from the Action On dropdown menu:


- Select the screen that contains the content which will open in the Overlay:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Configure the settings outlined in the table at the beginning of this section.
Save and Preview to test.
Additional Notes
- To add additional actions, select the blue “Add Action” button above your previously added Open Overlay action:

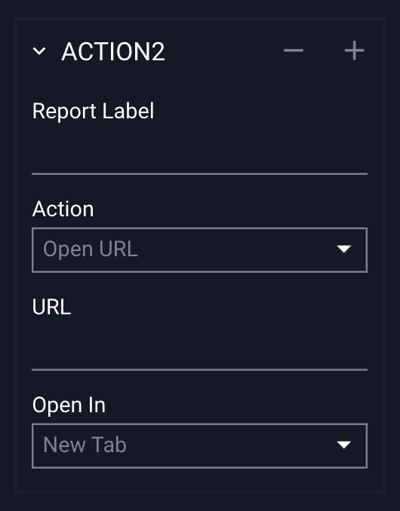
- Action 2 will then be added to the bottom of the Actions Properties panel.

- To remove an action, select the object/layer/asset that has the action set and click the - (minus) button located at the top right of the added action, within actions panel.
- Clicking the + (plus) button will add a new action directly below the selected action.