Action: Open Sidekick
This article will walk you through adding the Open Sidekick action to an ad unit
In this article, you will learn:
How to Add Actions to an Ad Unit
How to Add the Open Sidekick Action
How to Configure the Open Sidekick Action
How to Add Actions to an Ad Unit
Actions are single-event operations to trigger something specific to happen within your ad build. Any asset, text box, shape or Hitbox can have a corresponding Action set to it.
- Choose the ad format and dimensions of the ad unit you wish to add the Action to. For guidance on building specific formats, check out this article.
- Once you have created your ad, select the object you’d like to set an action to.
- Click the blue "Add Action" button on the right side of the builder:

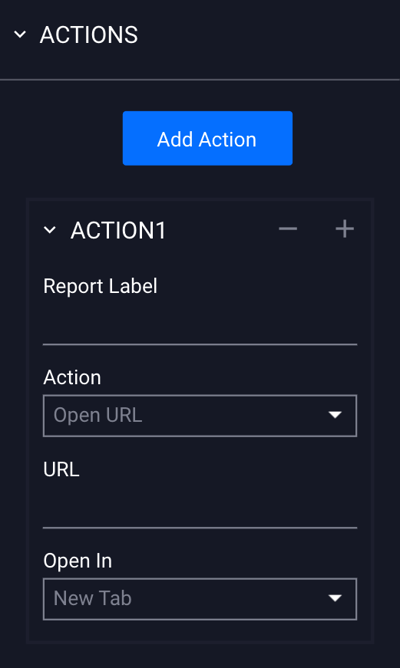
- The "Actions" section will then appear in the Properties panel:

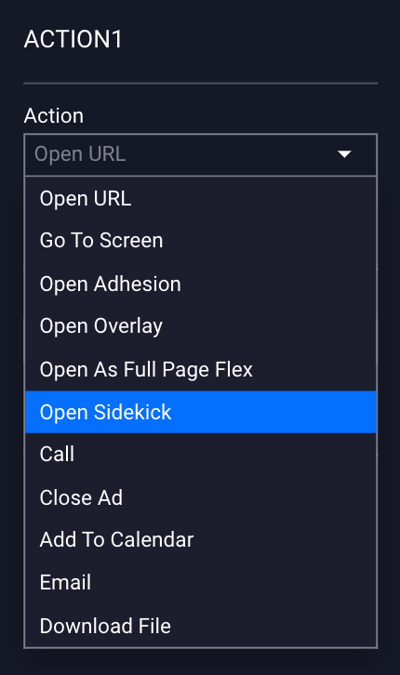
- You have the option to Open URL, Go To Screen, Open Adhesion, Open Overlay, Open as Full Page Flex, Open Sidekick, Call, Close Ad, Add To Calendar, Email, or Download File.
How to Add the Open Sidekick Action
The Open Sidekick action expands the unit from either the left or right side of the screen, pushing the page content left or right with an accompanying screen expanding out. This can be triggered on user click, hover over, hover off, timed, or in view.
- Select the asset or object on your canvas that you'd like to add the Open Sidekick Action to.
- Select Open Sidekick from the dropdown menu:

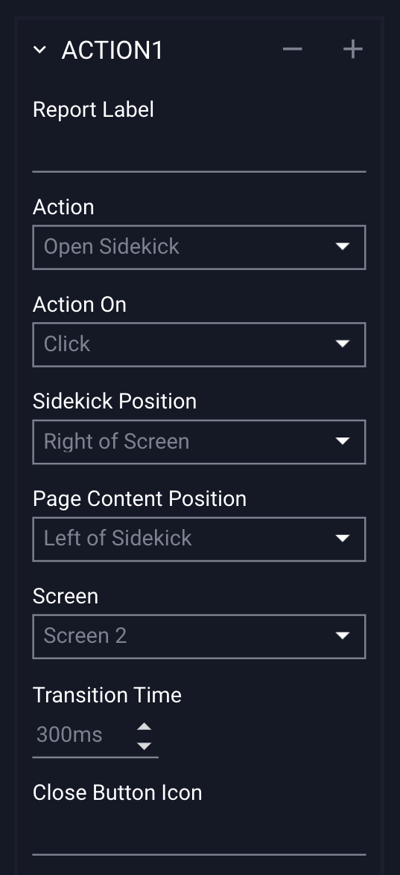
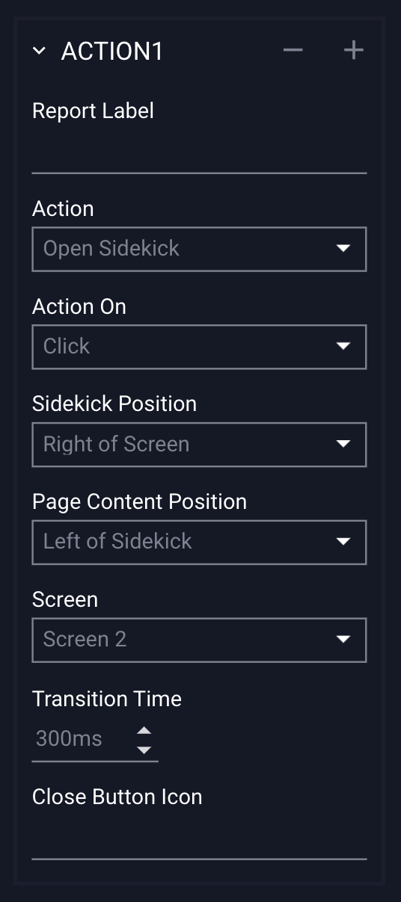
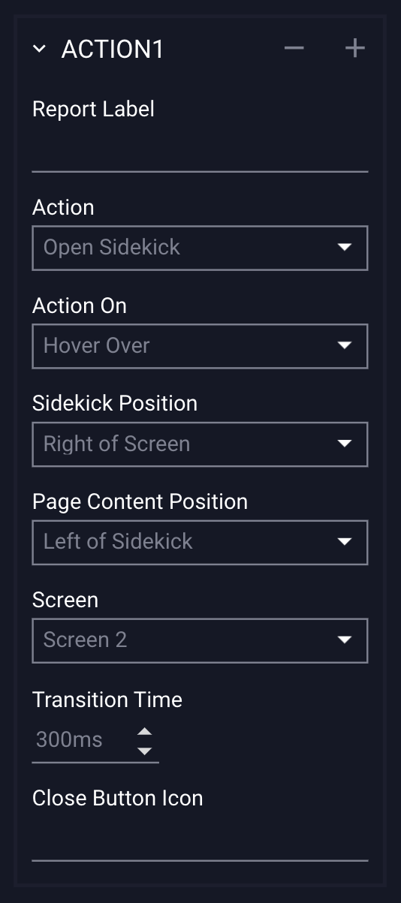
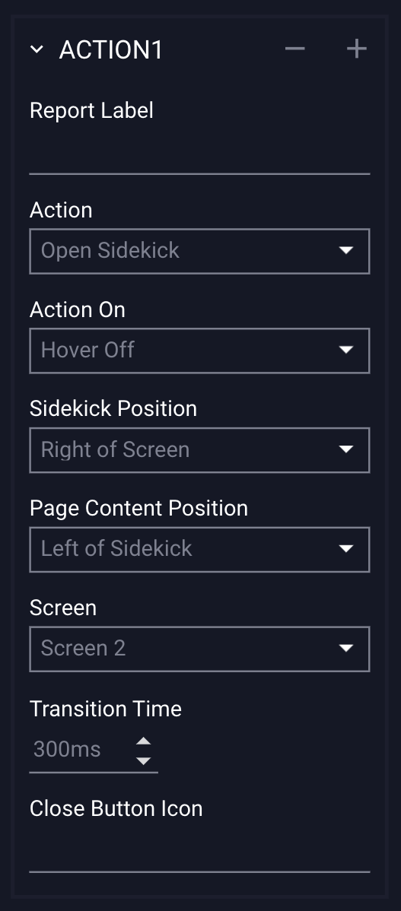
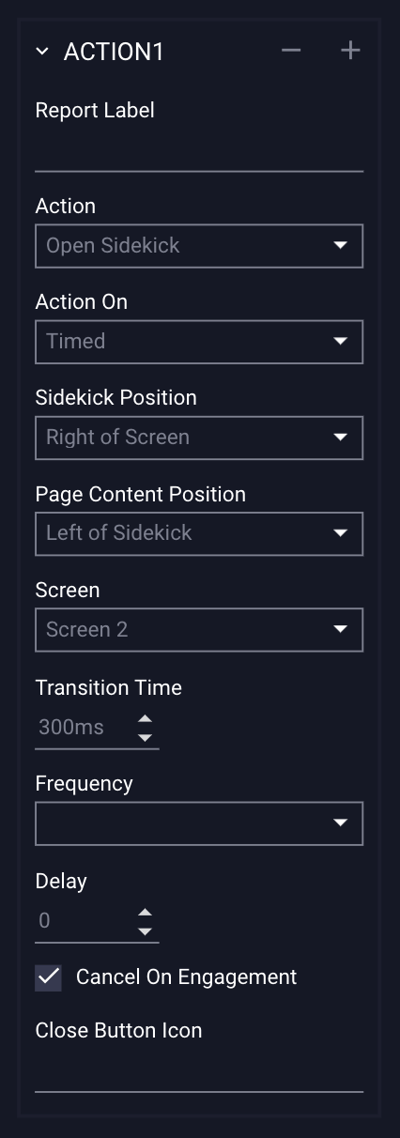
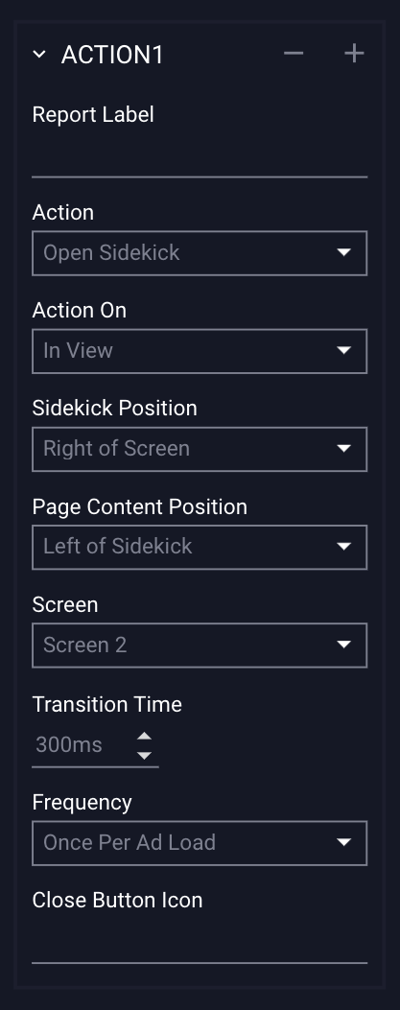
- Once selected, the following fields will show:

How to Configure the Open Sidekick Action
The configuration options for the Open Sidekick Action are explained below:
| Report Label | (Optional) Append a unique label for the Open Sidekick action, which will display in campaigns and reporting. |
| Action | Single-event operations which trigger something specific to happen within an ad build. |
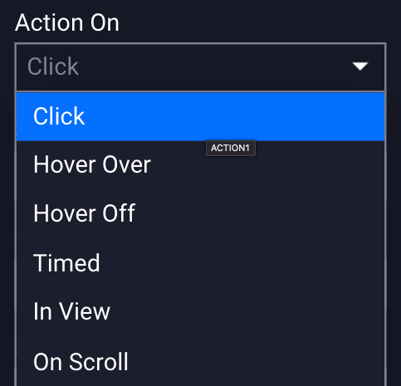
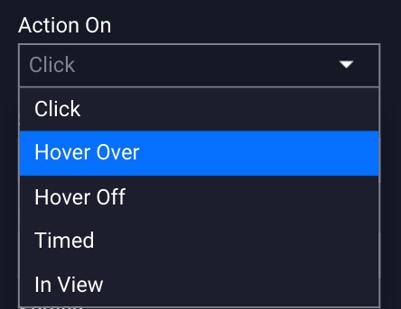
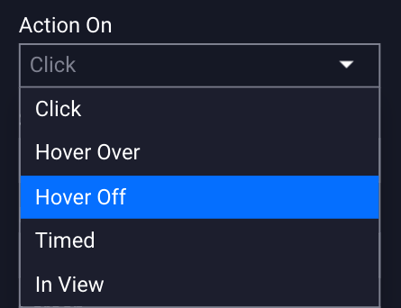
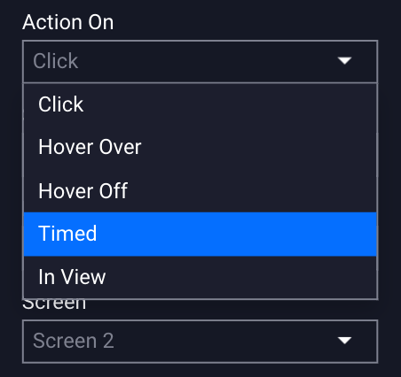
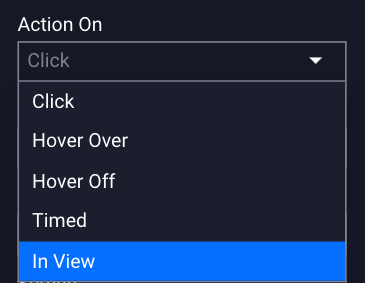
| Action On | The event that will trigger the action. |
| Click |
The action is triggered when a user clicks on the action area. |
| Hover Over | Triggers action on mouse hover over. |
|
Hover Off |
Triggers action on mouse hover off. |
| Timed |
Set the amount of time in seconds before the action is triggered. * If selected, you'll be prompted to set the Frequency of how often you want the Sidekick to automatically open, as well as the Delay time. You also have the option to cancel the timed action on engagement (optional). More information below. |
| In View |
Triggers the action when ad comes into view. * If selected, you'll be prompted to set the Frequency of how often you want the ad to automatically open. More information below. |
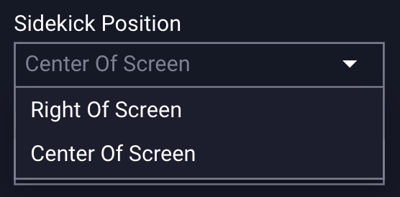
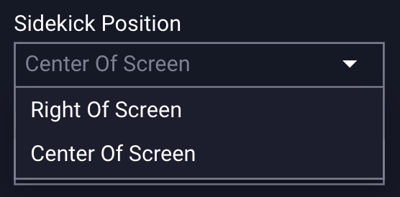
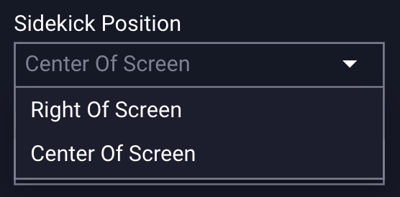
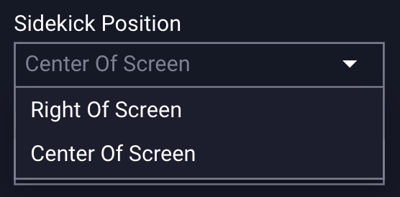
| Sidekick Position |
Choose the position where the Sidekick will open:
|
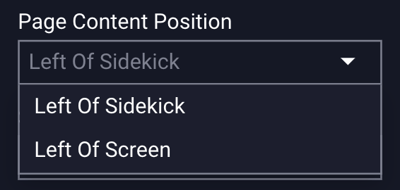
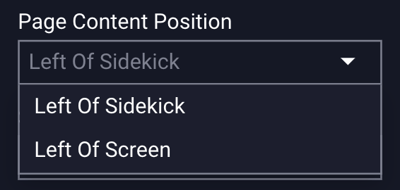
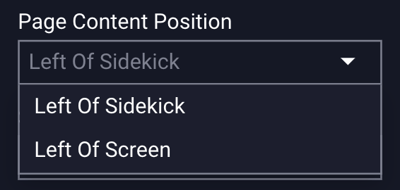
| Page Content Position |
Choose the position of the initial screen and page content after the Sidekick opens:
|
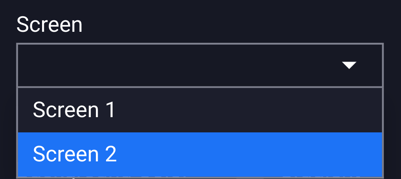
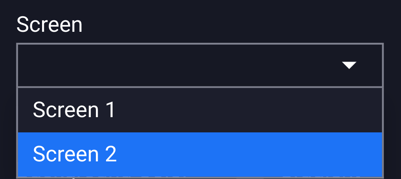
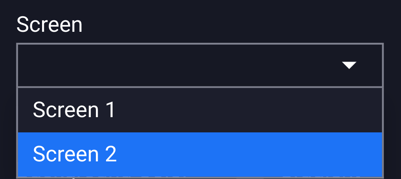
| Screen | The screen in the ad unit that will launch/open the Sidekick. |
| Transition Time | Speed of the transition animation (Default is set at 300ms). |
Open Sidekick - Action On Click – User click triggers the action.
- Select Click from the Action On dropdown menu:


- Select the Sidekick Position:

- Select the Page Content Position:

- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Set the speed of the transition animation (Default is set at 300ms):

- Upload a custom Close Button Icon (optional).
- Add your report label (optional).
Open Sidekick - Action On Hover Over – User triggers the action on mouse hover over.
- Select Hover Over from the Action On dropdown menu:


- Select the Sidekick Position:

- Select the Page Content Position:

- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Set the speed of the transition animation (Default is set at 300ms):

- Upload a custom Close Button Icon (optional).
- Add your report label (optional).
Open Sidekick - Action On Hover Off – User triggers the action on mouse hover off.
- Select Hover Off from the Action On dropdown menu:


- Select the Sidekick Position:

- Select the Page Content Position:

- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Set the speed of the transition animation (Default is set at 300ms):

- Upload a custom Close Button Icon (optional).
- Add your report label (optional).
Open Sidekick - Action On Timed – Set the amount of time in seconds before the action is triggered.
- Select Timed from the Action On dropdown menu:


- Select the Sidekick Position:

- Select the Page Content Position:

- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Set the speed of the transition animation (Default is set at 300ms):

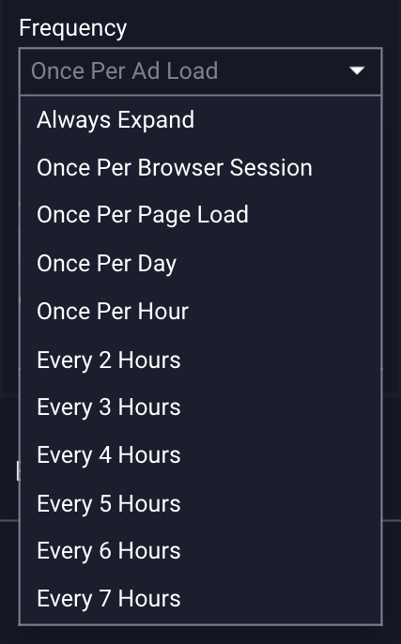
- Select the Frequency of expansion:

- Set the delay (in seconds) before the action is triggered:

- You have the option to Cancel On Engagement - cancels the timed action if the user engages with the ad unit (includes hovering over the ad for 2+ seconds).
- Upload a custom Close Button Icon (optional).
- Add your report label (optional).
Open Sidekick - Action On In View – Triggers the action when the ad comes into view.
- Select In View from the Action On dropdown menu:


- Select the Sidekick Position:

- Select the Page Content Position:

- Select the screen in the ad unit that will launch/open when the action is triggered:

* Note - Be sure you have added screens before you get to this step, or they will not be available in the drop down menu. More information on adding additional screens can be found within our Screens & Layers article.
* When adding a second screen, the second screen can be be the same width as your first screen, but does not necessarily need to be, depending on your ad. - Set the speed of the transition animation (Default is set at 300ms):

- Upload a custom Close Button Icon (optional).
- Add your report label (optional).
Save and Preview to test.
Additional Notes
- To add additional actions, select the blue “Add Action” button above your previously added Open Sidekick action:

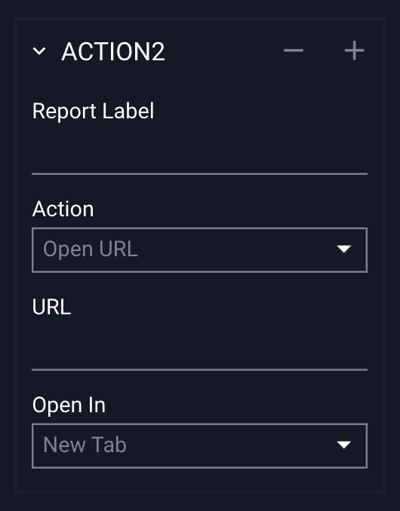
- Action 2 will then be added to the bottom of the Actions Properties panel.

- To remove an action, select the object/layer/asset that has the action set and click the - (minus) button located at the top right of the added action, within actions panel.
- Clicking the + (plus) button will add a new action directly below the selected action.