Feed Parser (XML & RSS Feed)
This article will walk you through integrating dynamic feeds (XML/RSS) into to your ad unit.
In this article, you will learn:
How to Add the Carousel Feed Parser Component
How to Configure the Carousel Feed Parser Component
How to Add the Free Form Feed Parser Component
How to Configure the Free Form Feed Parser Component
Notes:
- For help with creating a feed - please see our article XML/RSS Best Practices.
- Adventive accepts standard RSS feeds and 1-3 layer XML feeds. You can use an online editor, and all feeds should validate in a validator. See below:
- Online XML editor here.
- Online feed validator here.
- Please allow up to 15 minutes for updates made to feeds to display in ad units. XML files are cached to prevent overwhelming the host server with calls and maintains the ability to serve the unit in the case the host is down.
- Once you have added your client's feed URL or file in the builder using the steps below, the ad will be automatically updated when the client updates their feed. The feed URL should remain the same/the naming not be changed. If the URL naming is updated, you will need to update this in the builder and re-configure the feed and selected elements.
- For secure sites using https protocol, your feed must also be hosted securely. For more information please contact support@adventive.com.
There are 3 options depending on Feed type:
Carousel
XML Carousel allows you to source groups of data points associated with an item. For example, let’s say you have a feed of real estate listings. A single real estate listing might include a photo of the home, the city, and price.
You’d want to show all this data at once, but also allow users to navigate through each listing in the feed. The XML Carousel allows you to arrange groups of data or lists into ‘slides’, then set your display parameters like horizontal or vertical alignment, number of slides per page, and auto or manual transitions.
Free Form
XML Freeform allows you to place a single, data element within the ad canvas. You can have more than one data element, but this option is perfect for integrating a single, dynamic data point into an ad unit.
Auto Slideshow
This format includes a pre-templated carousel with certain settings, and takes a standardized CSV-type feed, specific to the automotive industry.
- For information on inserting an Auto Slideshow into your ad unit, see our article Feed Parser: Automotive Slideshow.
How to Add the Carousel Feed Parser Component
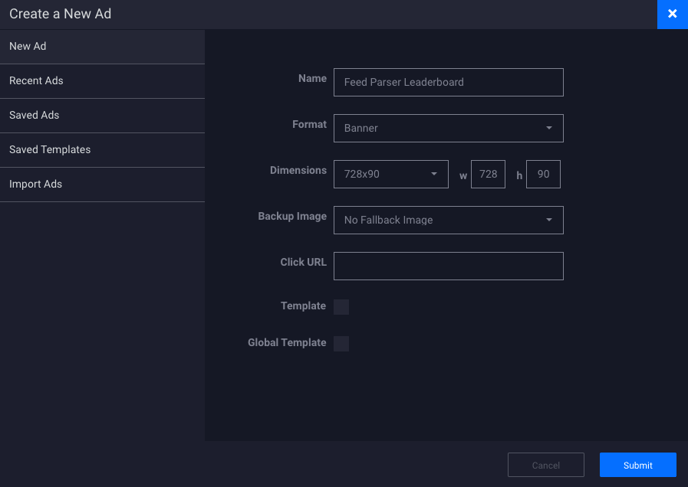
- In the Builder, Create a New File and Submit. Feeds can be rendered vertically or horizontally and can be integrated in any ad format or size. For this example, a horizontal 728x90 banner unit was created.

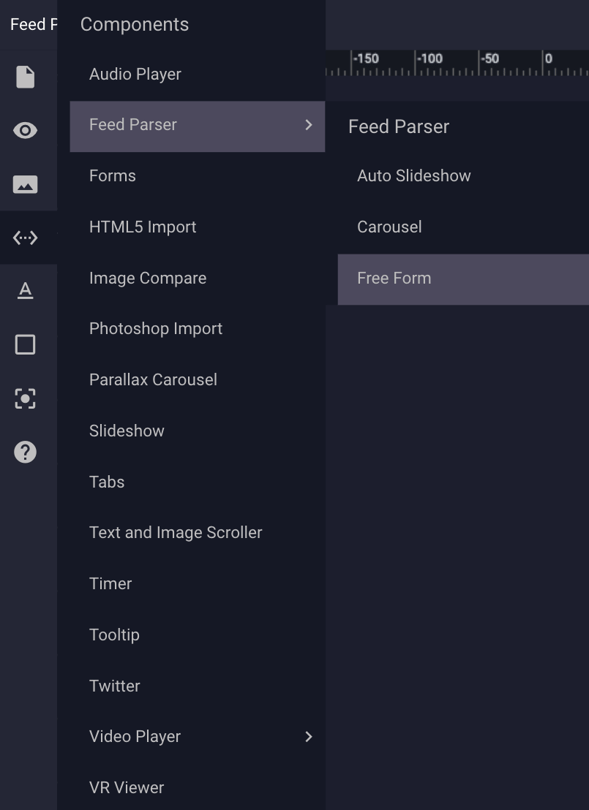
- Once your blank canvas shows, click on the Components icon
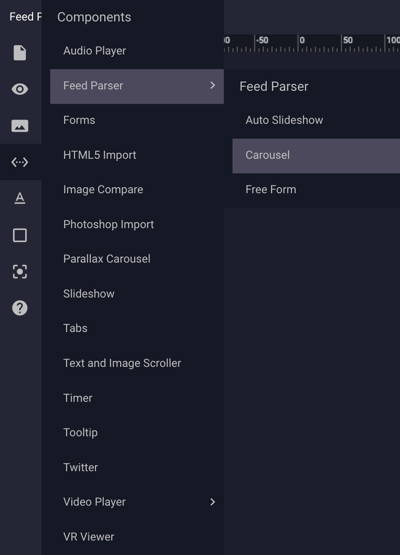
 and select Feed Parser > "Carousel”.
and select Feed Parser > "Carousel”.
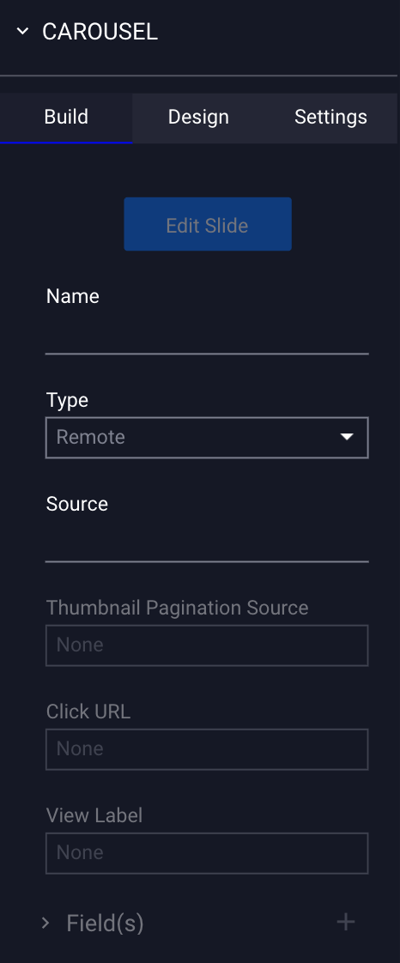
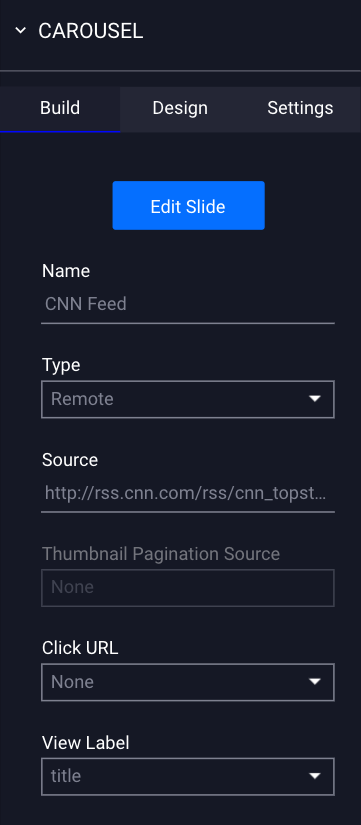
- The Feed Parser placeholder will display on the canvas and the XML Feed Settings will open on the right side of the builder, within the Carousel Properties Panel:

- Make the Feed Selections under the Build Tab.
How to Configure the Carousel Feed Parser Component - Build
The Build Options for the Feed Parser Carousel component are explained below:
| Name | (Optional) Enter a name for the Feed. |
| Type |
Click the dropdown menu and choose either Remote or XML File:
|
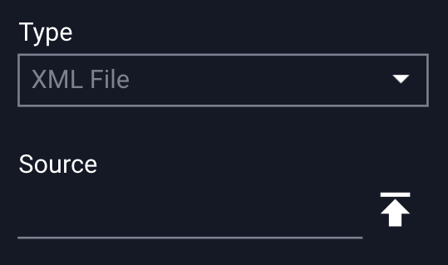
| Source | If "Remote" is selected, enter the URL of the feed. If "XML" file is selected, upload your desired XML file. |
| Thumbnail Pagination Source | If your ad unit will have thumbnail pagination, select the field for your image source or leave as “None” if you do not want thumbnails. |
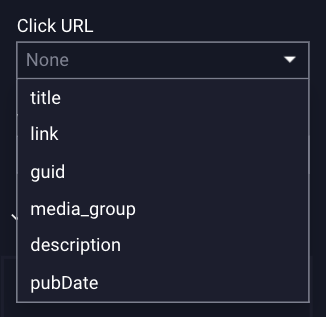
| Click URL | Select the feed element or field that contains the click URL for each item: |
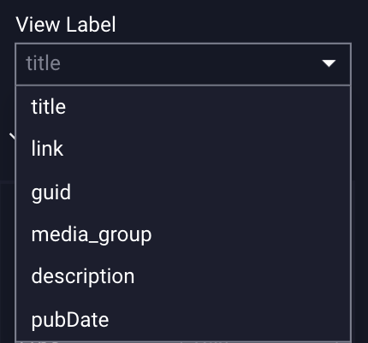
| View Label | Set the feed element that will trigger a view. View events are logged when the selected element is displayed on the page. |
| Fields | Once your feed has been inserted, all fields parsed from the feed will be displayed. |
Feed Type
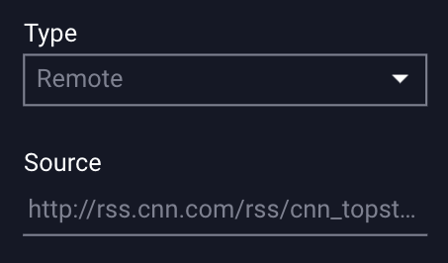
- Click the dropdown and choose either Remote or XML File:
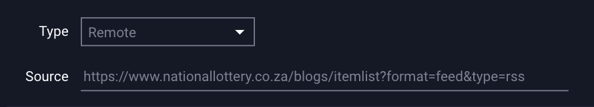
Remote – Hosted:
Enter the URL for your XML/RSS feed – Example:
http://rss.cnn.com/rss/cnn_topstories.rss
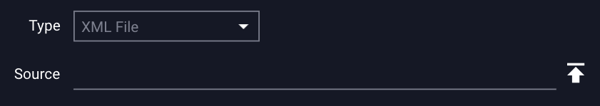
XML File – Not hosted:
Click the upload icon and select your file:
and select your file:
- Once you have entered or uploaded a valid feed, Adventive will parse the feed and display the available fields.

Slide Editor
-
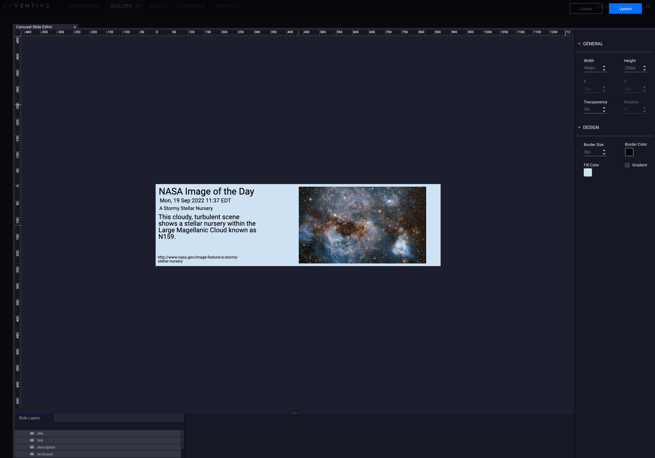
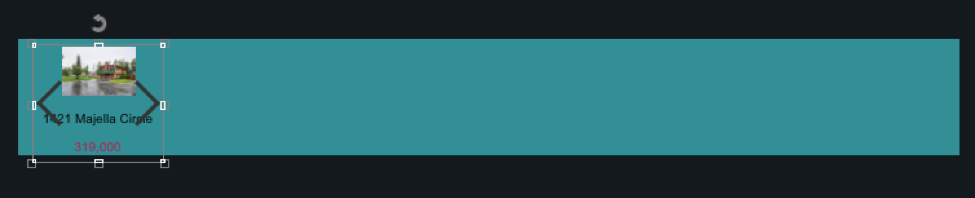
Click the blue "Edit Slide" button to edit how each slide is laid out. Once selected, the Carousel Slide Editor will appear for you to rearrange the different fields within your slides.
-
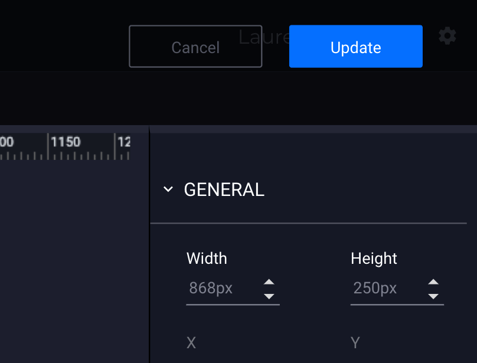
You can resize the placeholder by clicking on a corner and dragging, or type in the width and height under General Properties. The position of the elements will reflect how they will be displayed as a group or per slide.

-
Select each item on the canvas to view the available properties.
-
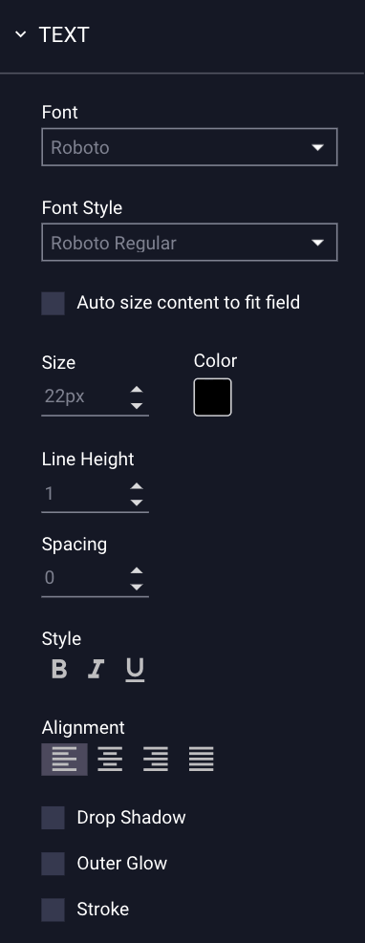
Text fields may be styled just as any text box. Select "Auto size content to fit field" so your text will be auto-sized to allow all text to be displayed. This will prevent text from being cut off.

-
Images allow you to fit or fill the image within the placeholder - select from the dropdown:

-
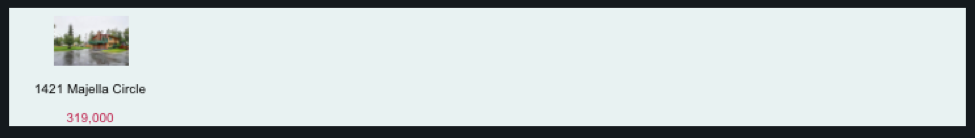
Images that do not meet the image proportions will be smaller when you select “fill” – i.e. vertical as not to distort the image) Example:

-
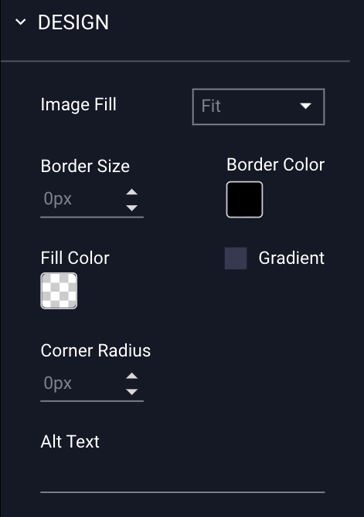
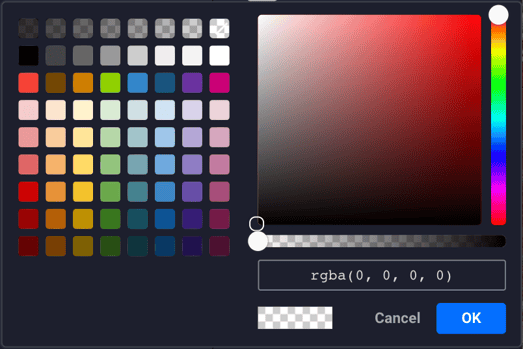
You may want to make the background transparent as this is going to overlay our actual banner canvas (so any images/creative you place on the actual banner canvas will show through). To make transparent, go to the Design area and click into the “Fill Color” box and select the transparent box from the top right corner of the Color Picker color swatches:

-
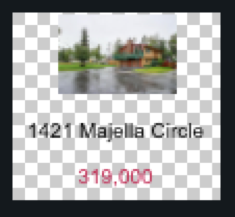
Example of transparent Feed canvas:

-
When done editing, Click “Update” in the top right corner:

-
The feed carousel will automatically be placed on the canvas along with arrows and you can now set a background and put any other assets (logo, etc.) on the main canvas (example below has a blue background).

Thumbnail: If your ad unit will have thumbnail pagination, select the field for your image source or leave as “None” if you do not want thumbnails.
Click URL: Select the feed element or field that contains the Click URL for each item:
View Label: Set the feed element that will trigger a view. View events are logged when the selected element is displayed on the page:
- Available fields will display at the bottom of the Carousel Properties Panel.
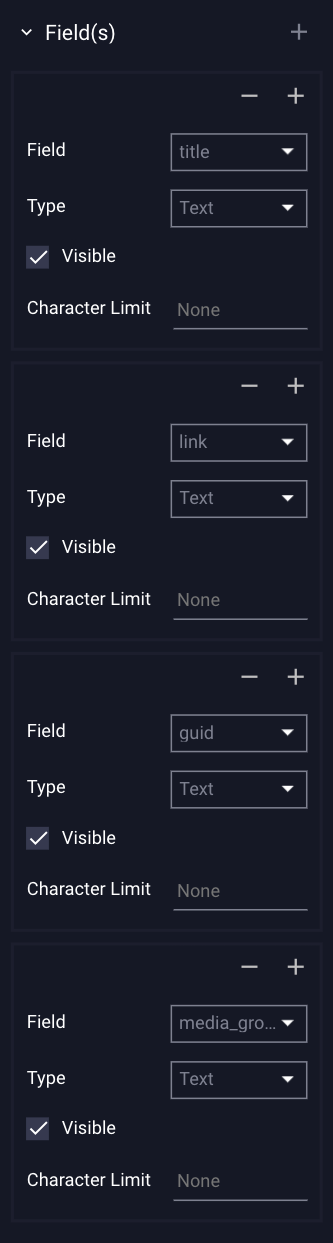
XML Fields: All fields parsed from the feed will be displayed:
- You can also add additional fields by clicking the plus symbol + either at the very top of the Fields section, or above any individual field.
Selecting the + sign at the top of the Field(s) section will add an additional field at the bottom of your list of fields:
Selecting the + sign above a particular field will add a new field directly below that field:
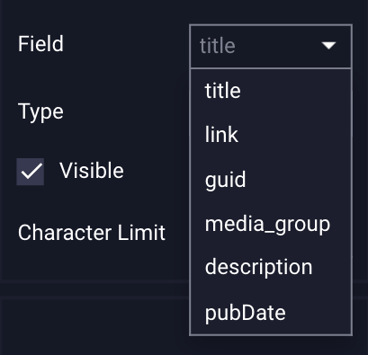
- Field - Field value:

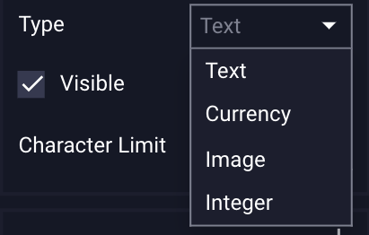
- Type - Set the field type:

Text – Display the value as text.
Currency – Display the value as currency.
Image – Display as image.
Integer – Display as number. - Visible - Choose which elements to display in your ad unit. Uncheck the elements to hide.
- Character limit - Enter a value if you wish to limit the number of characters displayed. If field characters exceed this limit, the value will be truncated.
How to Configure the Carousel Feed Parser Component - Design
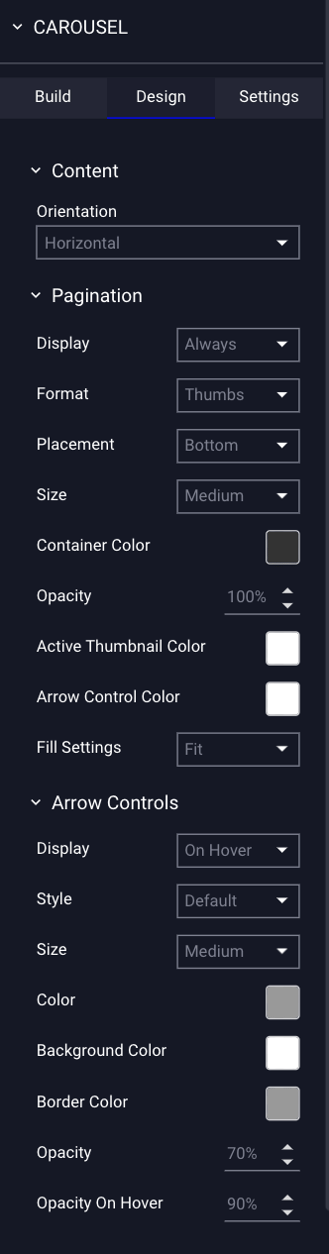
- Select the "Design" tab of the Carousel Feed Component to alter the overall design of the component.

The Design Options for the Feed Parser Carousel component are explained below:
| Content | |
| Orientation | Choose to display the feed Horizontally or Vertically. |
| Pagination | |
| Display |
By default, pagination is disabled. Optionally, you may choose Always, or On Hover. Additional menu options are available if pagination is enabled: Format - Choose to display pagination in Dots or Thumbs. Placement - Choose to display pagination at the Bottom or Top of the component. Size - Size of the pagination. Container color - Select the color of the container that displays the pagination. Opacity - Opacity of the pagination. Dot Color - Select the color of the Dots displayed. Active Thumbnail Color - If "Thumbs" is selected for the pagination format, you can select the color of the currently selected Thumbnail. Arrow Control Color - If "Thumbs" is selected for the pagination format, you can select the color of the arrows. Fill Settings - If "Thumbs" is selected for the pagination format, you can choose to either Fit or Fill the image within the thumbnail. |
| Arrow Controls | |
| Display | By default, arrows will display on Hover. You may also choose Always to display the arrows at all times, or Never to hide the arrows. |
| Style |
There are four styles of arrows to choose from: Default - Round arrows which allow you the option to change the color of the arrows themselves, and also allow you to choose a border color and background color. Legacy - Our classic style of arrows. Custom - Upload custom arrow icons. Hitbox - If navigation elements are built into your ad creative, select this option to automatically add two transparent navigation hitboxes to your canvas to position over the elements users should click to navigate between slides. You can also move them to the outside of the feed area. |
| Size | The size of the arrows: small, medium, or large. |
| Color |
The color of the arrows. * Note - Only the "Default" style of arrows allows you to choose a border and background color. |
| Opacity | The opacity of the arrows. |
| Opacity On Hover | The opacity of the arrows on user hover. |
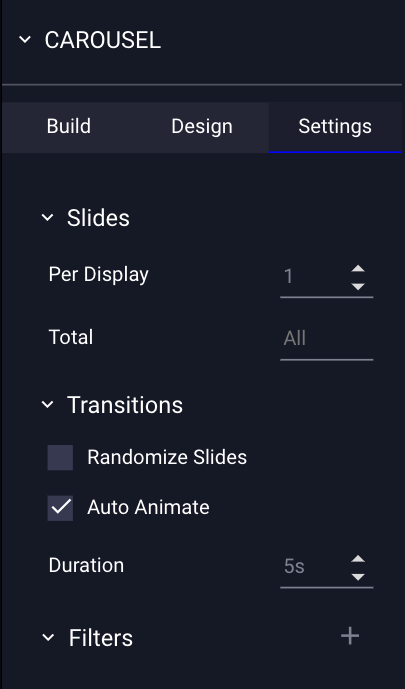
How to Configure the Carousel Feed Parser Component - Settings
Once you have selected the "Settings" tab, the settings for the slides will be displayed in the right panel:

The Settings for the Feed Parser Carousel component are explained below:
| Slides | |
| Per Display | By default, the number of slides to display in the carousel is set to 1. You can modify this setting to display additional slides at the same time. |
| Total | By default, the number of slides that will be displayed is set to "All", but a number can be inserted here to only show a certain number of the slides. |
| Transitions | |
| Randomize Slides | Randomize the order to the slides. |
| Auto Animate | This is selected by default, and will automatically transition between slides within the carousel. You can deselect this to only allow for manual transitions. |
| Duration | The time between transitions, measured in seconds. |
| Filters | Filtering is useful if you want to limit results to a specific value. To add a filter, click the + symbol to the right of the "Filters" section. |
| Field | Select field to filter. |
| Condition |
Select a filter condition - Equals or Contains:
|
| Enter Filter Value | The search string you want to filter by. |
Once all settings have been configured, Save and Preview ![]() your ad.
your ad.
* Note - Clickthroughs should automatically work (parsed from the XML feed).
How to Add the Free Form Feed Parser Component
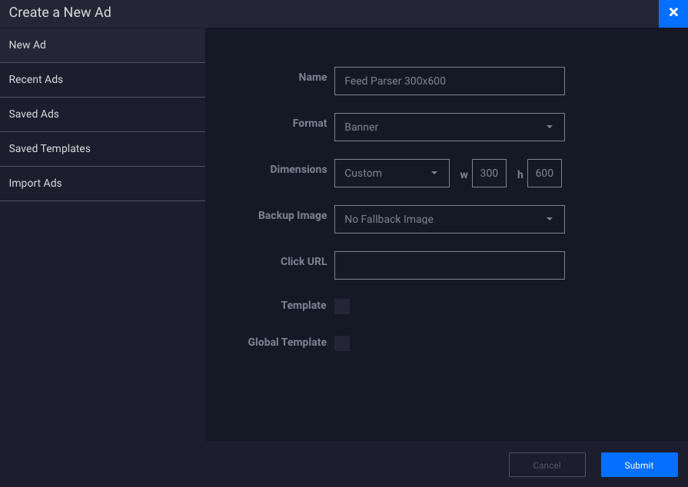
- In the Builder, Create a New File and Submit. Feeds can be rendered vertically or horizontally and can be integrated in any ad format or size. For this example, a horizontal 300x600 banner unit was created.

- Once your blank canvas shows, click on the Components icon
 and select Feed Parser -> Free Form.
and select Feed Parser -> Free Form.
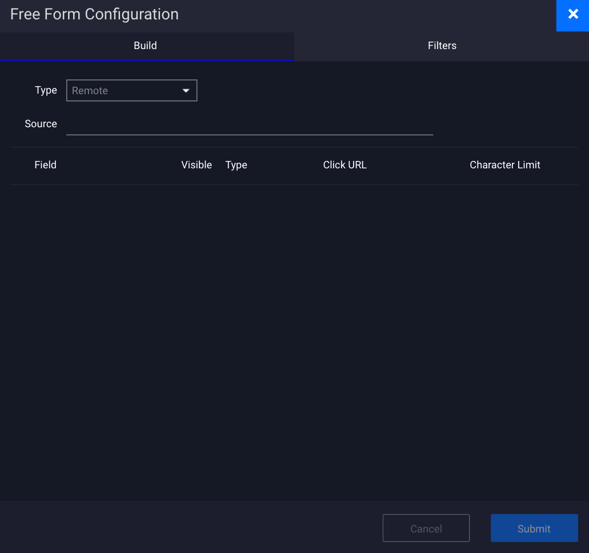
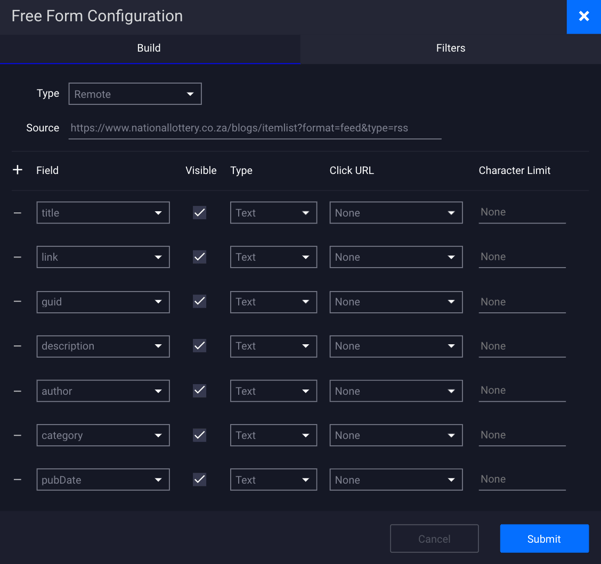
- The Feed Parser placeholder will display on the canvas and the XML Feed Settings modal will open automatically:

- Make the Feed Selections under the Build Tab:
Type – click the dropdown and choose either Remote or XML File.
Remote – Hosted:
Enter the URL for your XML/RSS feed – Example:
XML File – Not hosted
Click the upload icon and select your file:
and select your file:
- Once you have entered or uploaded a valid feed, Adventive will parse the feed and display the available fields.

- XML Fields: All fields parsed from the feed will be displayed.
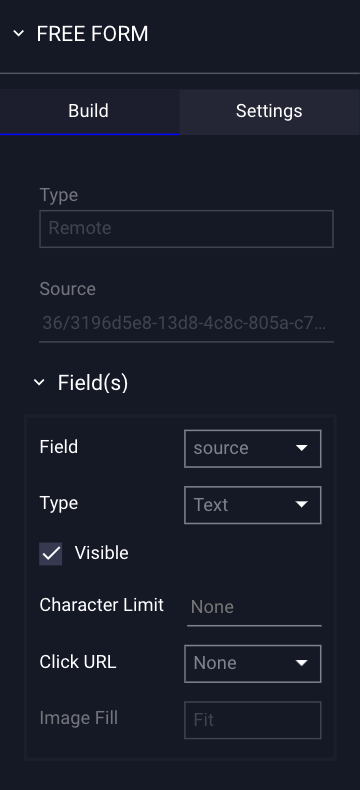
How to Configure the Free Form Feed Parser Component
The Build Options for the Free Form Feed Parser component are explained below:
| Field |
Field value. * Note - Additional fields can be added by clicking the plus (+) sign to the left of the "Field" column. Fields can be removed by clicking the minus (-) sign to the left of the field you wish to remove. |
| Visible | Choose which elements to display in your ad unit. Uncheck the elements to hide. |
| Type |
Set the field Type.
|
| Click URL | If a click URL is selected from the dropdown, the field value will click through to the specified URL. |
| Character Limit | Enter a value if you wish to limit the number of characters displayed. If field characters exceed this limit, the value will be truncated. |
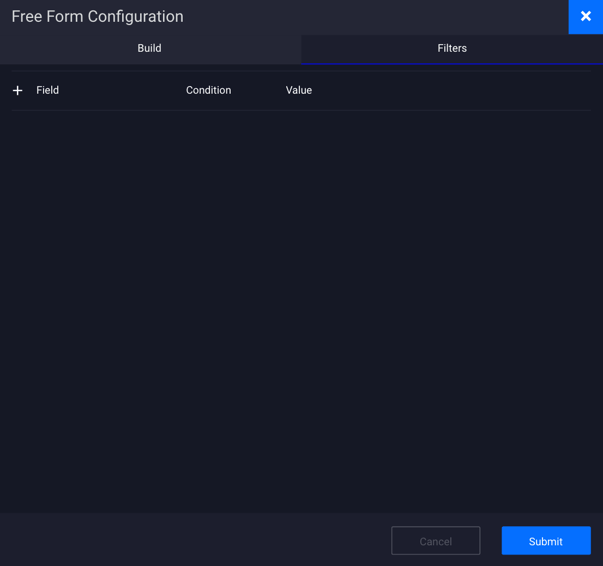
Filters - Free Form
Filtering is useful if you want to limit results to a specific value.
- To Filter fields, go to the “Filters” tab within the Free Form Feed Configuration Settings:

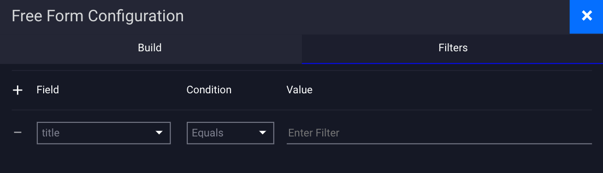
- Click the plus (+) sign to the left of the Field column and fill out the fields:

- Remove added filters by clicking the minus (-) sign to the left of the filter.
The Filter Options for the Free Form Feed Parser component are explained below:
| Field | Select field to filter. |
| Condition | Select a filter condition - Equals or Contains.
|
| Value | The search string you want to filter by. |
- When finished configuring your Free Form Feed, Click Submit.
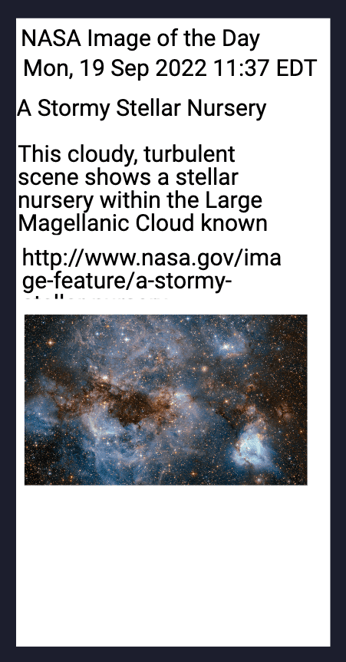
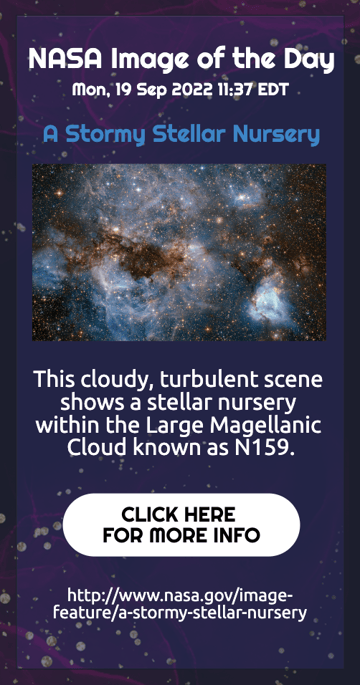
- Your Data will now display on the canvas:

- Rearrange the fields as needed, and add a background image and any other assets to your canvas.
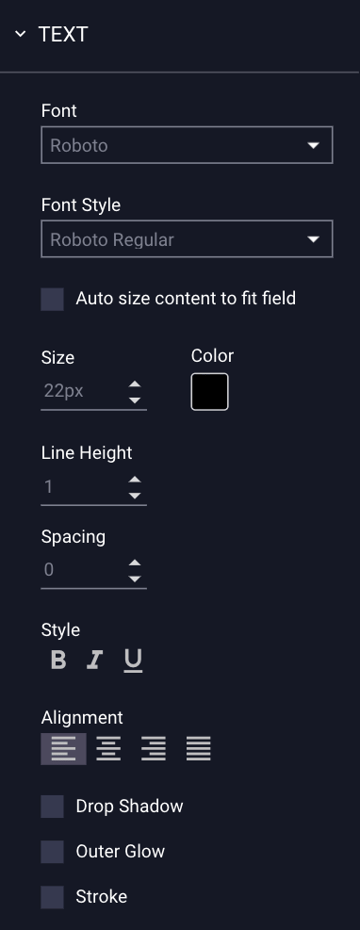
- Selecting each field on your canvas will display the properties for that field specifically:

- With your data point selected, you can change the styling of the text, color, style, and size by making changes in the Text fields under General Properties.

- Add any other assets to the canvas (logo, etc.).
Example:

Save and Preview ![]() your ad.
your ad.
* Note - Clickthroughs should automatically work (parsed from the XML feed).